티스토리 h1 태그 중복 SEO와 W3C 웹표준 웹 접근성에 입각해서 원인과 해결방법 설명
요약:
결론: 사이트 로고의 H1태그 빼고 나머지는 모두 H2로 변경해야 한다.
결론 2: 안 해도 특별히 상관은 없다. 지금껏 가져갈 문서들은 잘 노출됐다.
H1 태그는 사이트 로고? 컨텐츠 제목?
필자는 리액트 프론트엔드 개발자이면서 동시에 웹접근성 전문의 웹퍼블리셔 특급 프리랜서이다. 그러함에도 불구하고 그저 당연하게 H1태그는 생각할 이유도 없이 '무조건 SITE NAME'이라고 생각해 왔다. 하도 오래돼서 그게 맞는 말인지도 까먹었지만, 웹접근성 웹표준을 체크할 때 Site Logo는 무조건 H1이었던 시기가 있었다. 지금도 그런지 모르겠다. 최근 몇 년 웹접근성 프로젝트를 해 본 적이 없어서... 주로 리액트 프로젝트만 몇 년을 했더니 가물가물하긴 하다. 그때 당시에는 HTML5로만 코딩되던 시절이 아니기 때문에 일단 H1이 무조건 화면에서 1개만 있어야 하는 것은 당연했다.
지금은 아니냐고? H1태그 여러 개 써도 돼?
사실 기술적으로는 별의미 없는 논쟁이다. H1을 1개를 쓰건 100개를 쓰건 그게 뭐 어쨌다고? 요즘 브라우저는 군소리 않고 렌더링만 잘 해낸다. 사실 유튜브 홈 화면은 H1 태그가 3개 이상도 찍힌다. 검색엔진들이 SEO에서 H1 Only One을 부르짖었던 것은 기술적인 문제 때문이 아니고 순전히 웹접근성 때문이었다.
그렇다면 접근성에서는 뭐 문제 있나?
이건 퍼블리셔들이 반성해야 한다. 아무 의심 없이 관습적으로 사이트 로고에 H1을 박아댔다. 스크린리더 업체들은 그게 또 표준인 줄 알고 H1을 홈으로 가는 숏컷으로 인식하기 시작했고, 접근성에서는 H1은 사이트의 유일한 Root로 H1을 인식했다.
원래 표준어도 틀린 말을 대부분의 사람들이 쓰다 보면 틀린 말이 표준어도 되고 그러는 법이다. 표준이란 게 원래 그런 거다. 99.99%가 틀린 짓을 해대는데 0.01%가 짖어봤자 개소리만 될 뿐이다.
그래서 한국 퍼블리셔들만 그런가?
UI 디자인과 Front-End Dev를 선두 하는 글로벌 기업들이 몇 있다. 지들 프론트엔드 언어도 만들어대고, UI 디자인 표준도 제시하는 기업들. 바로 MS, Meta와 Google이다. 사실상 얘네가 표준이라 봐야 한다. 그리고 WordPress. 얘들은 어쩌고 있을까?
WordPress는 H1태그 사이트 로고에?
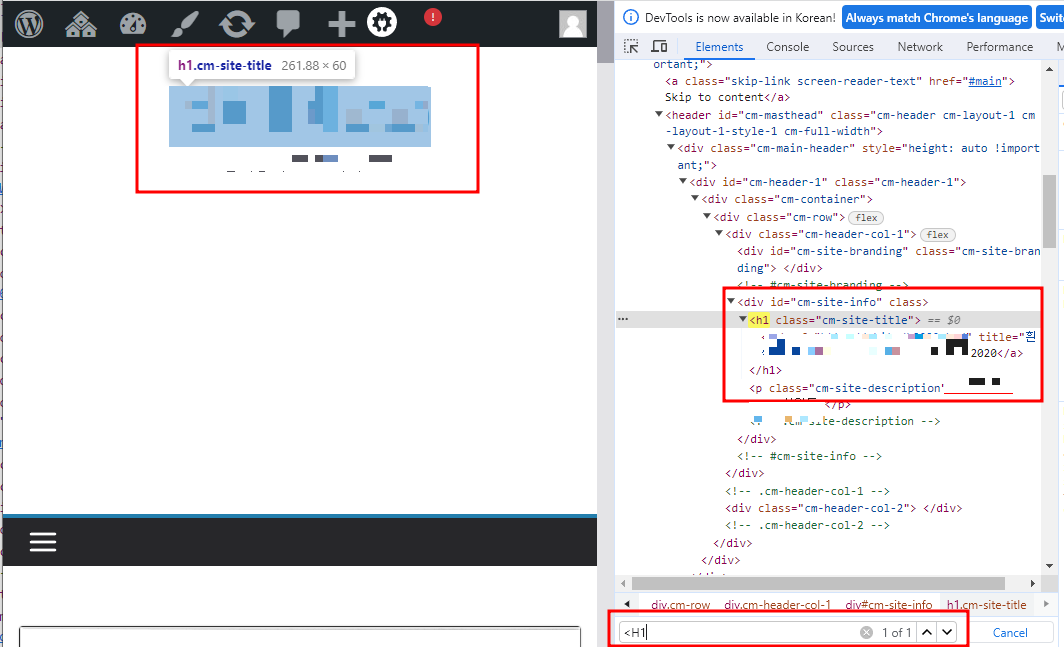
워드프레스는 자사 서비스 페이지에서는 Home의 컨텐츠에서만 H1태그를 쓰고 서브메뉴에서는 H1태그 자체를 사용하지 않았다. SEO 따위 필요치 않은 독점적 지위의 사이트의 위엄이다. 그래서 필자의 워드프레스 사이트 자체는 어떻게 구성돼 있는 지를 살펴보겠다.

H1태그가 사이트 로고에 쓰였다. 이 스킨뿐만 아니라 다른 스킨들도 모두 H1은 로고다. 적어도 전 세계 웹사이트의 30%는 H1태그를 사이트 로고에 쓰고 있다는 것이다.
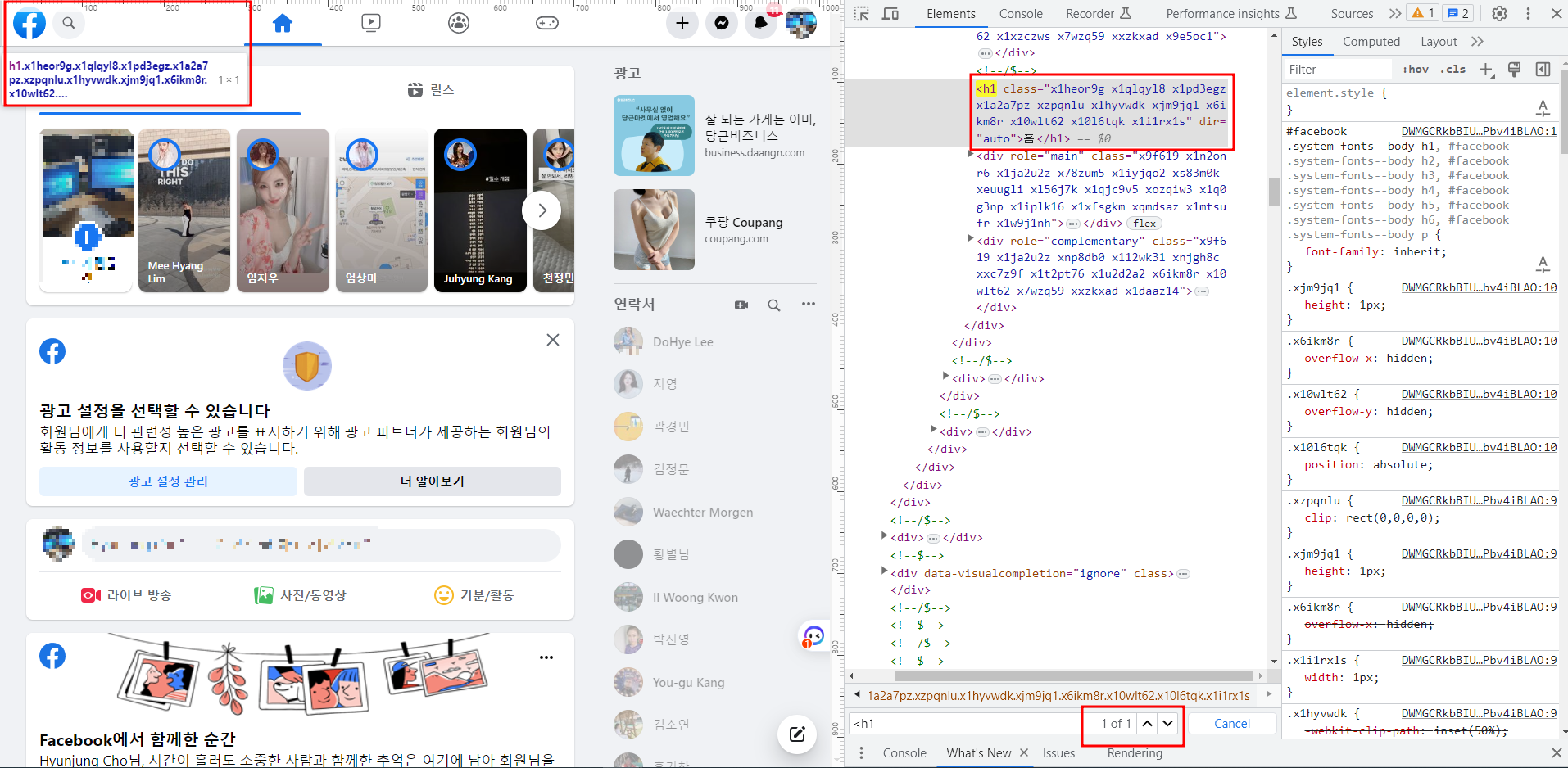
Meta의 Facebook은 H1태그 사이트 로고에?
메타의 페이스북 사이트도 h1을 로고에다 처박아놨다. 그리고 모든 페이지에서 유일한 H1태그는 오직 로고뿐이다.

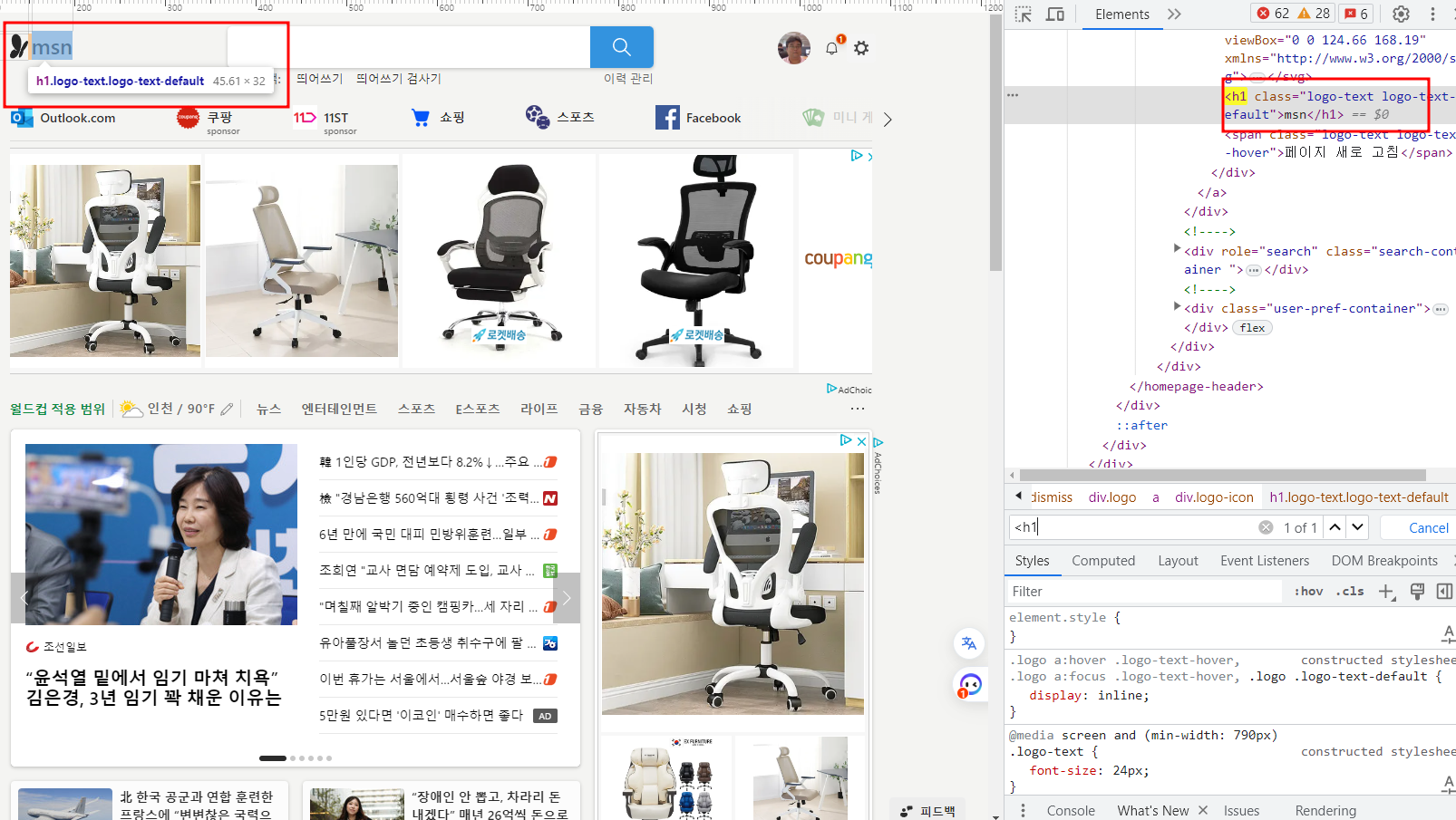
Bing 신을 운영 중인 MS의 MSN은?

