한국에서 가입형 블로그의 절대다수는 네이버 블로그다.
하지만, 광고수익형 블로그를 운영하는 블로그의 절대다수는 티스토리 블로그다.
구글에서도 가입형 블로그 서비스를 운영하고 있지만, 구글 블로그 스폿을 이용하는 구글 블로거는 드문 편이다.
그나마도 구글 서버는 한국에 없으니 음지의 세력들이 주로 많이 사용하는 정도다.

수익형 블로거들이 구글의 블로그 서비스인 블로거닷컴 혹은 블로그스팟을 쓰지 않는 이유는 Google Adsense 광고를 원하는 위치에 달아서 수익을 극대화할 수가 없었기 때문이다.
구글 블로그 꾸미기 기능이 제한적이었다. 초창기 blogspot.com은 사용자가 html이나 css를 건드리지 못하도록 했다.
그런데 요즘의 블로그스팟은 테마의 html과 css의 변경을 허용하고 있다.
이 영역을 수정할 수 있다는 것은 구글 blogspot의 가능성과 가치를 급상승시켰다.
여전히 티스토리 블로그만큼의 자유도가 주어지는 것은 아니다.
개인이 제작한 스킨 (blogger.com 에서는 테마)을 설치할 수는 없다. 하지만 css와 html을 추가하고 지울 수 있게 된 것만으로도 애드센스의 광고 위치를 마음대로 바꿀 수 있다.
이로써 수익을 극대화할 수 있는 기반이 되었기 때문이다.
이 글에서는 그동안 blogspot을 운영함에 있어서 가장 꺼려졌던 애드센스의 광고 위치를 티스토리 스킨처럼 이용하는 방법에 대해서 설명하려고 한다.
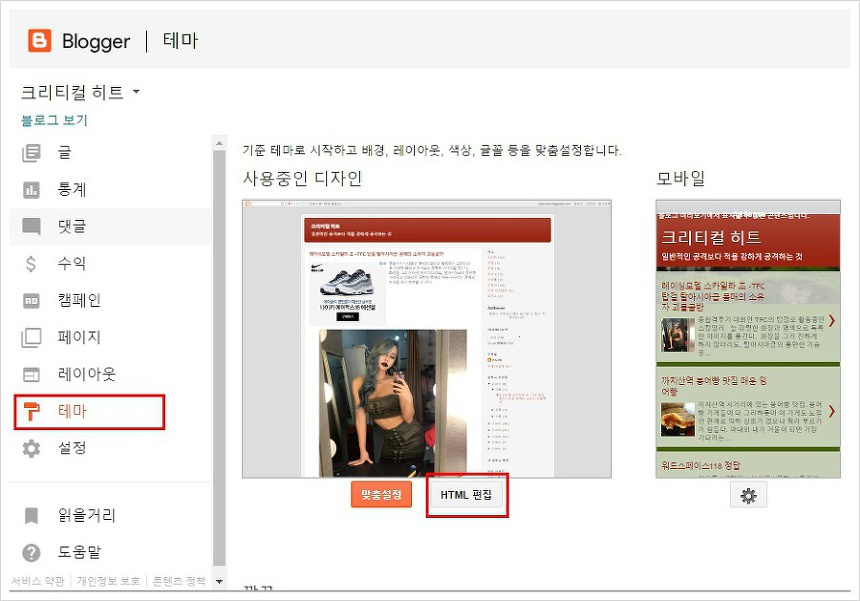
먼저 위 사진처럼 구글 블로거닷컴 관리자 메뉴에서 테마로 들어가서 사용 중인 디자인 혹은 새로 선택한 디자인의 html 편집 화면으로 넘어가자.
blogspot.com의 테마 html 편집을 이용할 때 초보들이 가장 난관에 부딪히는 부분은, 티스토리 닷컴처럼 순수하게 html5와 css3로 구성된 문서 형태가 아닌 XML 문서로 보이고 있다는 점이다.
게다가 티스토리 html과 css도 무슨 소리인지 모르겠어서 힘들었다.
그런데, 티스토리 처럼 html영역과 css가 나눠져 있지도 않다.
그래서, css는 어디에 있는지 조차 알 수도 없기 때문에 어리둥절할 수 있다.
필요한 정보들을 이 블로그에서 하나씩 알려주긴 하겠지만, 앞서 나가고 싶어서 직접 뭔가 해보고 싶은 사람이 두려워하고 있는 사람에게 작은 조언을 해주자면,
"티스토리는 1개 계정당 블로그를 5개밖에 만들 수 없지만, 구글 blogspot은 블로그 개수에 대한 제한은 없다. (미디어 파일 저장 용량 같은 것은 한계만 있다)"
라는 것을 상기시켜주고 싶다.
5개밖에 안 되는 티스토리 블로그는 실험용으로 쓰기 아깝다.
하지만, 구글 blogspot은 마음대로 만들어서 테스트해보고 버려둬도 된다.
아무튼 blogger에 티스토리처럼 애드센스 광고를 달려면, 테마 html 편집에서
<data:post.body/>를 찾아야 한다.
이 xml데이터로 블로그 본문을 뿌리게 된다.
이 xml 태그 바로 윗 줄에
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' expr:itemprop='(data:blog.metaDescription ? "" : "description ") + "articleBody"'>이 위치해 있다.
편집기에서 Ctrl+F를 눌러서
<data:post.body/>를 찾으면 금방 찾을 수 있다.
이 두 줄 사이에 광고를 위치하면 본문과 제목 사이에 광고가 노출된다.
눈치챘겠지만, 구글 광고가 바로 삽입된다는 것은 BlogSpot에서 자바스크립트나 jQuery를 사용할 수 있다는 뜻이기도 하다. (이 부분은 이후에 다룰 예정)

