워드프레스 이미지 한줄에 여러 개 넣기 컬럼 활
워드프레스는 블로그나 웹사이트를 쉽게 관리할 수 있는 플랫폼으로, 전 세계적으로 많은 사람들이 사용하고 있습니다. 특히, 비주얼 콘텐츠를 활용한 포스팅은 방문자들의 관심을 끌고, 더 많은 트래픽을 유도하는 데 중요한 역할을 합니다. 그 중에서도 이미지를 효과적으로 배열하는 것은 콘텐츠의 가독성을 높이는 데 매우 중요한 요소입니다. 그러나 이미지 여러 개를 한 줄에 넣는 작업이 처음 사용자에게는 다소 복잡하게 느껴질 수 있습니다. 이 글에서는 워드프레스에서 이미지 여러 개를 한 줄에 넣는 방법을 단계별로 알아보겠습니다.
워드프레스 기본 편집기에서 이미지 여러 개 한 줄에 넣기
워드프레스 기본 편집기를 사용하면 이미지를 쉽게 추가할 수 있지만, 기본적으로는 이미지가 한 줄에 하나씩만 배치됩니다. 하지만 몇 가지 간단한 방법을 통해 이미지 여러 개를 한 줄에 나란히 배치할 수 있습니다.
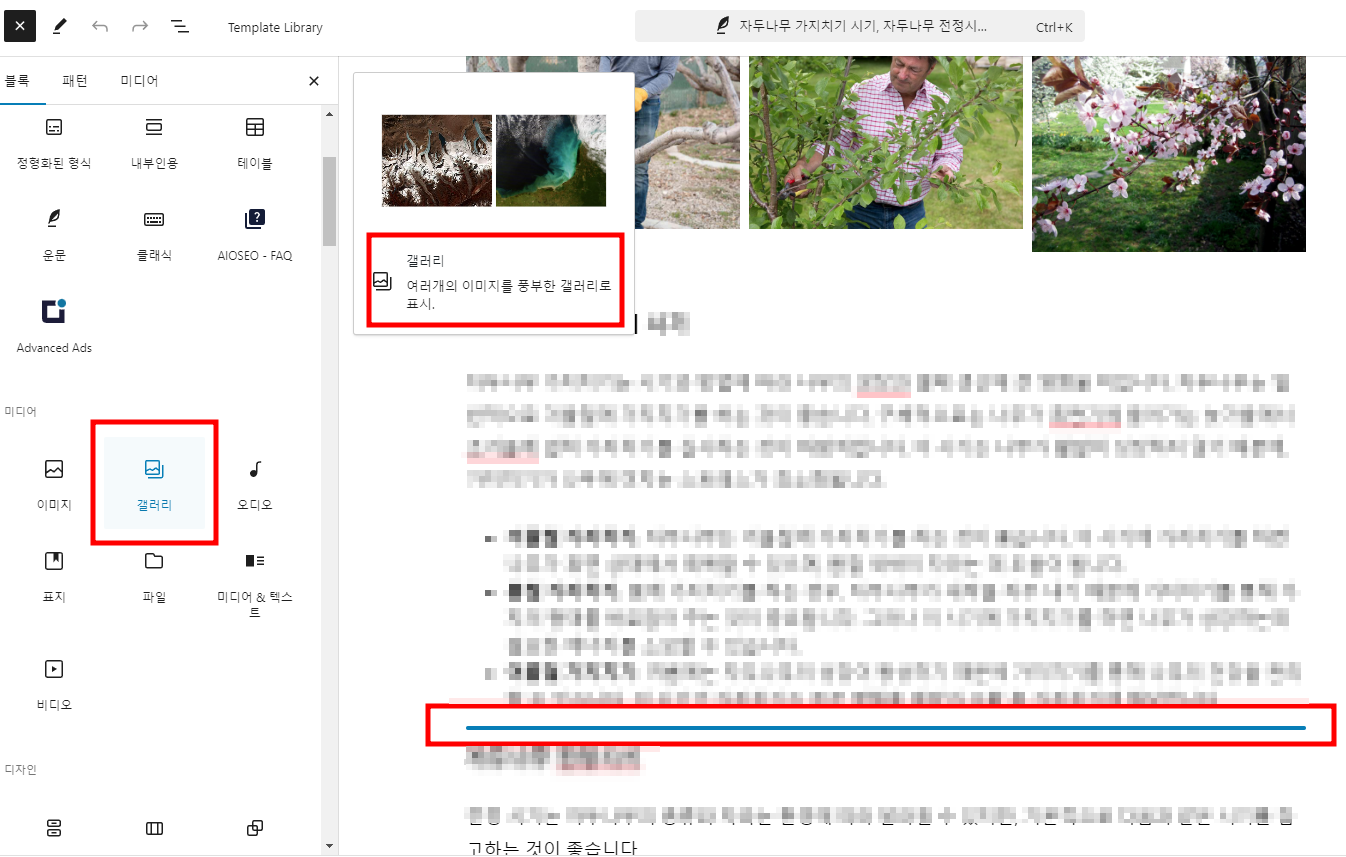
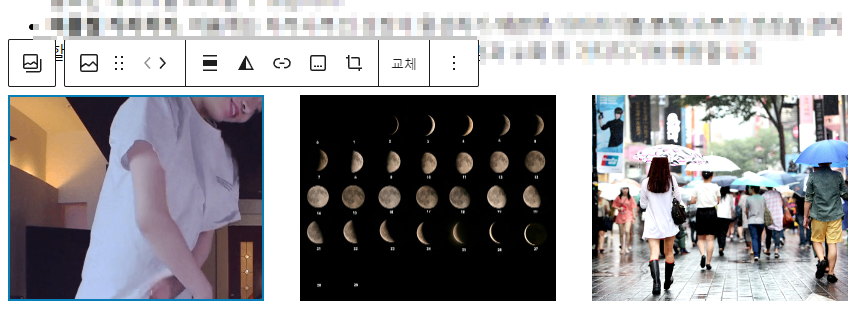
- 갤러리 기능 사용하기: 워드프레스에서 이미지 여러 개를 한 줄에 넣는 가장 간단한 방법은 갤러리 기능을 사용하는 것입니다. 갤러리 기능을 활용하면 원하는 이미지들을 선택하고, 갤러리 형태로 배치할 수 있습니다. 이 경우 이미지들이 자동으로 정렬되며, 한 줄에 여러 개의 이미지가 배치됩니다.