msn사이트도 로고에 H1 태그를 사용하고 있다.
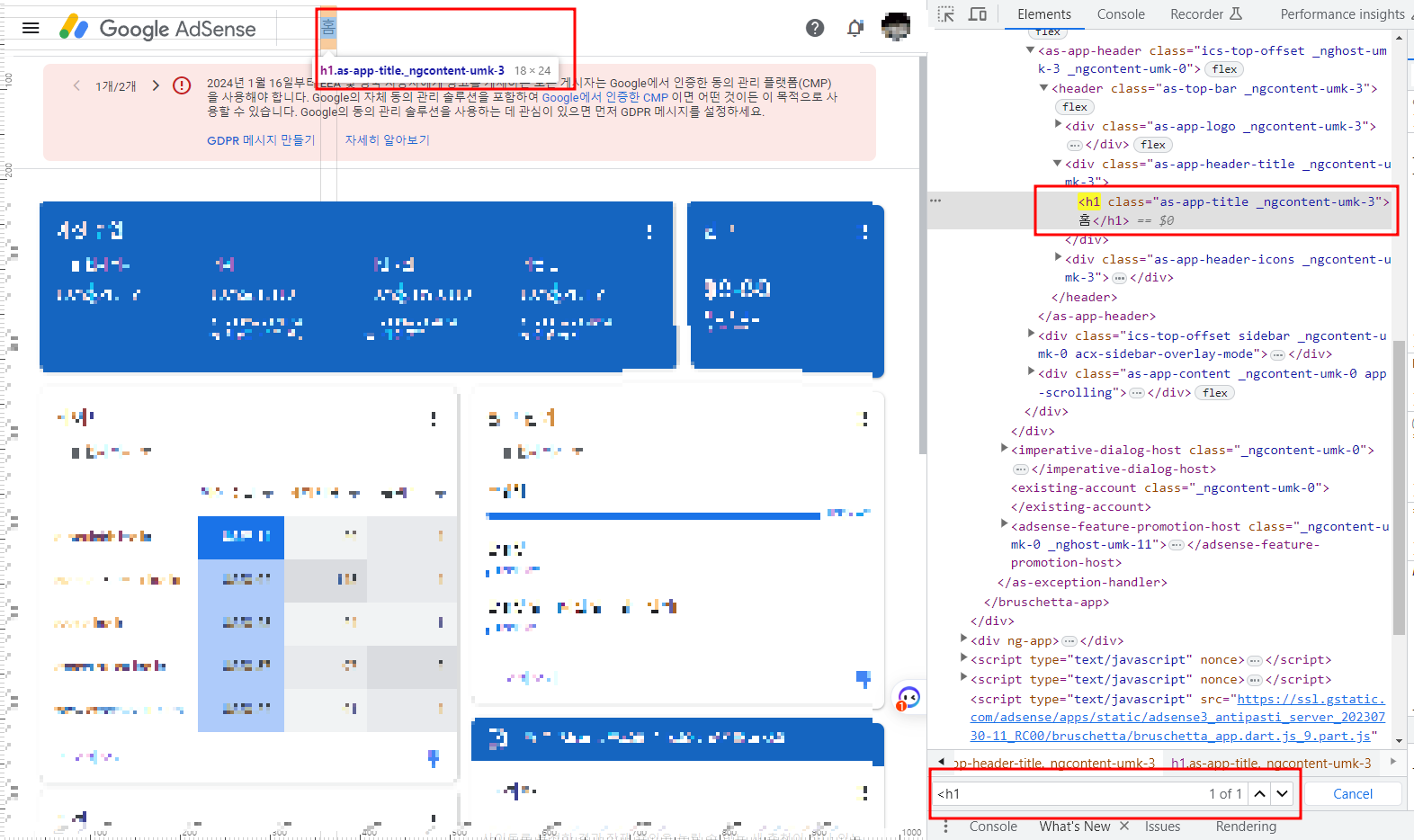
Google의 Adsense
얘네는 아예 로고와 상관없이 Home 버튼에다가 H1을 박아놨다. 이 무슨 자신감이지? 지네가 갑이다 이건가? 그래도 페이지에 유일한 H1이다. 어차피 SPA사이트니까 H1은 유일할 것 같긴 하다. 이 의도는 다분히 시각장애인용 리더가 h1을 홈으로 가는 버튼을 인식하도록 의도된 것이라 보인다.

Google BlogSpot
어차피 애드센스 페이지는 검색엔진이 접근할 일이 없으니 우리의 최대 관심사인 블로그 사이트인 구글의 블로그스폿의 스킨을 살펴보자. SEO에 엄근진인 구글은 자사의 블로그 사이트에 대해서는 H1을 어떻게 생각하는지가 사실 가장 중요한 문제다.

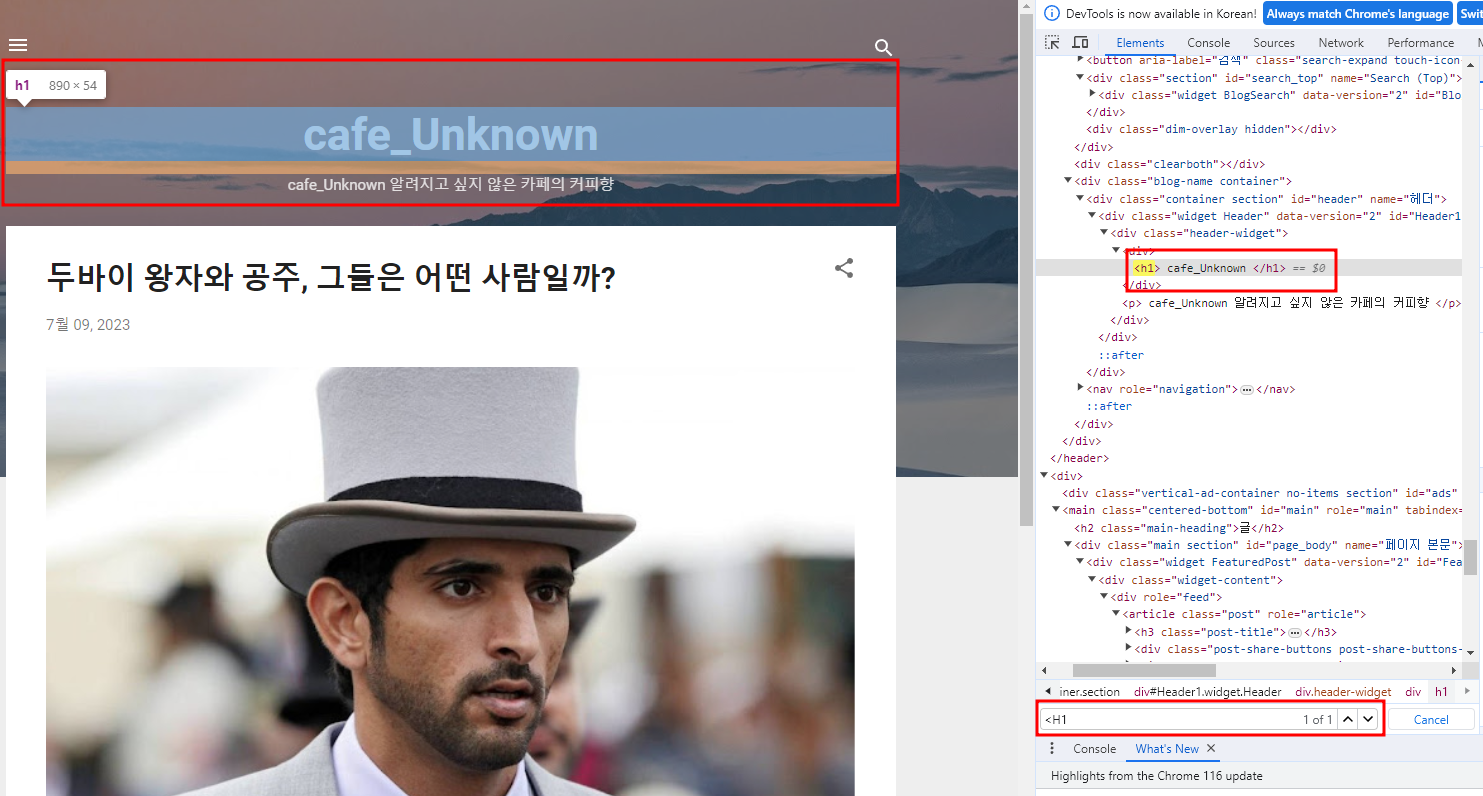
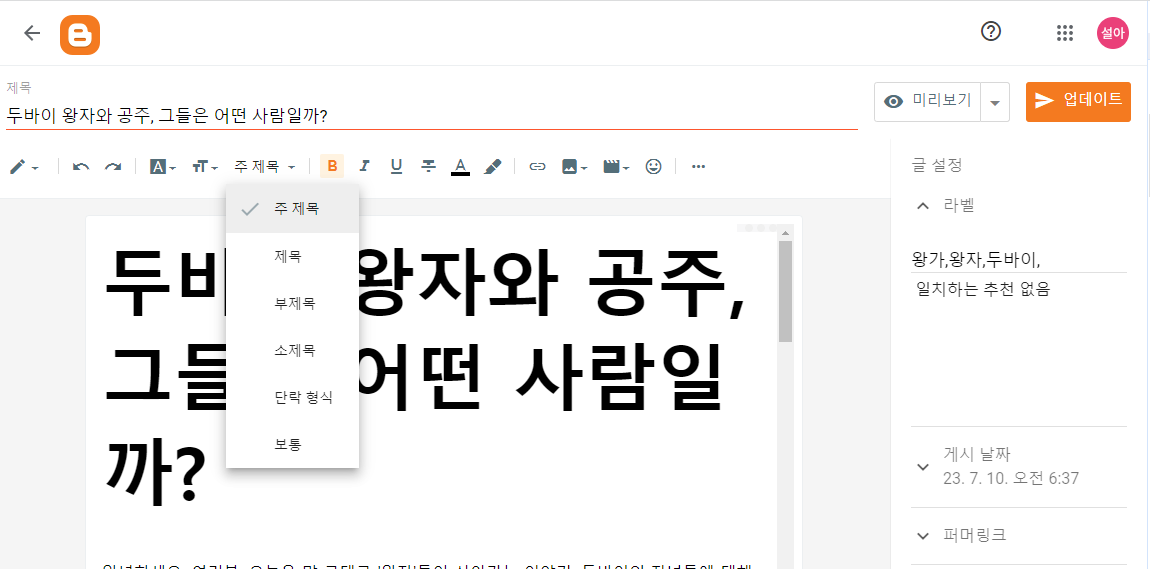
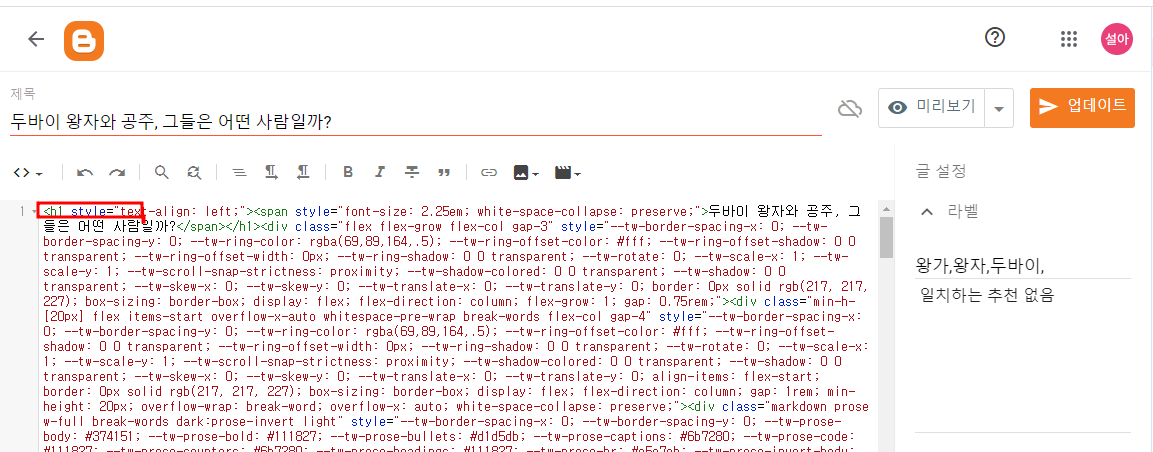
유일하게 블로그 사이트 제목에 H1이 사용됐다.
그렇다면 블로그 포스팅 페이지 제목은?

