자바스크립트로 RGB 색상표 만들기
서문
RGB색상 코드는 주로 rgb(255, 255, 255)나 #FFFFFF와 같이 사용되며, 이는 컴퓨터가 이해하는 2진수로 변환되어 처리됩니다. 이러한 코드는 색상의 빛의 정도를 나타내는 옥텟(Octet) 단위로 표현되며, 이를 이용하여 다양한 색상을 표현할 수 있습니다.

옥텟과 컬러 표현
각각의 옥텟은 8비트로 구성되어 있으며, 첫 번째 옥텟은 빨간색(R), 두 번째 옥텟은 초록색(G), 세 번째 옥텟은 파란색(B)을 나타냅니다. 이 세 가지 색상의 빛의 정도를 0부터 255까지의 숫자로 표현합니다. 0은 해당 색상의 빛이 꺼진 상태를 나타내며, 255는 최대한 밝은 상태를 의미합니다. 따라서, 예를 들어 #000000은 검은색, #FFFFFF는 흰색을 나타냅니다.
RGB 색상의 다양성
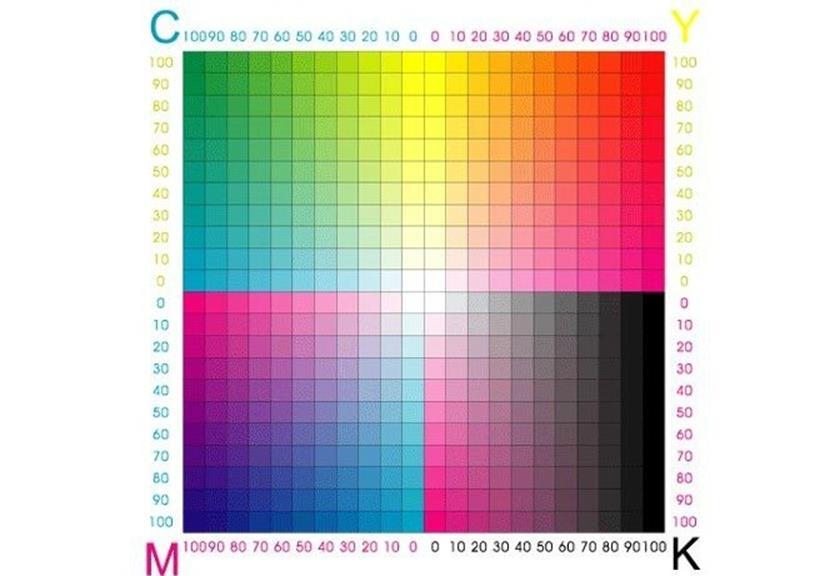
이렇게 각 옥텟의 빛의 정도를 다르게 조절함으로써 수많은 색상을 표현할 수 있습니다. 실제로 256가지의 각각의 색상을 R, G, B 세 가지 옥텟의 조합으로 표현할 수 있으며, 이는 256^3 = 16,777,216가지의 색상을 만들어낼 수 있다는 것을 의미합니다.
자바스크립트로 흑백 색상표 만들기
아래는 자바스크립트를 활용하여 흑백 색상표를 만드는 예시 코드입니다. 이 코드는 흑백의 옥텟만 사용하여 색상표를 만들어내며, 세 개의 for문을 이용하여 모든 조합을 출력합니다.
var r, g, b;
var colorT;
for (var k = 0; k < 256; k = k + 4) {
r = k.toString(16);
if (r.length < 2) r = "0" + r;
g = k.toString(16);
if (g.length < 2) g = "0" + g;
b = k.toString(16);
if (b.length < 2) b = "0" + b;
colorT = r + g + b;
document.write(`
<div style="
float: left;
font-weight: bold;
text-align: center;
width: 120px;
height: 20px;
background-color: #${colorT};
">
#${colorT}
</div>
`);
}다양한 색상표 만들기
위의 코드에서는 흑백 색상표를 만들었습니다. 하지만 실제로는 R, G, B 각각을 변화시켜 다양한 색상을 생성할 수 있습니다. 아래는 세 개의 for문을 중첩하여 다양한 색상을 생성하는 예시 코드입니다.
var r, g, b;
var colorT;
for (var i = 0; i < 256; i = i + 25) {
for (var j = 0; j < 256; j = j + 16) {
for (var k = 0; k < 256; k = k + 18) {
r = i.toString(16);
if (r.length < 2) r = "0" + r;
g = j.toString(16);
if (g.length < 2) g = "0" + g;
b = k.toString(16);
if (b.length < 2) b = "0" + b;
colorT = r + g + b;
document.write(`
<div style="
float: left;
font-weight: bold;
text-align: center;
width: 120px;
height: 20px;
background-color: #${colorT};
">
#${colorT}
</div>
`);
}
}
}마무리
이와 같이 자바스크립트를 이용하여 RGB 색상표를 생성할 수 있습니다. 색상 조합에 따라 수많은 다양한 색상을 만들어내며, 이를 활용하여 다양한 디자인 작업을 수행할 수 있습니다. 위의 코드를 활용하여 여러분만의 색상표를 만들어보세요!
핵심 포인트
- RGB 색상 코드는 3개의 옥텟으로 구성되며, 각 옥텟은 0부터 255까지의 값으로 표현됩니다.
- 자바스크립트를 이용하여 다양한 색상을 생성할 수 있으며, for문을 활용하여 조합 가능한 모든 경우의 수를 출력할 수 있습니다.
- 색상을 다양하게 조합하여 더욱 다채로운 디자인을 구현할 수 있습니다.
참고 자료
RGB Color Codes Chart 🎨
RGB Color Codes Chart RGB color picker | RGB color codes chart | RGB color space | RGB color format and calculation | RGB color table RGB color picker RGB color codes chart Hover with cursor on color to get the hex and decimal color codes below: RGB color
www.rapidtables.com
Color Converter
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'Dev > script' 카테고리의 다른 글
| jQuery 선택자 함수 slice() - 시작부터 끝까지 인덱스 일부만 선택하기 (0) | 2023.09.07 |
|---|---|
| Tippy.js, Popper.js 사용법 tooltip 툴팁 예제 (0) | 2023.09.02 |
| Button scss hover not working 원인과 예제 (0) | 2023.08.09 |
| jQuery Javascript navigator.useragent 모바일 크롬 pc android os ios ipad check 방법과 예제 (0) | 2023.08.07 |
| [자바스크립트/jQuery] input checkbox name값, value 값으로 체크하기 (0) | 2023.07.29 |




댓글