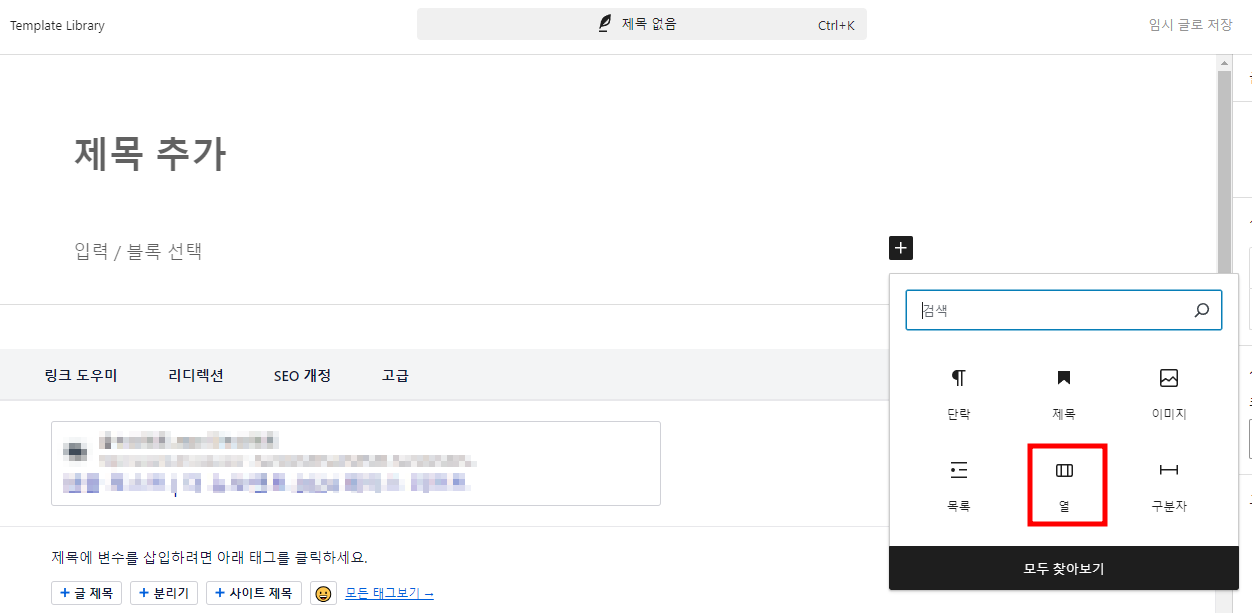
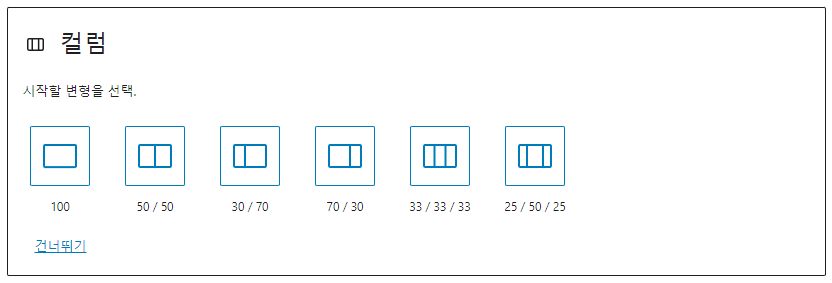
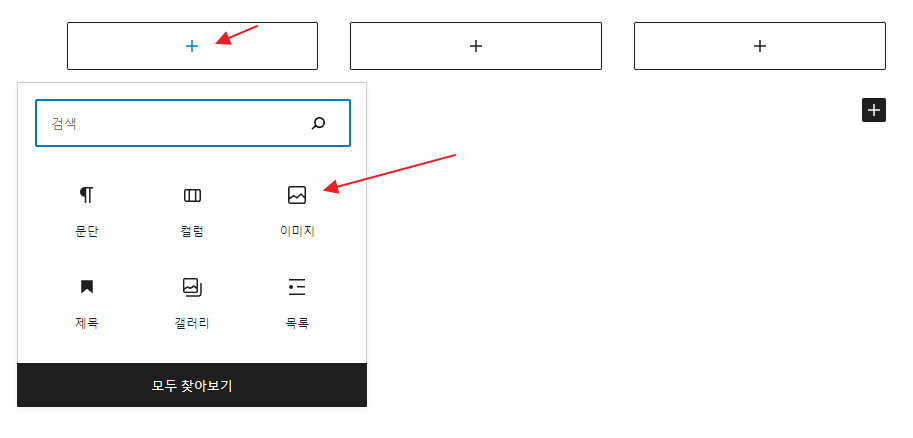
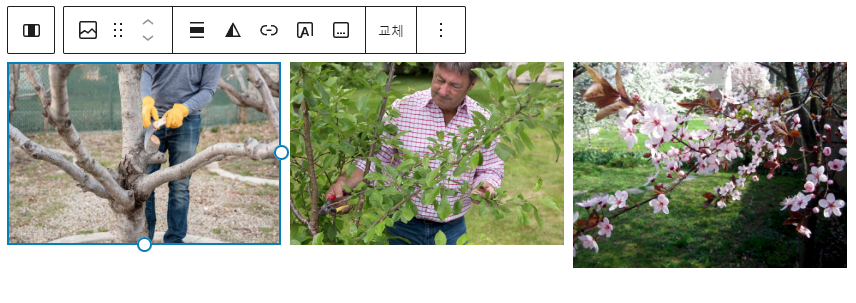
- 열(column) 블록 사용하기: 워드프레스의 블록 편집기(Gutenberg)를 사용하는 경우, 열 블록을 활용하여 이미지를 한 줄에 여러 개 배치할 수 있습니다. 열 블록은 여러 개의 열로 구성되며, 각 열에 이미지를 삽입할 수 있어 한 줄에 여러 개의 이미지가 들어가게 됩니다.