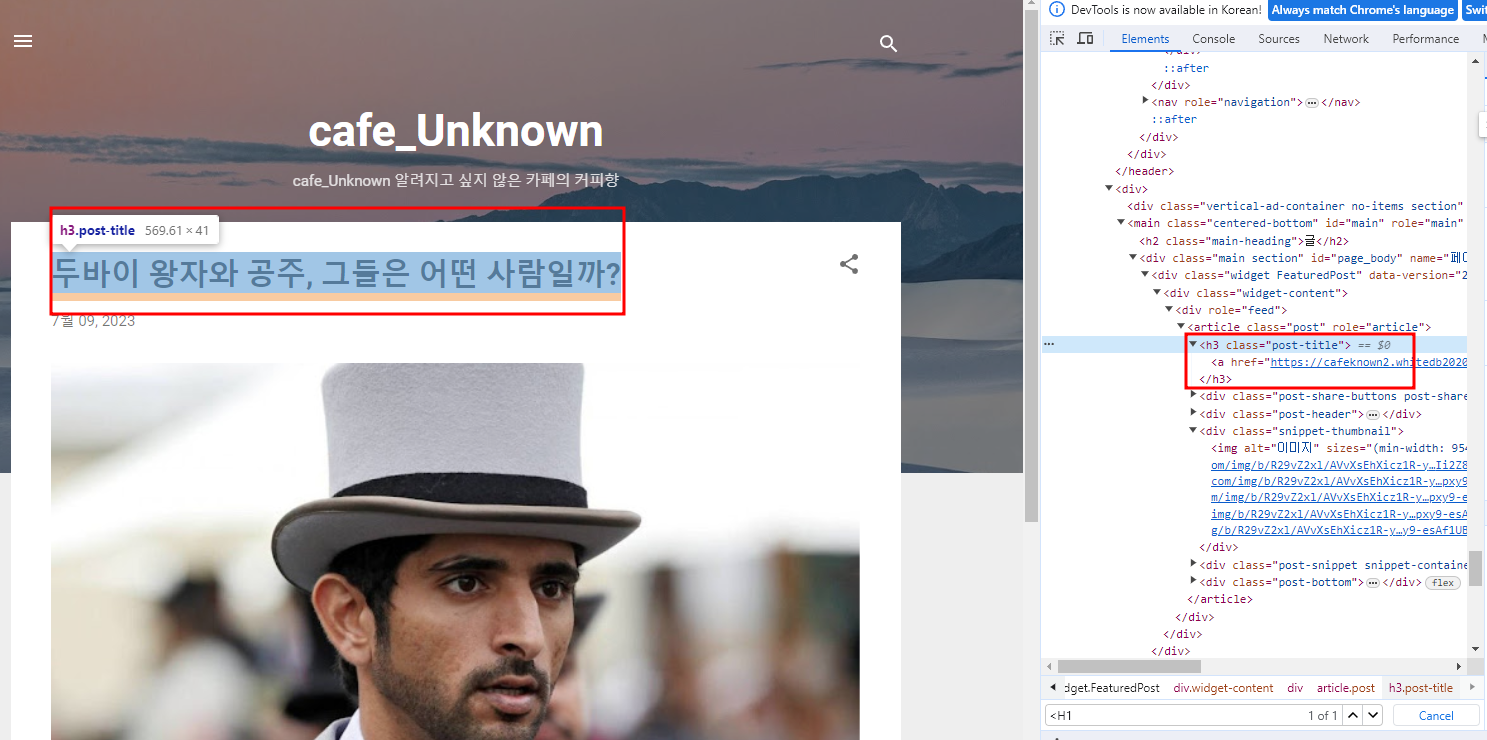
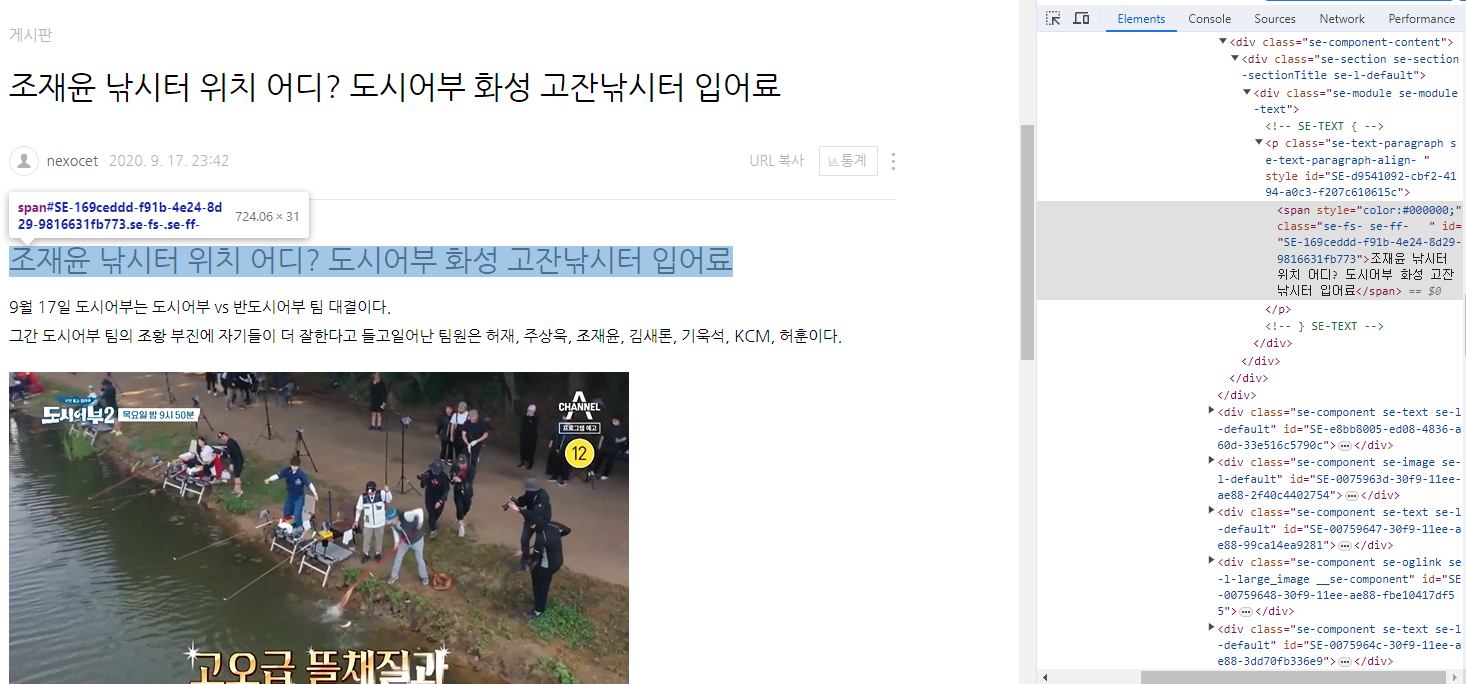
어처구니가 없다. H2도 아니고 H3가 사용되고 있다.
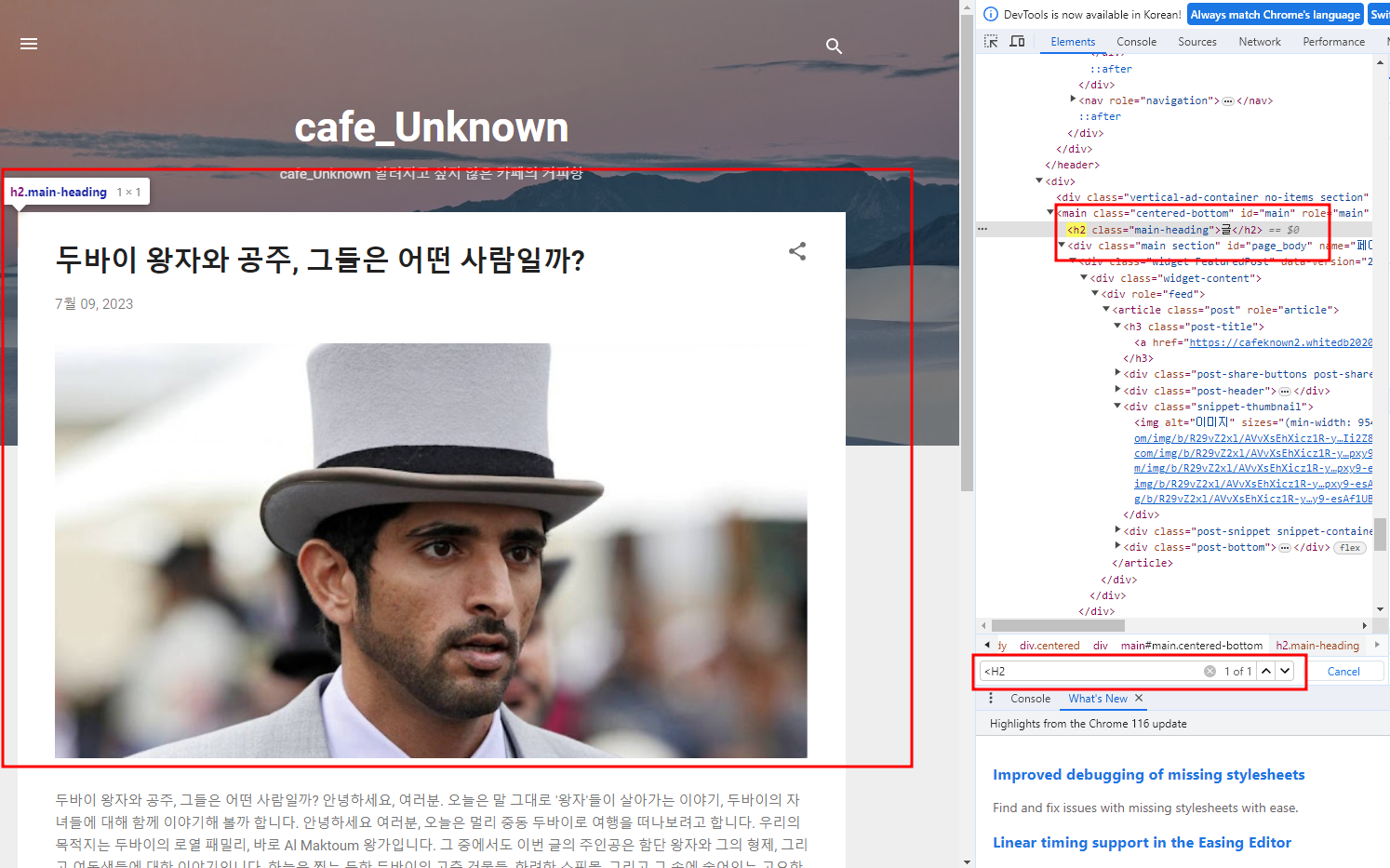
그러면 H2는???