당연히 <data:post.body/> 바로 다음 줄에 광고 코드를 넣으면 본문 바로 아래에 오게 된다.
좀 전에 스크립트를 사용할 수 있다는 힌트를 줬다. 스크립트를 잘 구성하면, 광고를 본문 중간으로 이동시킬 수도 있다.
광고 코드만 삽입해 두면 내가 정확하게 원하는 위치에 구현할 수는 없다.
한쪽에 치우쳐 있거나, 반은 여백이거나... CSS를 적용해야만 좀 더 완벽한 위치에서 거슬리지 않게 광고를 보여줄 수 있다.
그런데 티스토리 스킨과 달리 CSS를 적용하는 메뉴가 따로 없다.
blogspot에서는 html에 CDATA형태로 스타일시트를 정의하고 사용하고 있다.
아래 이미지에서 569라인에
<b:templates-skin>...</b:templates-skin>이 collapse(접혀)되어 있는 것을 ▶를 눌러서 펼치면 CDATA의 스타일 시트 정의가 보인다.

바로 다음과 같은 항목들을 볼 수 있는데, 이 곳에다 자신이 정의한 css를 붙여 넣어 주면 된다.

테마 편집으로 가능성은 무한해졌지만, 블로거닷컴이 오랜 세월 한국에서 천대받아 왔기 때문에 정보가 많이 부족하다.
다음 시간에는 네이버 웹마스터 도구에 구글 블로그 스폿을 사이트 등록하는 방법에 대해서 다뤄 보겠다.

/1960
'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 구글 애드센스 1차 승인 받는 방법. (0) | 2020.10.01 |
|---|---|
| 구글 애드센스 PIN 번호 엽서를 못받았다면? (0) | 2020.09.30 |
| 내도메인.한국 무료도메인 CAFE24 호스팅 DNS 적용방법 (0) | 2020.09.26 |
| 네이버 웹마스터 도구 rss 등록 오류. 올바른 rss 가 아닙니다. 재등록 해 주세요. 등록한 사이트의 주소와 rss 본문의 link 주소가 다릅니다. 오류 해결 방법 (0) | 2020.09.22 |
| 음료의 파워블로거 마시즘 http://masism.kr/ 재미있는 컨텐츠의 진수 (0) | 2020.09.21 |




댓글