카페24 워드프레스 플러그인 업데이트 오류 사이트 다운 복구하는 방법
워드프레스는 많은 웹사이트 운영자들에게 사이트를 손쉽게 관리하고 업데이트할 수 있는 편리한 도구입니다. 워드프레스의 플러그인과 테마는 다양한 기능을 제공하고, 오픈소스로 무료로 사용할 수 있어서 많은 사용자들이 즐겨 사용하고 있습니다. 그러나, 모든 플러그인이 문제없이 작동하는 것은 아니며, 가끔은 커스텀 코드와 충돌하거나 알 수 없는 오류를 발생시키기도 합니다.
이러한 문제들은 워드프레스 플러그인을 업데이트하거나 새로운 플러그인을 설치할 때 특히 빈번하게 발생합니다. 워드프레스는 매우 쉽게 업데이트와 설치를 지원하기 때문에, 충분한 검증 없이 플러그인을 설치하면 사이트에 문제가 발생할 수 있습니다. 이런 경우 최악의 경우에는 웹사이트가 다운되어 관리자조차 사이트에 접근하지 못할 수도 있습니다.
복구 방법
이런 상황에서 가장 간단하고 효과적인 방법은 서버의 백업 기능을 활용하는 것입니다. 다행히도, 카페24는 매일 데이터베이스(DB)와 소스를 백업해두기 때문에 최악의 경우에도 1일 전의 사이트 상태로 복구할 수 있습니다. 그럼 복구 방법을 자세히 알아보겠습니다.
1. 카페24 로그인
먼저, 카페24 계정으로 로그인합니다.
2. 관리자 모드 접속
로그인 후, 카페24 관리자 모드에 접속합니다.
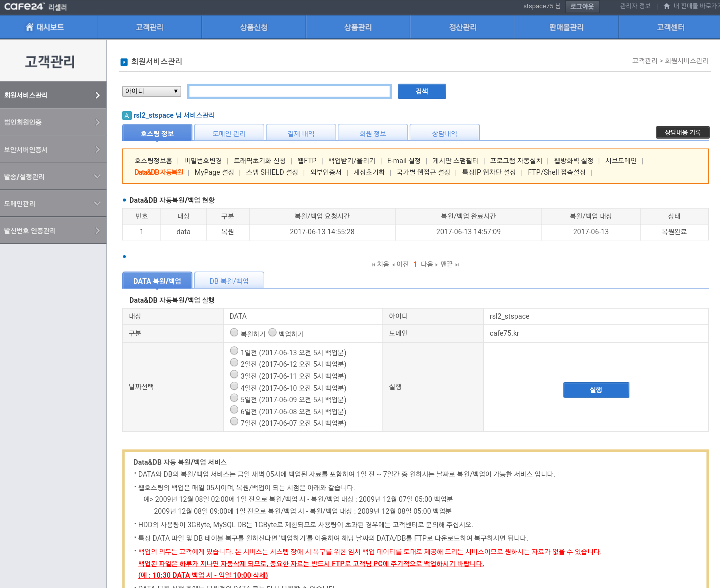
3. 백업 및 복구 메뉴 선택
관리자 모드에서 왼쪽 메뉴에서 "백업 및 복구" 메뉴를 선택합니다.
4. 백업 리스트 확인
"백업 및 복구" 메뉴에서 백업 리스트를 확인할 수 있습니다. 이 리스트에서 원하는 백업 포인트를 선택합니다. 보통 가장 최근의 백업 포인트를 선택하면 됩니다.
5. 복구 진행
선택한 백업 포인트를 클릭하고 "복구" 버튼을 누릅니다. 이 작업은 현재의 사이트 상태를 선택한 백업 포인트로 복원하는 것입니다.
6. 완료
복구 작업이 완료되면 사이트는 선택한 백업 포인트로 복원됩니다. 이제 사이트가 문제 없이 다시 동작할 것입니다.

복구 방법은 위의 이미지와 같다.
카페24의 백업 기능을 활용하면 워드프레스 플러그인 업데이트 오류나 다른 문제로 인해 사이트가 다운된 경우에도 비교적 쉽게 복구할 수 있습니다. 그러나, 사이트 운영 시에는 플러그인과 테마를 업데이트할 때 신중하게 검토하고, 테스트 서버에서 미리 테스트해보는 것이 좋습니다. 이렇게 하면 사이트 다운과 같은 불편한 상황을 최소화할 수 있습니다.
그리고 항상 백업을 정기적으로 수행하여 중요한 데이터와 정보를 안전하게 보호하는 습관을 가지는 것이 좋습니다.