- 텍스트 및 이미지 블록 조합하기: 이미지를 텍스트 블록과 함께 사용할 때, 이미지를 좌우로 정렬하고 텍스트를 그 옆에 배치하여 한 줄에 여러 개의 이미지를 넣을 수 있습니다. 이 방법은 특정 디자인 요소를 강조하고자 할 때 유용합니다.
플러그인을 이용한 이미지 배치
기본 편집기 외에도 다양한 워드프레스 플러그인을 통해 이미지를 더 자유롭게 배치할 수 있습니다. 아래는 이미지 배치에 유용한 몇 가지 플러그인을 소개합니다.

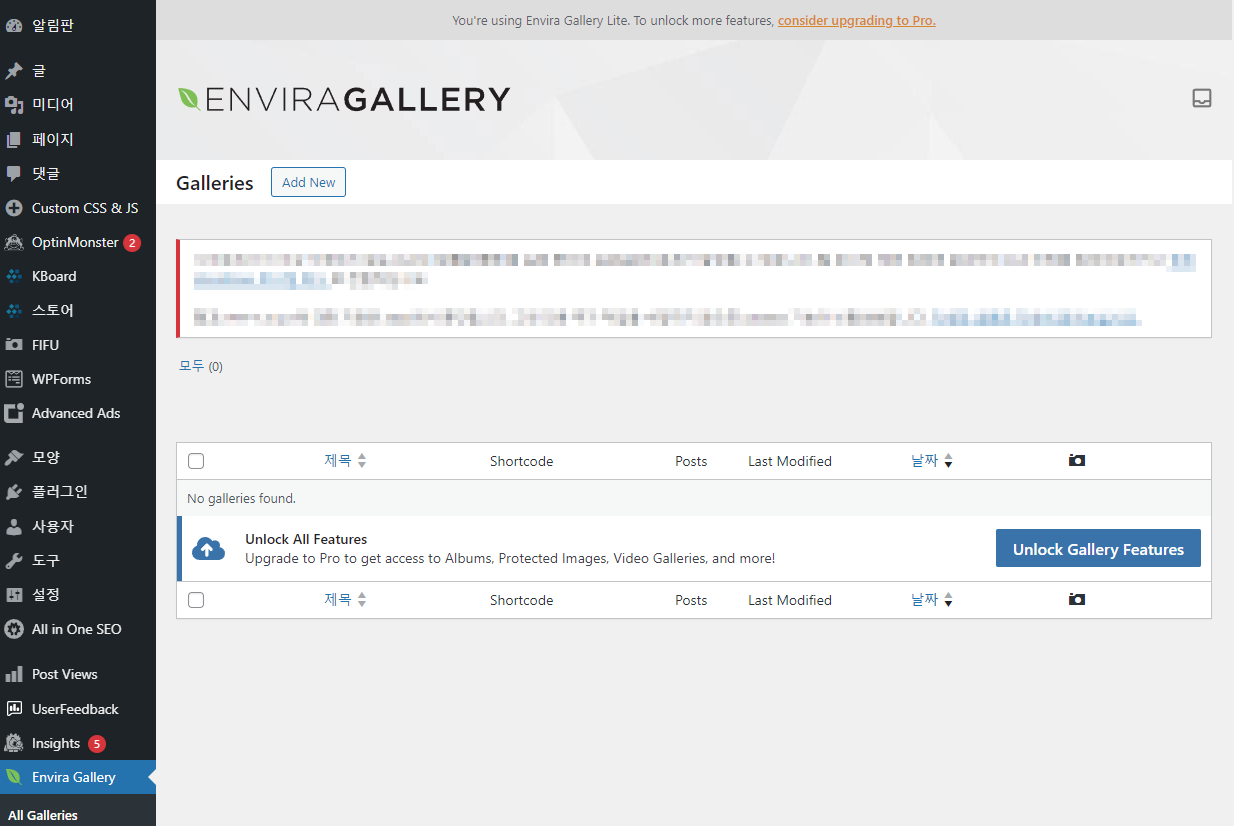
- Envira Gallery: 이 플러그인은 사용하기 매우 쉬우며, 드래그 앤 드롭 방식으로 이미지를 배치할 수 있습니다. 갤러리를 만들 때 열의 수를 설정할 수 있어, 한 줄에 몇 개의 이미지가 들어갈지 직접 설정할 수 있습니다.
