티스토리 400 Bad Request 크롬 모바일 에러 해결
소개
티스토리 블로그를 작성하던 도중, 지도를 첨부하는 과정에서 가끔씩 “http status 400 bad request” 에러가 발생할 수 있습니다. 이번 글에서는 이 에러의 간단한 해결 방법에 대해 알아보겠습니다. 크롬 브라우저를 사용하는 모바일 환경에서 이 에러가 발생하는 상황을 다루고, 인터넷 사용 기록을 삭제하여 문제를 해결하는 방법을 안내합니다.
문제 상황
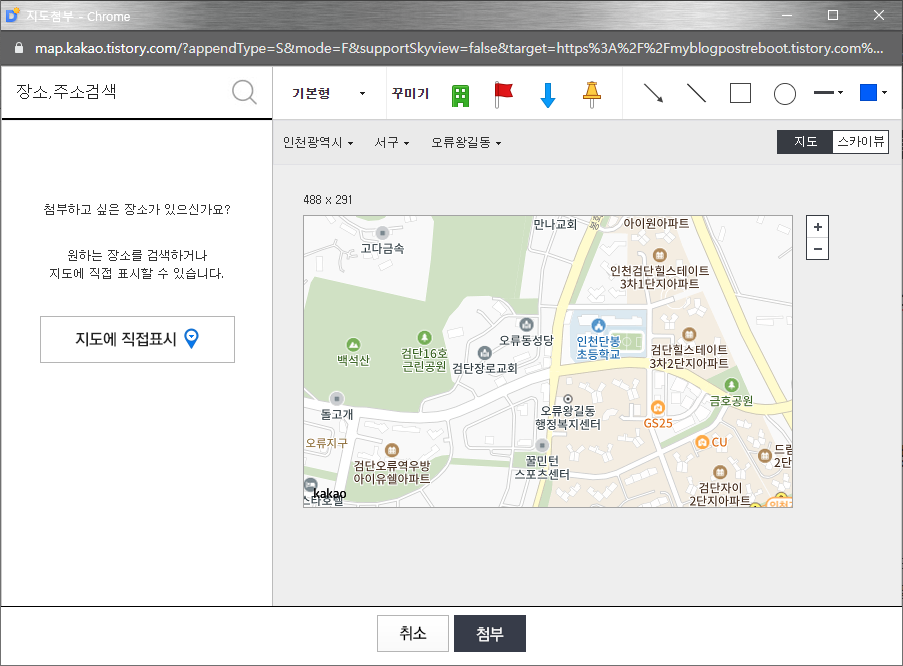
티스토리 블로그에 글을 작성하던 중, 지도를 첨부하려고 시도하였습니다. 하지만 지도를 열려고 할 때, 다음과 같은 에러 메시지가 표시되었습니다.

http status 400 bad request이로 인해 정상적으로 지도를 첨부할 수 없는 문제가 발생했습니다. 이제 이 에러를 해결해 보겠습니다.
해결 방법[몇 년 전 구버전에서만]
1. SameSite by Default Cookies 설정 확인
최신 버전들에서는 SameSite 설정이 기본설정으로 변경돼서 엣지나 크롬 훼일 모두 이 부분은 적용할 수가 없습니다.

이 에러는 크롬 브라우저의 SameSite by Default Cookies 설정과 관련된 문제로 발생할 수 있습니다. 이 설정을 확인하고 수정하는 방법은 다음과 같습니다.
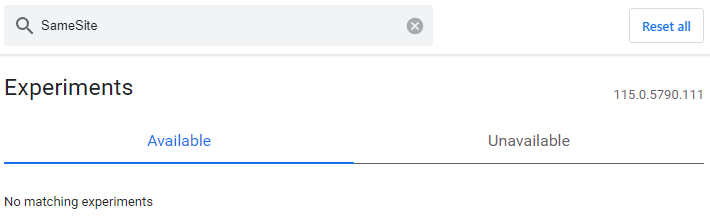
크롬 브라우저에서 주소 창에 chrome://flags/#same-site-by-default-cookie를 입력합니다.해당 설정 페이지로 이동하면, “SameSite by default Cookies” 옵션을 찾을 수 있습니다.이 옵션이 “Enabled”로 설정되어 있는지 확인하고, 그렇지 않다면 “Enabled”로 변경합니다.
Q. Chrome 플래그 “기본 쿠키에 의한 동일한 사이트”는 어디에 있습니까?
A. Chrome 91 이후 Google은 ‘SameSite by default 쿠키’ 및 ‘SameSite가 없는 쿠키는 안전해야 함’ 플래그를 제거했습니다. 그러나 좋은 소식은 Google이 기본적으로 SameSite 플래그를 활성화했다는 것입니다.
2. 크롬 설정에서 인터넷 사용 기록 삭제
만약 위의 방법으로 설정을 변경하더라도 문제가 해결되지 않는다면, 크롬 브라우저의 인터넷 사용 기록을 삭제하는 것을 시도해 볼 수 있습니다. 다음은 해당 방법입니다.
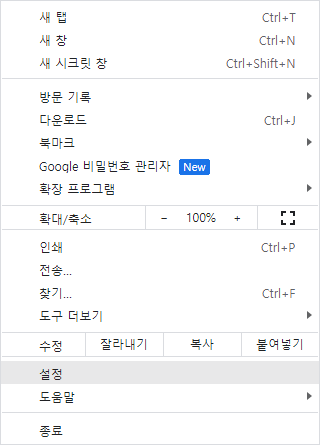
크롬 브라우저에서 우측 상단의 메뉴 아이콘을 클릭합니다.
“설정”을 선택합니다.