/1975
Square 티스토리 스퀘어 스킨 애드센스 플러그인 PC 모바일 화면에서 가운데 정렬 float:none
서론
티스토리 블로그를 운영하는 데에는 다양한 스킨과 플러그인을 활용할 수 있습니다. 그 중에서도 Square 스킨은 인기 있는 스킨 중 하나로, 그만큼 많은 블로거들이 이를 사용하고 있습니다. 그러나 Square 스킨을 사용할 때 PC와 모바일 화면에서 애드센스 플러그인을 적용하면 가끔 문제가 발생할 수 있습니다. 이 문제를 해결하고, PC와 모바일 화면에서 가운데 정렬 및 float 속성을 수정하는 방법에 대해 알아보겠습니다.
Square 스킨의 문제
Square 스킨은 기본적으로 PC 화면에는 잘 작동하지만, 모바일 화면에서는 가끔 문제가 발생합니다. 특히, 애드센스 플러그인을 사용할 경우, 모바일 화면에서 상단 배너가 옆으로 길게 표시되어 내용이 한 줄로만 보이는 문제가 발생합니다. 이는 float:left나 float:right와 같은 CSS 스타일 속성이 인라인 스타일로 적용되어 있기 때문에 수정이 어렵습니다.
문제 해결을 위한 해결책
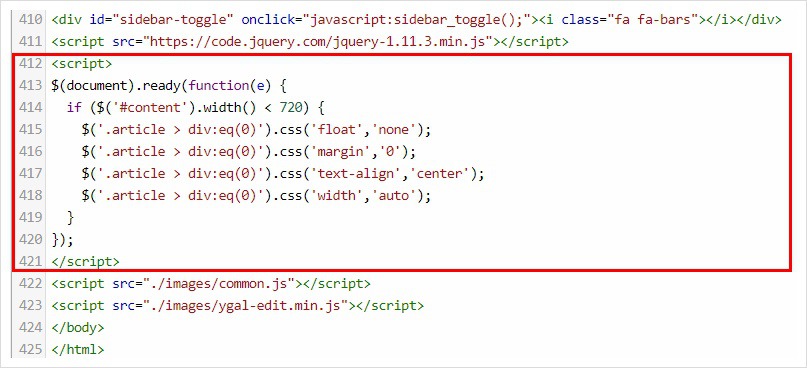
Square 스킨에서 발생하는 문제를 해결하기 위해서는 HTML과 JavaScript를 사용하여 스타일을 수정해야 합니다. 아래의 스크립트를 사용하면 모바일 화면에서 상단 배너를 가운데 정렬하고 float 속성을 없앨 수 있습니다.
$(document).ready(function(e) {
if ($('#content').width() < 720) {
$('.article > div:eq(0)').css('float', 'none'); // float 속성을 없앱니다.
$('.article > div:eq(0)').css('margin', '0'); // 좌우측 마진을 없앱니다.
$('.article > div:eq(0)').css('text-align', 'center'); // 가운데 정렬해 줍니다.
$('.article > div:eq(0)').css('width', 'auto'); // 폭을 자동으로 바꾸어 주어야 가운데 정렬이 적용됩니다.
}
});이 스크립트를 페이지 맨 하단에 삽입해주면 됩니다. 다만, 스크립트를 너무 마지막에 삽입하면 페이지 로딩이 다 된 후에 배너와 글씨가 움직이는 현상이 발생할 수 있으므로, 스크립트를 Jquery 파일 다음에 삽입하면 더 나은 결과를 얻을 수 있습니다.
Square 스킨을 사용하는 블로거들에게 유용한 애드센스 플러그인 문제 해결 방법을 소개했습니다. PC와 모바일 화면에서 가운데 정렬 및 float 속성 수정을 위한 JavaScript 코드를 사용하여 문제를 해결할 수 있습니다. 이를 통해 블로그의 모바일 사용자들도 쾌적한 환경에서 콘텐츠를 즐길 수 있을 것입니다.
Listed
- Square 스킨을 사용하는 경우 PC와 모바일 화면에서 애드센스 플러그인이 문제를 일으킬 수 있습니다.
- JavaScript를 사용하여 모바일 화면에서 상단 배너를 가운데 정렬하고 float 속성을 없앨 수 있습니다.
이로써 Square 스킨을 사용하면서 발생할 수 있는 애드센스 플러그인 문제를 해결하는 방법에 대한 내용을 포함한 블로그 포스팅을 마칩니다. 문제 해결에 도움이 되었기를 바라며, 티스토리 블로그 운영을 더욱 편리하게 이용하시길 바랍니다.

단 너무 마지막에 삽입하면 페이지 로딩이 다 된 후에 배너와 글씨가 움직이는 게 보이기 때문에,
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>다음에 삽입해 주면 됩니다.
사이에 삽입하면 더 빠르지만, jquery-1.11.3.min.js보다 먼저 Jquery가 기술되면 에러가 발생하기 때문에 위의 Jquery파일 삽입도 같이 HEAD 안으로 옮기면 더 빠르게 동작합니다.

'WordPress' 카테고리의 다른 글
| XE보드 모듈 이름은 영문+[영문+숫자+_] 만 가능합니다. 오류 해결 방법 (0) | 2020.08.28 |
|---|---|
| 워드프레스 플러그인 Custom CSS & JS Plugin jquery 자바스크립트로 특정 태그 유입시 특정 페이지로 이동하는 스크립트. 301 리다이렉션 (0) | 2020.08.23 |
| 워드프레스 게시판 플러그인 kboard 애드센스 코드 삽입 방법 (0) | 2020.07.26 |
| 워드프레스 블로그 가비아에서 호스팅 받은 뒤 워드프레스 최신버전으로 업데이트 하기. (0) | 2020.07.19 |
| 워드프레스 멀티사이트 한 계정에 그누보드, XE 함께 쓰기 $_SERVER['HTTP_HOST'], explode()함수 (0) | 2020.02.21 |




댓글