이쯤 되면 눈치채야 되지 않겠나? 글로벌 초거대 검색엔진 구글의 SEO 차원에서 H태그 사용에 대한 입장은 명확하다.
진짜 SEO에 입각한 헤딩 태그 사용 방법은?
H1 -> H2 -> H3 -> H4는 지켜져야 한다. 하지만 그게 사이트 전체의 구조일 수도 있고, 컨텐츠 내부의 사정일 수도 있다는 입장인 것이다. HTML은 비교적 자유로운 언어다. <body><head></head></body>와 <head> 안에 들어가야 하는 태그들 빼고는 <body> 안에 들어갈 수 있는 HTML 태그는 그 무엇이건 자유롭게 쓸 수 있다. 자유롭다 했지 그 끝이 곱다곤 안 했다.
구글의 엔지니어들도 누차 H1 multiple 사용이 구글 검색을 방해하지는 않는다고 강조해 왔다.
하지만 방해하지 않는다고 해서 SEO에서 우대한다고도 안 했다.
세상 유일한 컨텐츠라면 글자마다 H1태그로 감싸둔들 구글은 반드시 긁어가서 최상단에 노출시켜 줄 것이다. 하지만, 누군가 웹표준과, SEO에 입각해서 똑같이 글을 잘 썼다면, SEO에 입각한 문서가 당연히 우대받는 것은 자명하다.
거창하게 얘기하고 있지만, 검색엔진 구글은 스스로도 H1만큼은 사이트 로고나 사이트의 Root를 지칭하는 용도로 사용하고 있다. 구글은 자신감 있게 Artice 내의 Contents에도 H1을 써도 구글 봇은 문서를 읽어가고 문서의 의도를 정확히 분류할 능력이 있다고 자신감 있게 얘기한다. 하지만 그것은 구글 직원의 자사 기술력에 대한 자신감이지, 일개 블로거들을 안심시키는 말이 아니다.
적어도 H1에 있어서 만큼은 그렇다.
H2나 H3에 있어서는 엄격하지 않다는 뜻이다.
블로그는 RSS다.
그리고 사실 이런 논란 자체가 무의미한 것이, 검색엔진 봇은 처음부터 HTML태그를 읽어서 SEO를 정하는 게 아니다. 언제부터인가 AI가 발달하니까 Web의 질서에 대해서 무시하는 경향이 있는데, 우리가 블로그라고 부르는 CMS사이트들은 RSS를 기반으로 하고 있다. 그리고 RSS의 통신은 XML이다. 아니 그래서 HTML상태를 아예 안 본다는 얘기가 아니고 블로그 글 컨텐츠에 관한 정보는 1차적으로 RSS를 통해서 이미 다 알고 있다는 얘기인 것이다. 그 뒤에 SEO로 평가를 더 하긴 한다.

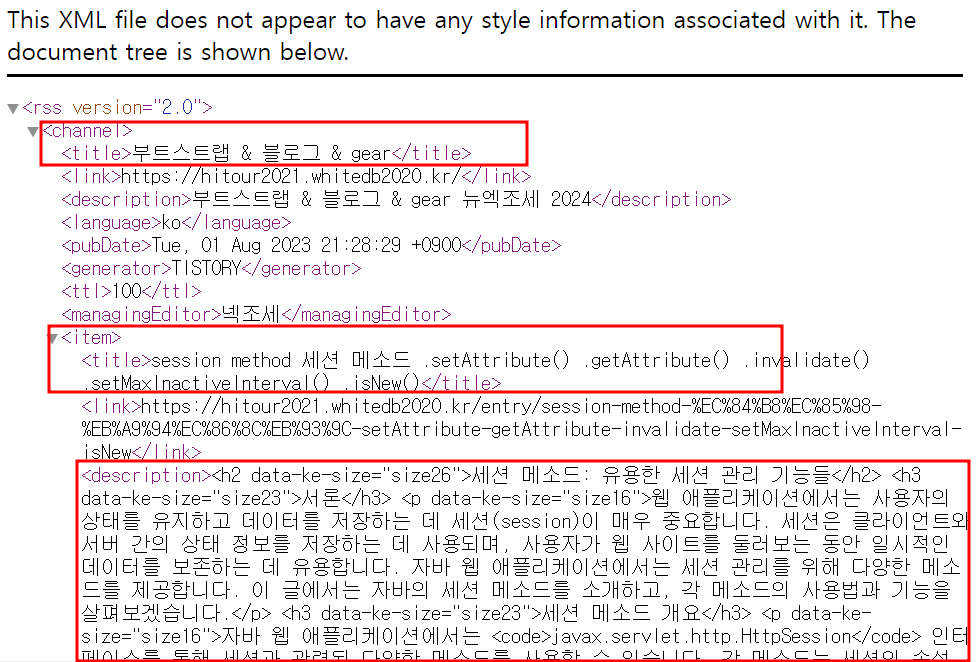
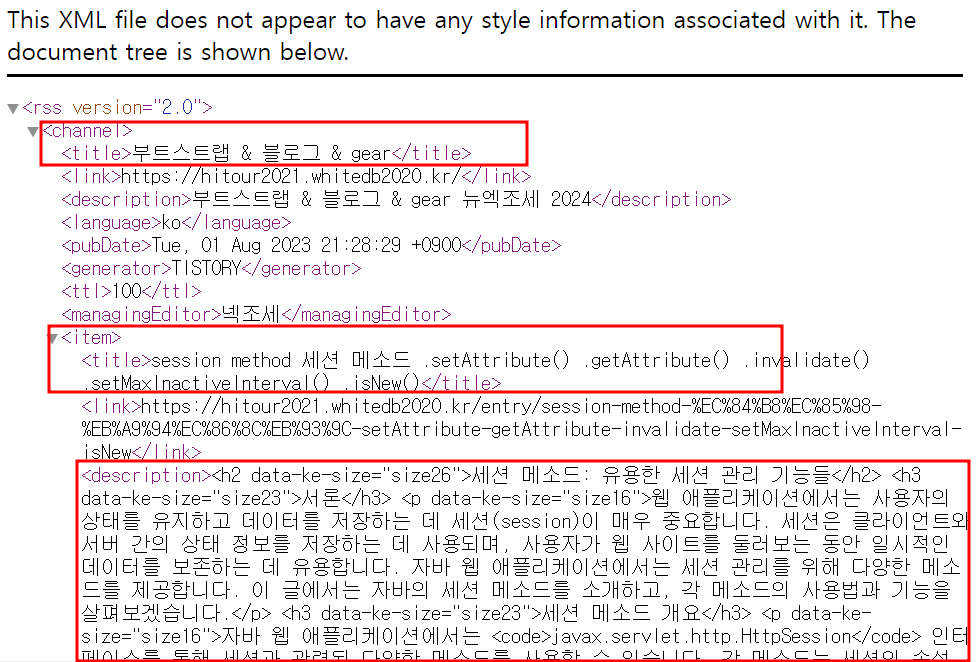
좀 전에 예시로 들었던 구글 Blogspot의 rss.xml인데... 지저분하다. 이건 티스토리 걸 보자. 어차피 rss.xml은 표준이다.
티스토리가 욕을 좀 먹지만 xml을 보여줄 땐 깔끔하니까 티스토리를 예로 드는 것이다.

검색엔진은 html태그보다 RSS를 먼저 인지한다.
검색엔진이 가장 먼저 보는 것은 Html문서나 스킨 따위가 아니다. 오롯이 RSS를 먼저 만난다. 솔직히 이 글을 쓰면서 다른 개발자들은 H1태그 중복 문제라든지 H1태그 2개 이상 문제에 대해서 어떤 입장인지 검색을 해봤다. 해외 사이트나 StackOverFlow도 뒤져봤지만, 그 어떤 개발자도 블로그가 RSS기반이라는 것을 언급하는 개발자를 못 봤다. 블로그의 근간이 RSS라는 사실은 간과한 것이다.
이게 왜 중요하냐면 H1태그를 본문 내에 마구 쓰면 검색엔진이 글의 제목을 읽니 못 읽니, 혼돈을 일으켜서 레볼루션 마렵다느니 하는 소리들이 많아서 꼭 짚고 넘어가야 할 문제다.
검색엔진은 니 글의 제목을 이미 알고 있다.
블로그 사이트에 로고가 H1이건, Article내에 H1이 1억 개쯤 쓰이건 XML로 읽어가는 검색엔진들은 명확하게 사이트 이름과(channel - title), 각 글(Item)의 제목(title)과 본문 내용(description)을 명확하게 구분해 내는데 1의 문제도 없다는 것이다.
그냥 블로거들의 SEO기술이 상향평준화 되다 보니, 변별력을 갖기 위해서 검색엔진들이 블로그 사이트를 웹표준이나 웹접근성까지 잘 가꿔놓고 있으면 "아유 이뽀라" 해 줄 뿐이다. 글의 내용을 검색엔진들이 이해하고 정리하는 데 있어서 "장애"를 겪어서 요구하는 것이 아니라, 검색엔진들의 고객 중에서 "장애"를 가진 사용자들이 쾌적하게 웹경험을 누리도록 유도하는 것이고 그 인센티브로 SEO우대를 하겠다는 입장인 것이다.
검색엔진들이 이제 그런 정보도 처리할 능력이 되니까 그런 걸 좀 따져서 콘텐츠 프로바이더들의 줄을 세우는 짓을 한 것일 뿐이다.
H1태그가 많다고 2개 이상 쓰면 검색엔진이 마치 연가시에 조종받은 여치처럼 물에 빠져 자살 마려워하는 일 따위는 생기지 않는다.
페이지 내의 H1의 존재 문제는 웹접근성 차원에서 스크린리더를 쓰는 시각장애인에게는 혼돈을 줄 여지가 다분하다. 외국 리더기는 모르겠지만, 한국의 리더기들은 H1을 전부 Home이나 로고로 인식하기 때문에, 시각장애인들은 H1이 사이트의 루트(홈)로 가는 숏컷으로 인식하기 때문이다. 그렇게 안내받기 때문이다.
때문에 검색엔진들은 SEO차원에서 이것에 경미한 페널티를 부여함으로써 H1 태그만큼은 페이지에서 오직 한 번만 쓰이게 유도하는 것이다.
그럼 우리도 당연히 H1에 대해서는 배려와 존중을 해 줄 필요가 있지 않을까?
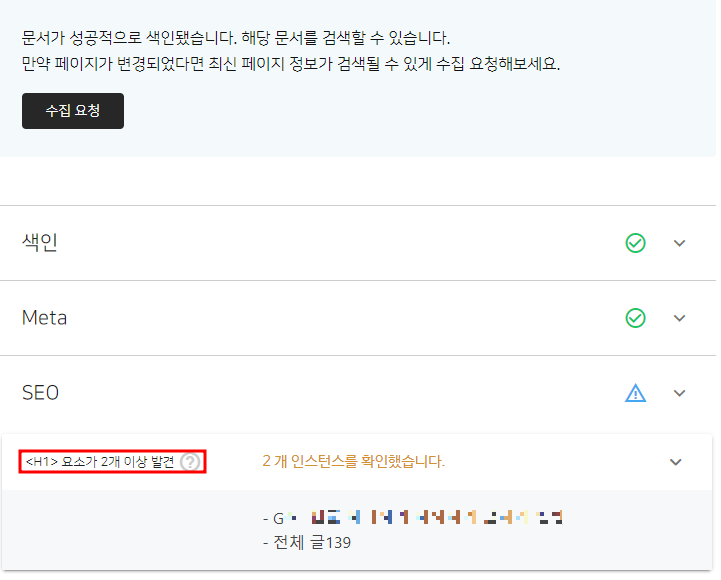
네이버 SEO 검사에서의 H1 요소가 2개 이상 발견 문제
네이버나 구글 같은 거대기업에서 사용되는 아이콘은 그 색과 모양까지 신경 쓴다.