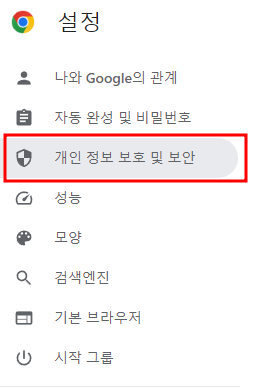
“개인 정보 보호 및 보안” 탭으로 이동합니다.

“인터넷 사용 기록 삭제”를 클릭합니다.

삭제할 기록 범위를 선택하고 “데이터 삭제” 버튼을 눌러 인터넷 사용 기록을 삭제합니다.
위와 같은 결과를 불러오지만 또 다른 방법도 있습니다. 위 메뉴는 인터넷 사용기록 모두를 삭제하지만 쉽고 간편합니다.
아래 방법은 그냥 이런 방법도 있구나 정도만 알아두셔도 됩니다.
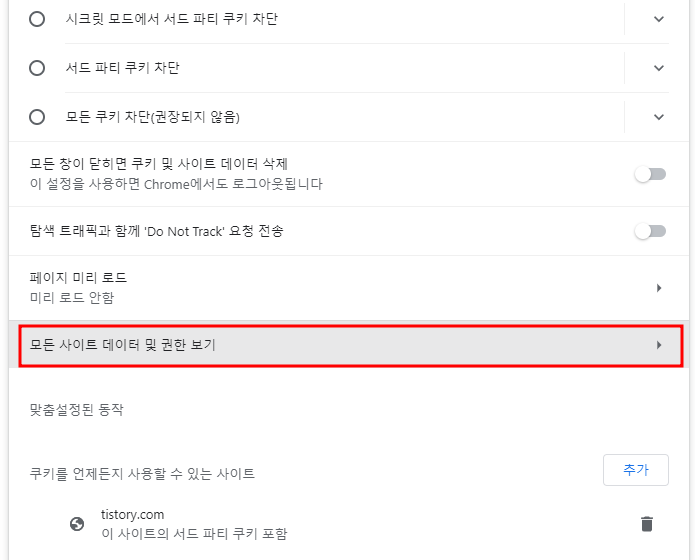
‘인터넷 사용 기록 삭제’ 대신에 ‘쿠키 및 기타 사이트 데이터’를 클릭합니다.

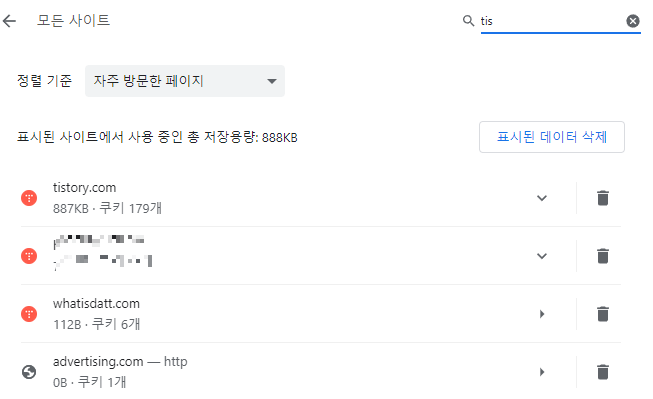
중간 즈음에 모든 사이트 데이터 및 권한보기를 누릅니다.

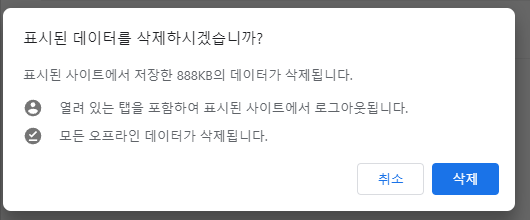
tistory를 검색한 뒤에 티스토리의 쿠키만 삭제하면 됩니다. 이 방법의 장점은 앞서 모든 쿠키를 삭제해버리면 모든 사이트의 로그인이 풀리는데 반해, 이 방법은 특정 사이트의 쿠키만 날려 버릴 수 있습니다. 이 경우에는 티스토리 블로그가 되겠죠? [표시된 데이터 삭제]를 누르면, 검색된 모든 사이트의 쿠키가 다 삭제되니까 이 방법으로 삭제하실 때는 티스토리 것만 삭제하시면 됩니다.