- NextGEN Gallery: NextGEN Gallery는 고급 사용자를 위한 플러그인으로, 갤러리 스타일을 다양하게 설정할 수 있습니다. 한 줄에 이미지 여러 개를 배치할 때, 갤러리의 스타일과 열 수를 조정하여 원하는 레이아웃을 만들 수 있습니다.
- Shortcodes Ultimate: 이 플러그인은 다양한 숏코드를 제공하며, 이를 통해 이미지 레이아웃을 쉽게 조정할 수 있습니다. 예를 들어, 이미지 그리드(grid) 숏코드를 사용하여 이미지를 한 줄에 여러 개 넣을 수 있습니다.
커스텀 CSS를 이용한 이미지 한 줄 배치
플러그인 사용 외에도, CSS 코드를 이용해 이미지를 원하는 대로 배치할 수도 있습니다. CSS를 사용하면 더 정밀하게 레이아웃을 조정할 수 있어, 자신만의 독특한 스타일을 구현할 수 있습니다.
- CSS Flexbox 사용하기: Flexbox는 웹 디자인에서 많이 사용되는 CSS 레이아웃 모델로, 이미지를 한 줄에 나란히 배치하는 데 매우 유용합니다. 아래와 같은 코드를 사용하면 쉽게 이미지들이 한 줄에 나란히 배치됩니다.
.custom-image-row { display: flex; justify-content: space-between;}.custom-image-row img { width: 100%; max-width: 150px; margin: 0 10px;}- CSS Grid 사용하기: CSS Grid는 Flexbox보다 더 정교한 레이아웃을 가능하게 합니다. 이미지의 크기와 배치를 보다 자유롭게 설정할 수 있어, 복잡한 레이아웃에도 적합합니다.
.custom-image-grid { display: grid; grid-template-columns: repeat(3, 1fr); gap: 10px;}.custom-image-grid img { width: 100%; height: auto;}위의 코드에서 grid-template-columns 속성을 조정하여 한 줄에 들어가는 이미지의 개수를 쉽게 변경할 수 있습니다.
결론
워드프레스에서 이미지 여러 개를 한 줄에 넣는 방법은 다양합니다. 기본 편집기의 기능을 활용하는 방법부터, 플러그인 사용, 그리고 커스텀 CSS를 이용한 방법까지, 각각의 방법들은 서로 다른 필요에 따라 선택될 수 있습니다. 갤러리 기능이나 열 블록과 같은 기본적인 방법들은 손쉽게 사용할 수 있어 초보자에게 적합합니다. 플러그인을 사용하면 더 많은 기능을 이용할 수 있으며, CSS를 통해 자신만의 독특한 스타일을 창조할 수도 있습니다. 이처럼 다양한 방법들을 활용하여 보다 효과적이고 아름다운 이미지 레이아웃을 완성해 보세요.
키워드: 워드프레스 이미지 배치, 워드프레스 갤러리, 워드프레스 플러그인, 이미지 한 줄 배치, 워드프레스 CSS, 이미지 레이아웃, Gutenberg 편집기, 워드프레스 텍스트 이미지, 워드프레스 Flexbox, 워드프레스 Grid