빨간색이 아니잖은가? 파랗다. 우리는 어렸을 때부터 철저히 교육받은 배운 사람 들이잖은가? 파란불일 때는 건너도 된다고. 아니 빨간불일 때도 건너는 민족이 파란 아이콘에 왜 그리 겁을 먹는 건데? 걍 그렇다는 거잖아.
그래도 찝찝하지? 나도 그래... 그래서 고쳐보려고 이 글을 쓰는 거야.
네이버의 SEO에 대한 이중적인 태도
네이버의 웹마스터 도구에서 SEO가이드 문서를 보면 분명히 다음과 같이 작성해 놨다.

"페이지를 나타내는 소제목" 이 문구 때문에 그렇게 수많은 블로거들이 사이트 로고에서 H1을 빼려는 발악을 하게 만들었을 것이라 추측된다. 일단 대한민국 블로거들에게 네이버는 "갑 오브 갑"이니까 말이다.
그런데 왜 아무도 의심을 안 해보지? 네이버 블로그는 어쩌고 있는지를?
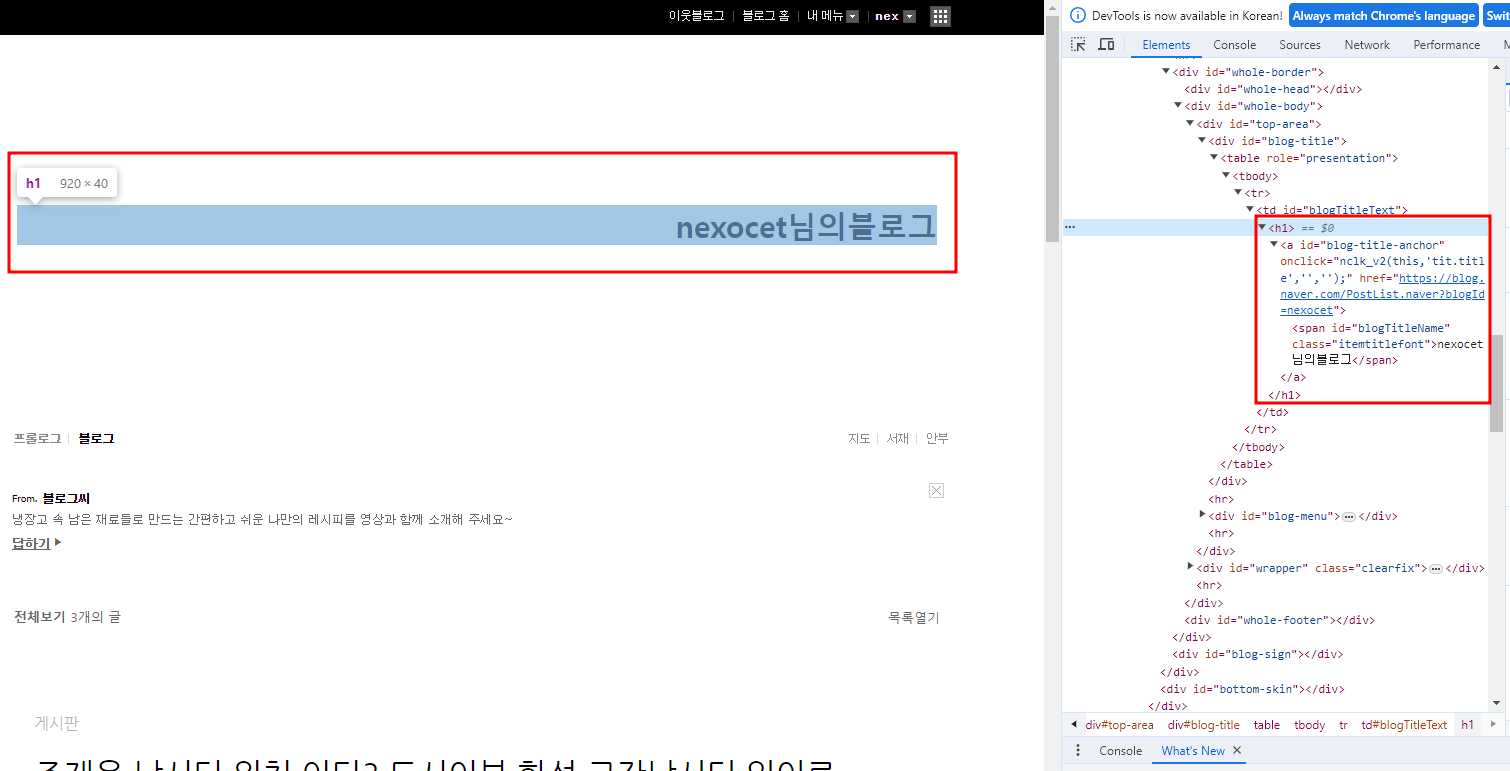
네이버 블로그 페이지의 H1 태그 위치는?
H1 요소가 2개 이상 발견에 대해 경고를 날리는 네이버 검색엔진은 과연 자사의 블로그에서는 H1을 어떻게 취급하고 있을지에 대해서 왜 아무도 궁금해하지 않았는지 궁금하다. 사실 네이버 블로그의 구조가 정답 아닌가? 아무것도 건들지 않은 순정 상태의 네이버 스킨이라면, 네이버 검색엔진이 바라는 가장 이상적인 블로그의 구조여야 하지 않는가? 어차피 네이버 블로그는 소유자가 마음대로 html을 뜯어 고치거나 메타 태그를 바꾼다거나 robots.txt를 제어할 수도 없으니 말이다. 심지어 컨텐츠에 대한 html수정도 안 되는 블로그니까 네이버 블로그는 가장 이상적인 형태의 SEO를 기본으로 제공해야 한다.
사실 어쩌면 이게 오늘 글의 핵심일 것이다. 네이버 블로그 구조만큼, 구글 블로그스폿 구조만큼만 하면 네이버 검색엔진 봇이 원하는 SEO의 가장 기본, 구글 검색엔진이 원하는 SEO의 가장 기본을 한다. 그 이상 조작하면 검색엔진 입장에서 볼 때 "냄새가 나는데?" 하지 않을까?

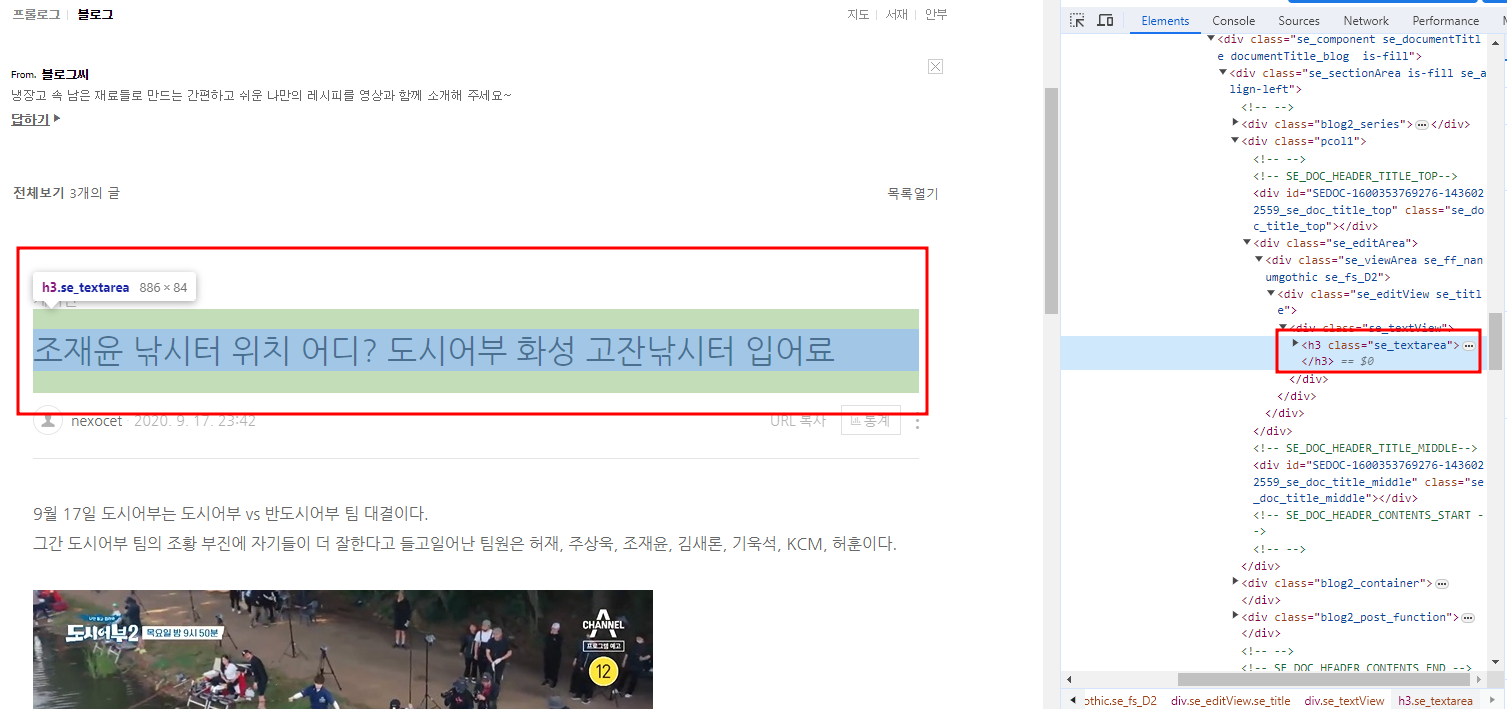
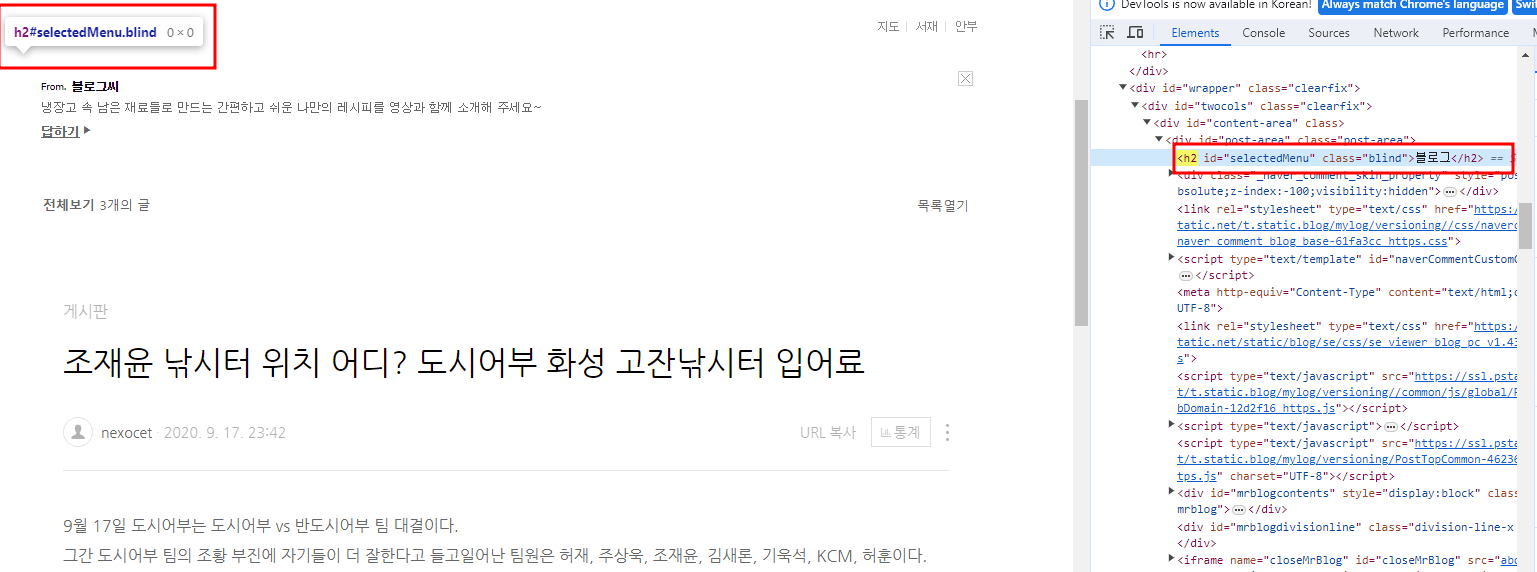
ㅋㅋㅋㅋ 네이버 블로그도 블로그 이름에 H1을 썼다. 그러면 블로그 글제목에 쓴 태그는?