앗… 아.. 아… 정신 줄 놓고 다 삭제했습니다.

하지만 괜찮습니다. 어차피 들어갈 때마다 다시 로그인하는 수고로움만 좀 느끼면 되니까요.
해결 결과
위의 방법들을 순서대로 시도한 후, 다시 티스토리 블로그에서 지도를 첨부하려고 시도해 봅니다. 정상적으로 작동하는 것을 확인할 수 있을 것입니다.

또한, 이와 비슷한 에러가 크롬을 통해 티스토리 포럼이나 피드에서 발생할 때에도 인터넷 사용 기록을 삭제하여 문제를 해결할 수 있습니다.
결론
이 글에서는 티스토리 블로그 작성 중 “http status 400 bad request” 에러가 발생하는 상황을 다루었습니다. 크롬 브라우저의 SameSite by Default Cookies 설정과 인터넷 사용 기록 삭제를 통해 간단하게 이 문제를 해결할 수 있습니다. 이제 지도를 포함한 블로그 작성에 더 이상의 불편함이 없기를 바라며 이 글을 마칩니다. 문제가 해결된 모습으로 블로그를 완성하시기를 기대합니다.
참고 자료
없음 (독창적인 내용으로 작성되었습니다.)
티스토리 로그인 시 HTTP 400 에러 해결 방법
원인 파악
HTTP 400 에러는 클라이언트(사용자)가 서버에 잘못된 요청을 보낸 경우에 발생합니다. 티스토리 로그인 시에도 이러한 에러가 발생할 수 있으며, 주로 아래와 같은 상황에서 발생할 수 있습니다.
- 잘못된 URL 입력: 로그인 페이지 URL을 잘못 입력하거나, 불필요한 문자가 포함되어 있는 경우에 발생할 수 있습니다.
- 캐시 문제: 이전에 접속한 페이지의 캐시가 남아있어 충돌이 발생하는 경우에도 HTTP 400 에러가 발생할 수 있습니다.
- 브라우저 확장 프로그램 충돌: 티스토리 로그인 시에 브라우저 확장 프로그램이 충돌을 일으켜 에러가 발생할 수 있습니다.
해결 방법
HTTP 400 에러가 발생했을 때, 아래의 방법들을 시도하여 문제를 해결할 수 있습니다.
- 정확한 URL 입력: 로그인 페이지의 URL을 정확하게 입력하는지 확인합니다. 주소창에 https://www.tistory.com/auth/login과 같이 올바른 주소를 입력하고 로그인 시도를 합니다.
- 브라우저 캐시 삭제: 이전에 접속한 페이지의 캐시로 인해 충돌이 발생할 수 있습니다. 브라우저 설정에서 캐시를 삭제하고 다시 로그인 페이지로 접근해 봅니다.
- 시크릿 모드 사용: 브라우저의 시크릿 모드(프라이빗 모드)를 활성화하여 로그인 시도를 해봅니다. 시크릿 모드는 브라우저 확장 프로그램과의 충돌을 방지할 수 있는 방법 중 하나입니다.
- 브라우저 확장 프로그램 비활성화: 티스토리 로그인 시에 충돌을 일으키는 것으로 의심되는 브라우저 확장 프로그램을 일시적으로 비활성화하고 로그인을 시도합니다.
- 브라우저 변경: 위의 방법들을 시도해도 문제가 해결되지 않는다면 다른 브라우저를 사용하여 로그인을 시도해 봅니다. 예를 들어, 크롬에서 발생한 문제라면 파이어폭스나 엣지 등을 이용하여 로그인을 시도할 수 있습니다.
문제 해결 확인
위의 방법들을 차례로 시도한 후에도 HTTP 400 에러가 계속해서 발생한다면, 티스토리 공식 도움말 페이지나 커뮤니티 포럼 등에서 도움을 요청하거나 관련 정보를 찾아볼 수 있습니다. 사용자의 특정 상황에 따라 원인과 해결 방법이 달라질 수 있으므로, 기타 다양한 가능성을 고려하여 문제를 해결하는 것이 중요합니다.
마무리
이 글에서는 티스토리 로그인 시 HTTP 400 에러가 발생하는 경우의 원인과 간단한 해결 방법을 소개했습니다. 로그인 시에 발생하는 에러는 사용자 경험에 영향을 미치므로 빠르고 정확한 조치가 필요합니다. 위의 방법들을 참고하여 문제를 해결하고, 티스토리 블로그 작성에 더 이상 불편함이 없기를 바랍니다.
