부트스트랩에서 높이 조절하기: div 요소의 높이를 부모 요소에 맞추는 방법
부트스트랩을 사용하면 웹 개발이 훨씬 쉬워지죠. 특히 반응형 그리드 시스템 덕분에 다양한 화면 크기에서도 일관된 레이아웃을 유지할 수 있어요. 가로 크기를 조절하는 것은 col-* 클래스를 사용해 쉽게 할 수 있지만, 세로 높이를 조절하는 것은 조금 다른 접근이 필요해요.

부트스트랩의 높이 설정
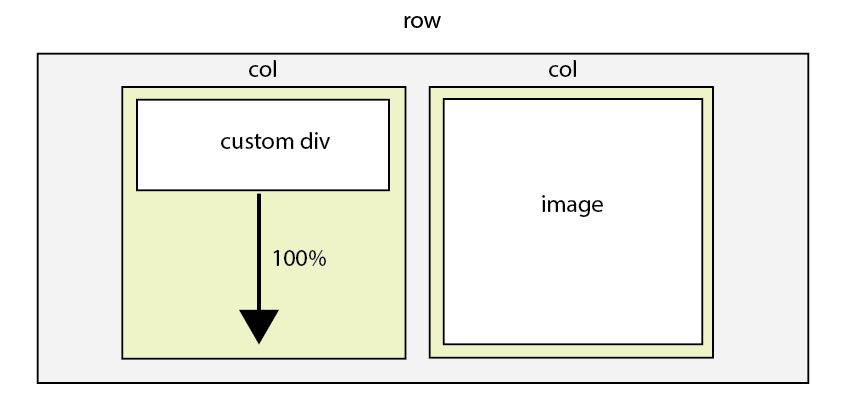
부트스트랩 4 이상에서는 높이를 조절하기 위한 유틸리티 클래스가 포함되어 있어요. 이 클래스들을 활용하면, 요소의 높이를 쉽게 조절할 수 있습니다. 예를 들어, h-100 클래스를 사용하면 요소의 높이를 부모 요소의 100%로 설정할 수 있어요.
그러나, h-100 클래스를 사용하기 전에 몇 가지 주의해야 할 점이 있어요. 요소의 높이를 부모의 100%로 설정하려면 부모 요소 또한 명시적인 높이가 설정되어 있어야 합니다. 부모 요소가 높이를 가지고 있지 않다면, h-100 클래스는 예상대로 동작하지 않을 거예요.
부모 요소의 높이 설정
부모 요소에 높이를 설정하는 가장 쉬운 방법은 인라인 스타일이나 별도의 CSS 클래스를 사용하는 건데요, 부모 요소에 직접 높이를 지정하거나, 뷰포트의 높이(vh) 단위를 사용할 수 있어요.
.parent { height: 100vh; /* 뷰포트의 높이를 100%로 설정 */}또는
<div class="parent" style="height: 100vh;"> <!-- 자식 요소들 --></div>자식 요소의 높이 조절
부모 요소의 높이가 설정되었다면, 자식 요소에 h-100 클래스를 추가하여 높이를 조절할 수 있어요.
<div class="parent" style="height: 100vh;"> <div class="child h-100"> <!-- 내용 --> </div></div>CSS Flexbox를 사용한 높이 조절
부트스트랩 4 이상에서는 Flexbox 유틸리티를 제공합니다. 이를 이용하면 더 유연하게 높이를 조절할 수 있죠.
부모 요소에 d-flex와 flex-column 클래스를 추가하고, 자식 요소에 flex-grow-1을 추가하면 자식 요소가 남은 공간을 모두 채우도록 설정할 수 있어요.
<div class="parent d-flex flex-column" style="height: 100vh;"> <div class="child flex-grow-1"> <!-- 내용 --> </div></div>이렇게 하면 부모 요소 내에서 자식 요소가 가용 공간을 모두 차지하게 됩니다.
정리
부트스트랩을 사용하여 div 요소의 높이를 조절하는 것은 여러 방법이 있지만, 기본적으로는 부모 요소의 높이가 명시되어 있어야 한다는 것을 기억해야 해요. h-100 클래스, Flexbox 유틸리티, 또는 직
접 CSS를 작성하여 필요에 맞게 조절할 수 있습니다.
블로그 포스팅을 SEO에 최적화하기 위해서는, 내용뿐만 아니라 해당 주제에 관련된 키워드를 적절히 배치하는 것이 중요해요. 이 글에 대한 SEO를 강화하려면, 부트스트랩, 높이 조절, CSS Flexbox, 반응형 웹 디자인 등 관련 키워드를 포함시켜야 합니다.
키워드: 부트스트랩 높이 조절, 부트스트랩 height, div 높이 설정, 반응형 웹 디자인, CSS Flexbox, 부트스트랩 클래스, 부모 요소 높이, vh 단위, 부트스트랩 유틸리티 클래스, 웹 페이지 레이아웃