H3이다. 아마 중간 어디쯤엔가 H2가 있을 것이다.

구글 블로그스폿하고 구조가 같다. 네이버 블로그의 구조도 블로그 Site(H1)-블로그 포스팅(H2)-블로그 개별 글 컨텐츠 제목(H3)의 구조를 가진 것이다.
네이버 블로그 자체도 저런 구조를 가지면서 네이버 웹마스터도구 SEO 기본 가이드에서는 마치 h1태그가 콘텐츠의 절대적인 제목을 나타내야 하는 것처럼 뉘앙스를 풍기고 있으니 많은 사람들이 혼돈을 느낄 수밖에 없었을 것이라 생각한다.
뭘 고치지? 사이트 로고의 H1 빼고 모두!
지금까지 이 얘기를 왜 이렇게 길게 했냐면, 이 문제에 대해 해법을 제시한 블로거들 대부분이 사이트 로고의 H1태그를 빼는 걸로 설명을 해대고 있어서다. 이건 구글 SEO도 절대 바라지 않을 방향이고, 네이버 검색엔진도 로고에서 H1태그를 빼길 바라지도 않을 것이다. 아니 페이지에서 컨텐츠의 제목이 유일한 H1태그여야 된다고 주장한 분의 썰을 좀 들어보고 싶다. 블로그는 RSS라니까! Title은 이미 XML의...(item - title)으로 다 알려줬다고. 굳이 컨텐츠의 제목에 H1태그를 쓸 이유가 1도 없다는 얘기다.
우리가 고쳐야 할 것은 사이트 로고의 H1은 놔두고 쓸데없이 박힌 나머지 H1태그는 죄다 빼야 한다는 것이다.
왜? 로고나 홈은 시각장애인들의 리더기가 Home으로 가는 버튼으로 인식하기 때문에 안내 차원에서 둬야 하는 것이기 때문이다. 나머지 H1은 그것에 방해가 되니까 제거해야 되는 것이고, 그걸 바란 검색엔진들의 이쁨을 받을 수 있는 것이다.
아니 글 쓰다가 다시 읽어보니까 화가 난다.
도대체 왜 그렇게 무책임하게 다른 사람들에게 스킨에서 사이트 이름에 걸린 H1태그를 빼라고 설명을 할 수 있는 것이지? 아무런 고민도 없이? 외국의 사례든, 표준을 찾아볼 생각도 없이? 아니 표준에 H1태그가 사이트 Root라고 명시된 것은 없다. W3C표준에서 헤딩 태그에 대한 설명은 계층적으로 쓰라는 말 밖에는 없다. 어찌 쓰건 자유다. 하지만, 웹접근성 차원에서 리더기가 홈으로 인식하니까 이게 표준처럼 적용되는 것이다. 예쁘다가 표준어였지만, 사람들이 하도 이쁘다는 말을 써댔더니 이쁘다가 표준어가 됐듯이 전 세계적으로 H1태그가 Home이나 사이트 로고에 쓰이니 리더기도 그렇게 동작하는 것이잖은가?
하아... 그런데 이게 달갑지 않다. 북클럽 스킨 제작자가 여기저기 싸질러 놓은 <h1>이라는 똥을 치워야 하는데, 이게 6군데를 찾아 지우고 CSS도 바꿔야 한다. 짱나...
북클럽 티스토리 스킨 H1 여러 개 수정.
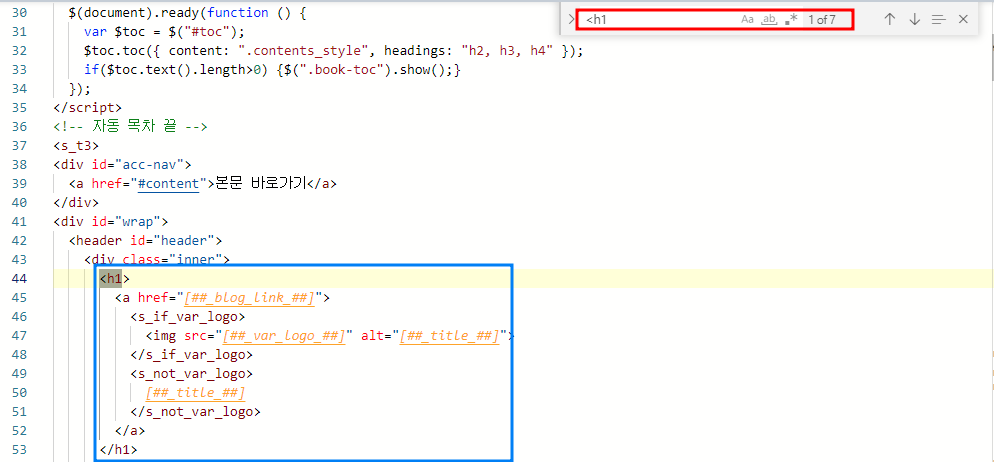
모든 블로거들이 그렇게 빼라고 하는 40번대 라인의 사이트 로고의 H1은 빼지 않는다.

이거 빼지 마시라고요!! 빼도 상관은 없는데, 빼면 안 좋을 걸? 미래에? 이건 두고 얘 빼고 다 빼세요.
그런데 진짜 그런 삽질을 해야 할까? 내가 잘 나가는 개발자로 일하는 이유 중의 하나는 극도로 게을러서거든... 불필요한 일을 안 해!
H1> 태그 뺄 것만 살펴보자.
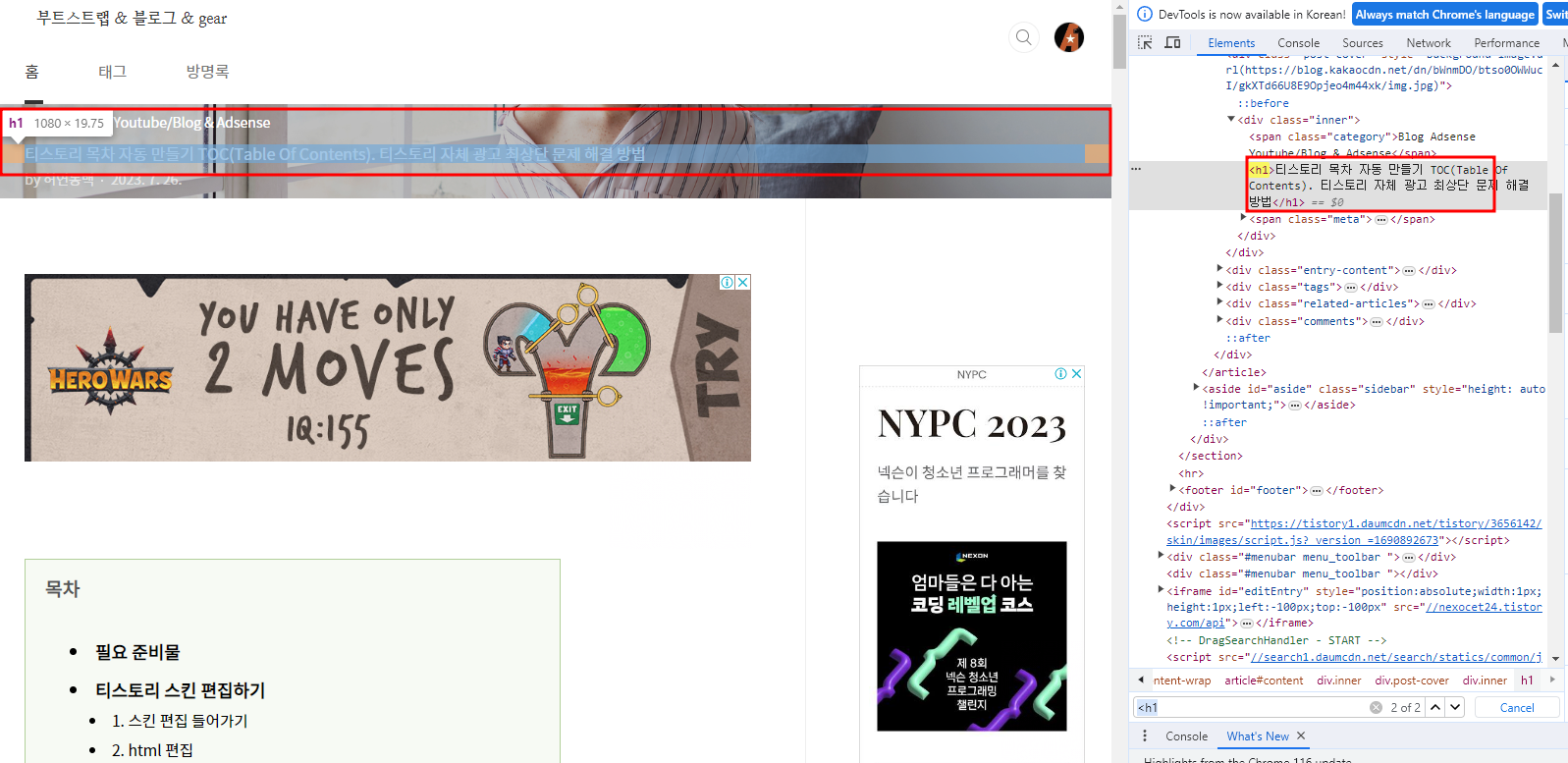
홈 화면에서는 H1태그는 사이트 로고에만 적용돼 있는 것을 확인했다. 그럼 어디에 사람들이 또 많이 갈까? 당연히 포스팅 페이지다.

