반응형
워드프레스에 파비콘 추가하기: 간단한 방법으로 사이트 아이덴티티 강화
파비콘의 중요성과 워드프레스에서의 설정 방법
웹사이트를 운영하면서 브랜딩과 아이덴티티는 매우 중요한 요소입니다. 웹사이트의 첫인상을 결정하는 중요한 부분 중 하나가 바로 '파비콘(Favicon)'입니다. 파비콘은 웹 브라우저의 주소창, 탭, 북마크에 나타나는 작은 아이콘으로, 사이트의 특징을 간결하게 표현하며 브랜드 인식에 큰 역할을 합니다. 워드프레스 사용자들에게 희소식은, 최신 업데이트를 통해 누구나 쉽게 파비콘을 설정할 수 있게 되었다는 것입니다. 이 글에서는 워드프레스에서 파비콘을 설정하는 방법을 상세하게 안내해 드리겠습니다.
워드프레스에서 파비콘 설정하기



- 워드프레스 관리자 페이지 접속: 먼저, 워드프레스의 관리자 페이지에 로그인합니다.
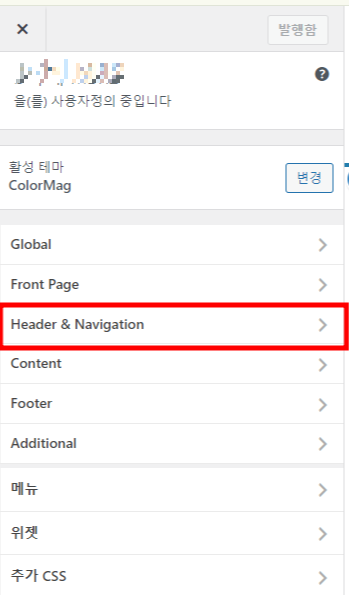
- '외모' > '사용자 정의하기' 이동: 관리자 대시보드에서 '외모' 메뉴를 선택한 후 '사용자 정의하기'를 클릭합니다.
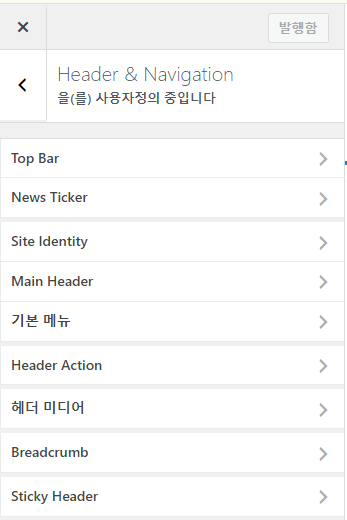
- '사이트 아이덴티티' 선택: 사용자 정의하기 메뉴에서 '사이트 아이덴티티(Site Identity)' 옵션을 찾아 클릭합니다.
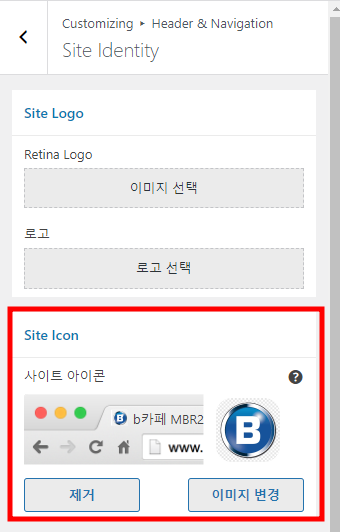
- 사이트 아이콘 설정: 사이트 아이덴티티 섹션에서 '사이트 아이콘 선택' 버튼을 클릭합니다. 이후 미디어 라이브러리에서 이미지를 선택하거나 새로운 그래픽 파일을 업로드하여 사이트 아이콘으로 지정합니다.
- 이미지 요구사항 확인: 파비콘 이미지는 정사각형 형태이며, 최소 크기는 512 × 512 픽셀이어야 합니다. 이 크기를 충족시키는 이미지를 선택하거나 업로드해야 합니다.
- 변경사항 저장: 원하는 이미지를 사이트 아이콘으로 설정한 후 상단의 '발행' 버튼을 클릭하여 변경사항을 저장합니다.
주의사항 및 추가 정보
- 업데이트 이전의 방법: 이 방법은 최신 워드프레스 버전에서 적용되는 것으로, 이전 버전을 사용 중인 경우 다른 방법을 사용해야 할 수도 있습니다.
- 플러그인 사용자: 만약 파비콘 관련 플러그인을 사용 중이라면, 이제는 필요 없으므로 제거하고 위의 방법으로 파비콘을 설정하는 것이 좋습니다.
파비콘은 작지만 웹사이트의 전문성과 브랜드 이미지를 강화하는 데 큰 역할을 합니다. 워드프레스의 사용자 친화적인 인터페이스를 통해 쉽게 사이트 아이콘을 설정하고, 사이트의 독특한 아이덴티티를 강조해 보세요.


키워드: 워드프레스, 파비콘, 사이트 아이콘, 브랜딩, 아이덴티티, 사용자 정의하기, 사이트 아이덴티티, 미디어 라이브러리, 그래픽 파일, 웹사이트 디자인
반응형
'WordPress' 카테고리의 다른 글
| 워드프레스 댓글쓰기가 안 보일때, wordpress Comments are closed 해결방법 (0) | 2024.02.06 |
|---|---|
| 워드프레스: 네이버 서치어드바이저 "올바른 RSS가 아닙니다" 오류 해결 방법 (0) | 2023.11.27 |
| 워드프레스 사이트 이름 문자 출력 인스턴스 bloginfo( 'name' ); (0) | 2021.04.23 |
| WordPress 워드프레스 다운로드 받아서 설치하기. (0) | 2021.02.23 |
| 워드프레스 멀티사이트 만들기와 서브도메인 vs 서브디렉토리 (0) | 2020.12.15 |




댓글