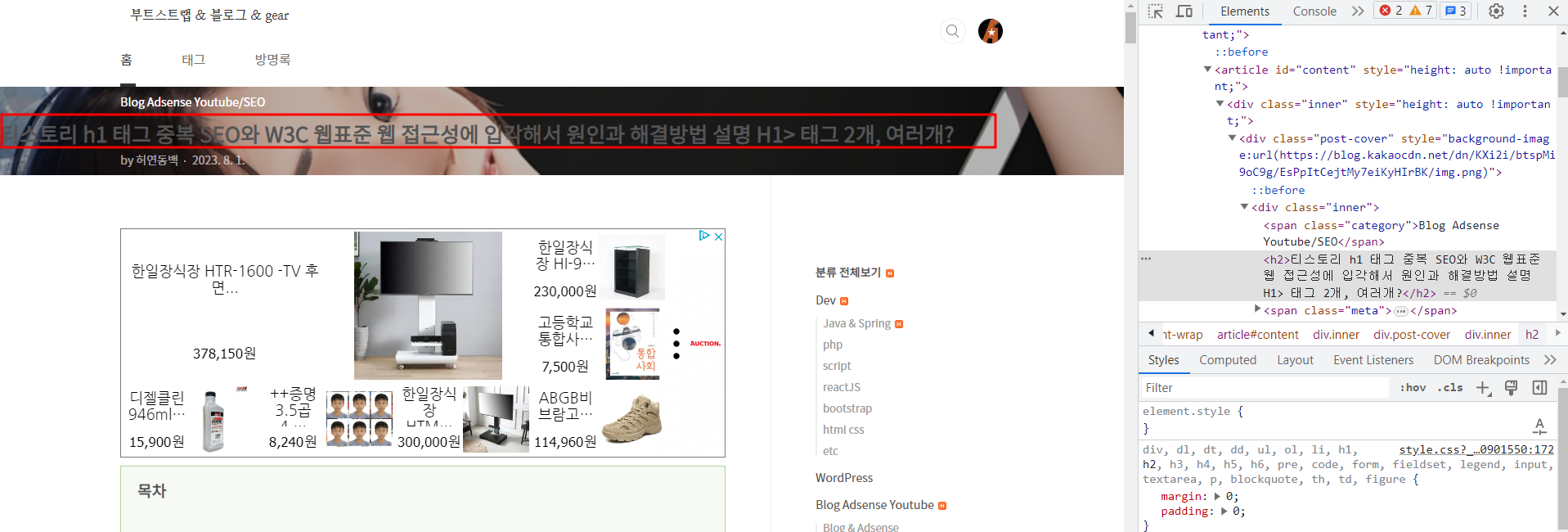
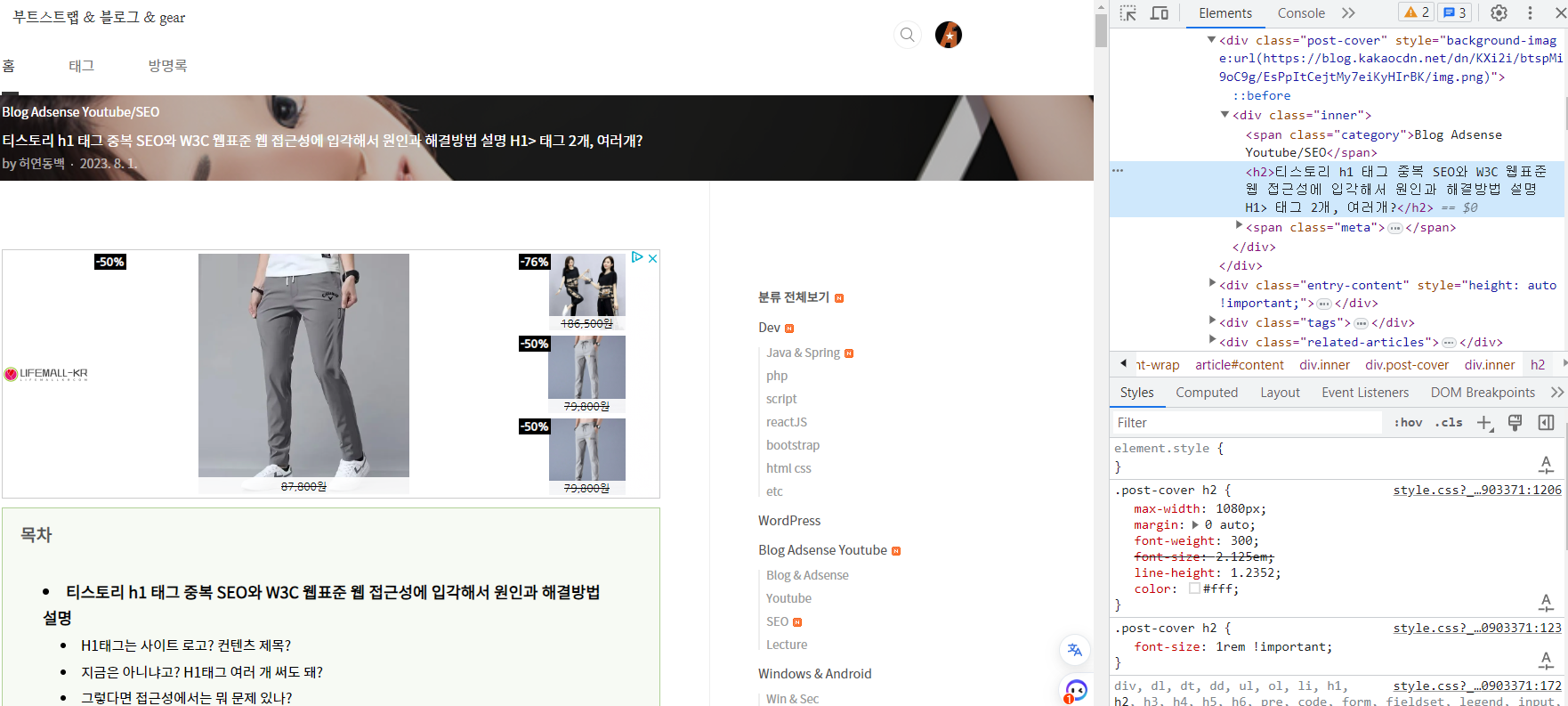
북클럽 스킨 제작자가 싸질러 놓은 똥이 저기 있다. 본인 생각에는 컨텐츠 제목이니까 H1태그를 써야 한다고 생각했겠지. 기특하네... 참 자알~~~했다. 위대하신 구글도 H3태그를 쓰는데, 어디 감히 일개 스킨 제작자 따위가 블로그 포스팅 제목에 H1을 쓰다니.(웃자고 하는 소립니다. 북클럽 스킨 제작자님 고생하셨어요.) 이건 필히 제거해야 하겠는데, 그래도 명색이 제목인데, 저기다가 P태그 쓰라는 블로거도 있던데...

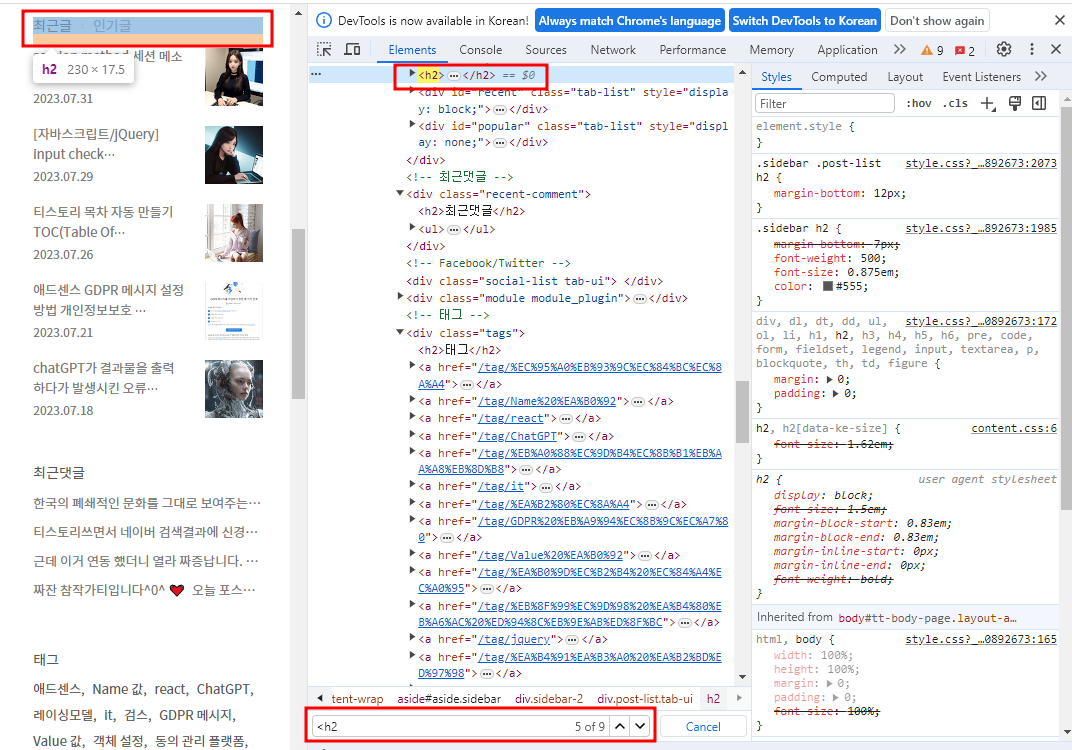
H2는 어떻게 쓰이고 있는지를 살펴봤다. 북클럽 스킨에서 H2는 사이드바의 위젯들의 제목에 H2태그를 사용하고 있다. 이 얘기는 컨텐츠 자체의 제목에 H2부터 써도 된다는 얘기다. 어차피 원래 H1태그를 달고 있던 녀석이니까, 한 계급 강등 시키는 정도가 딱 적당하다. 나름 컨텐츠의 제목이라는 것을 강조해 줄 수 있으니까 말이다.
그럼 다들 이런 딴지를 걸 것이다. 컨텐츠 내에 이미 H2를 쓰고 있는데, 제목에 H2를 쓰면 되느냐고!
니가 뭐라 할지 미리 예측하는 내가 참 대단한 거 같아... 아니 지금까지 보여줬잖아. 이미 사이드바에 H2 떡칠이 돼 있고, 애당초 블로그 포스팅 컨텐츠는 html이 아니라 rss의 xml로 item->title에서 글 제목은 넘겨줬다고, xml의 구조를 다시 보자.

본문인 description은 title의 하부구조가 아니다. 둘 다 Peer고 Sbling요소다. 부모 자식관계가 아니란 소리다. item요소의 description과 title의 부모요소는 item이다. 그러니 글 제목에 h2를 쓰건 뭘 쓰건 무방하다. 하지만 만약 h3를 쓴다면, h1다음에 곧장 h3로 넘어가는 구조가 만들어지기 때문에 옳지 않다. 구글 블로그 스폿에서는 h1다음에 전체 글이라는 항목에 h2를 숨겼기 때문에 그 하부구조로 h3을 썼던 것이고, 티스토리 북클럽 스킨에서는 h1다음에 컨텐츠를 둘러싼 h2구조가 없기 때문에 h2를 쓰는 게 옳다. 아무튼 그래서 포스팅 글제목은 h2로...
그럼 뭐 더 없나?

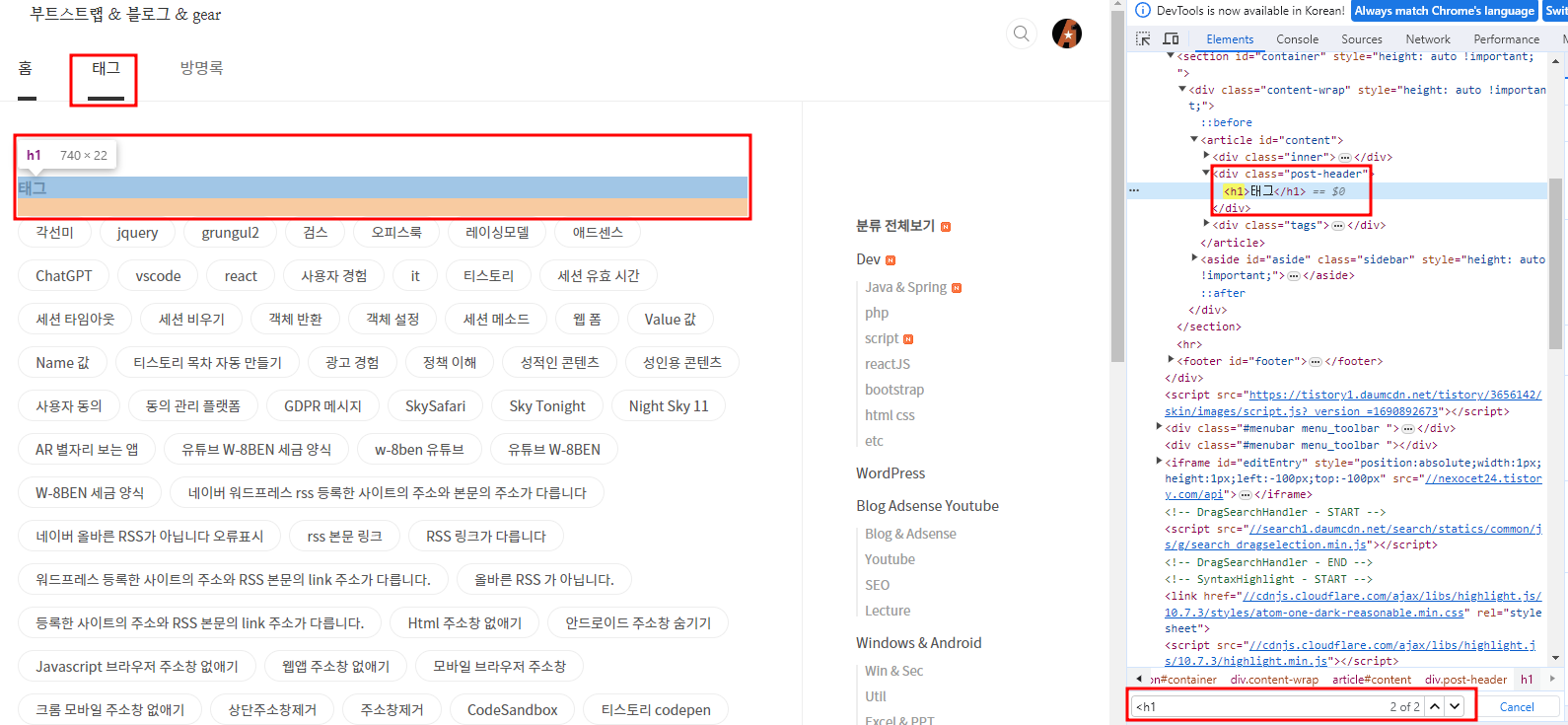
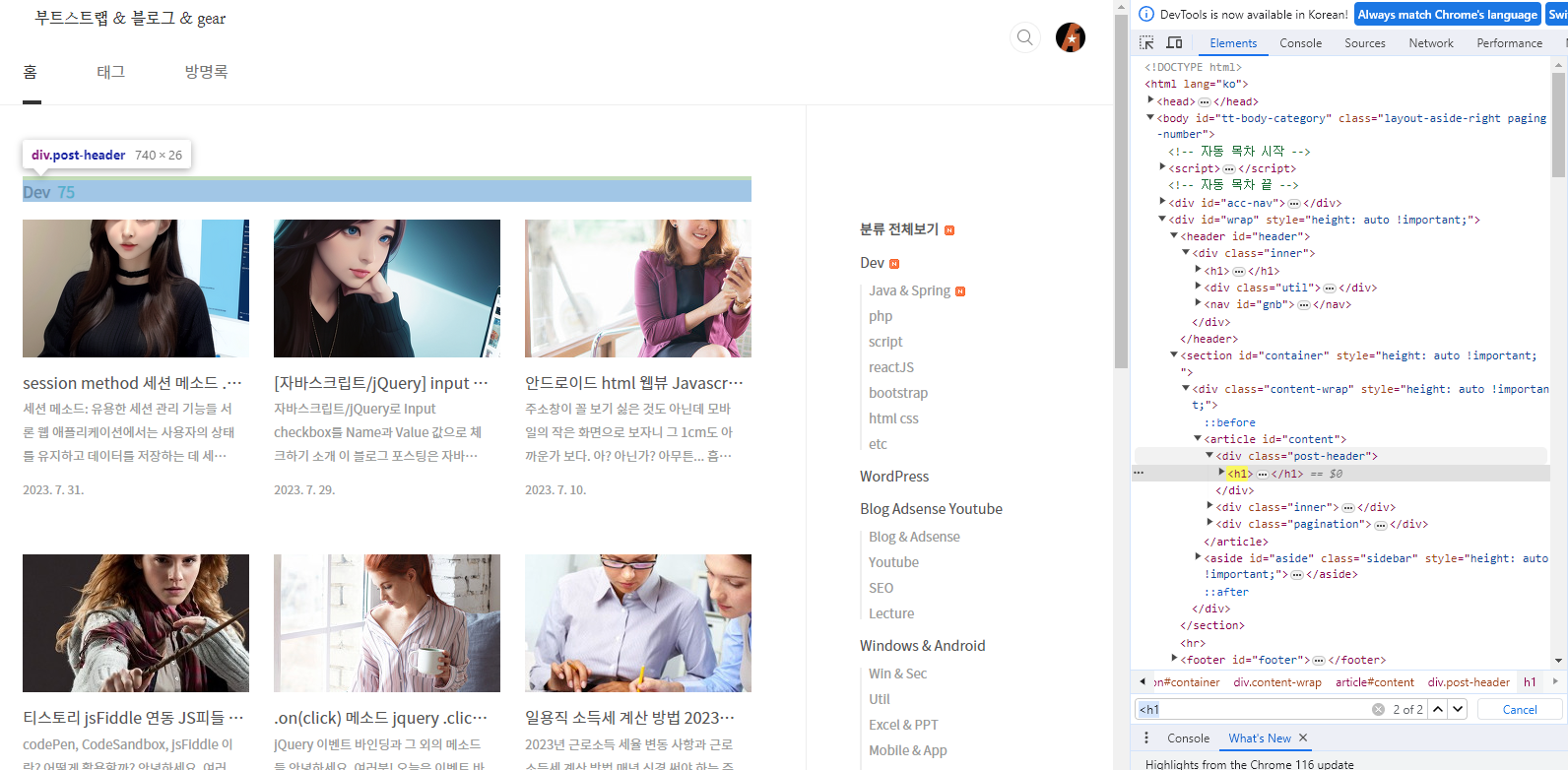
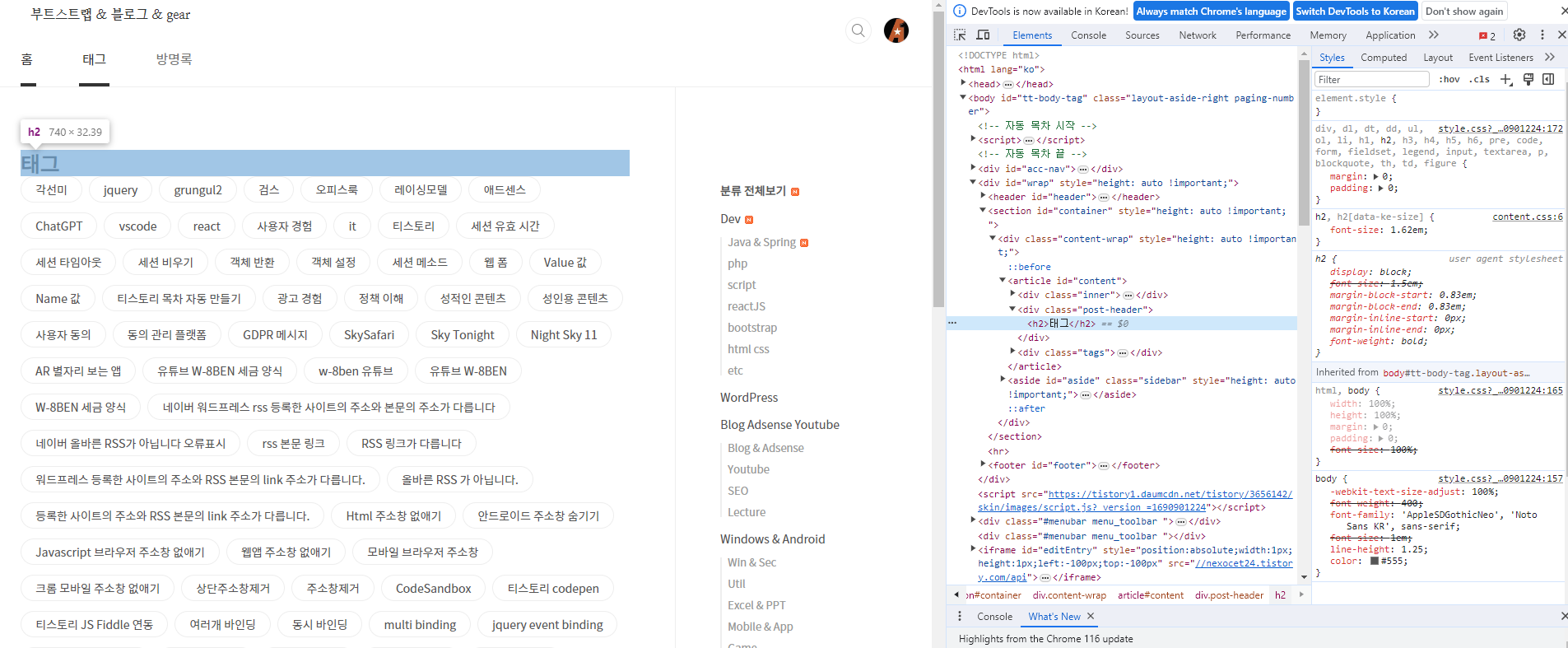
하아... 이 C... 니가 왜 거기서 나와? 태그 메뉴의 제목이 h1이다. 그래서 난 메뉴에서 태그메뉴를 빼버릴 생각이다. 안 고쳐~ 안 보이면 안 나와 ㅋㅋㅋㅋ. 태그 페이지 내가 왜 보여줘야 하는데? 빼면 되지.

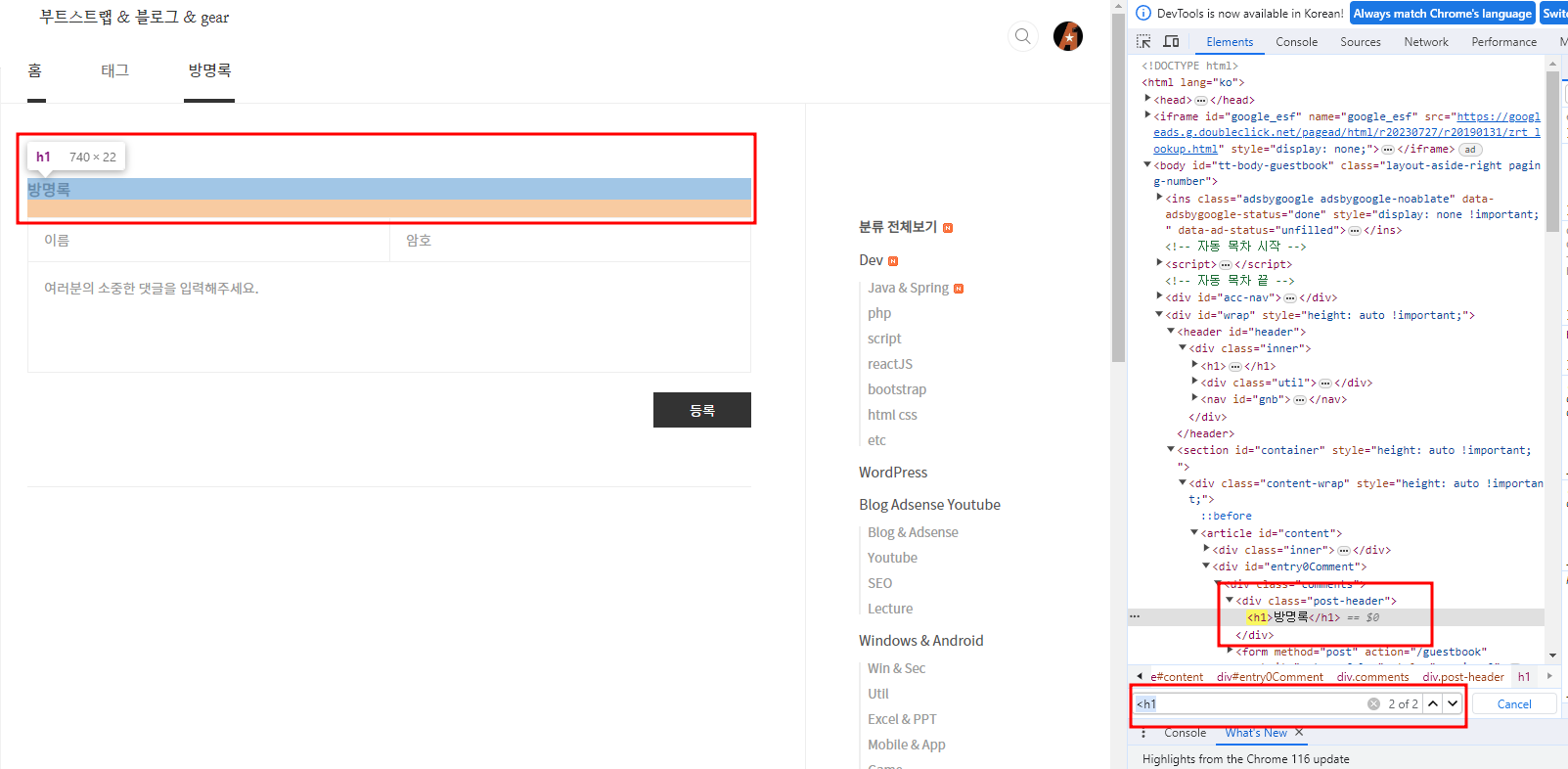
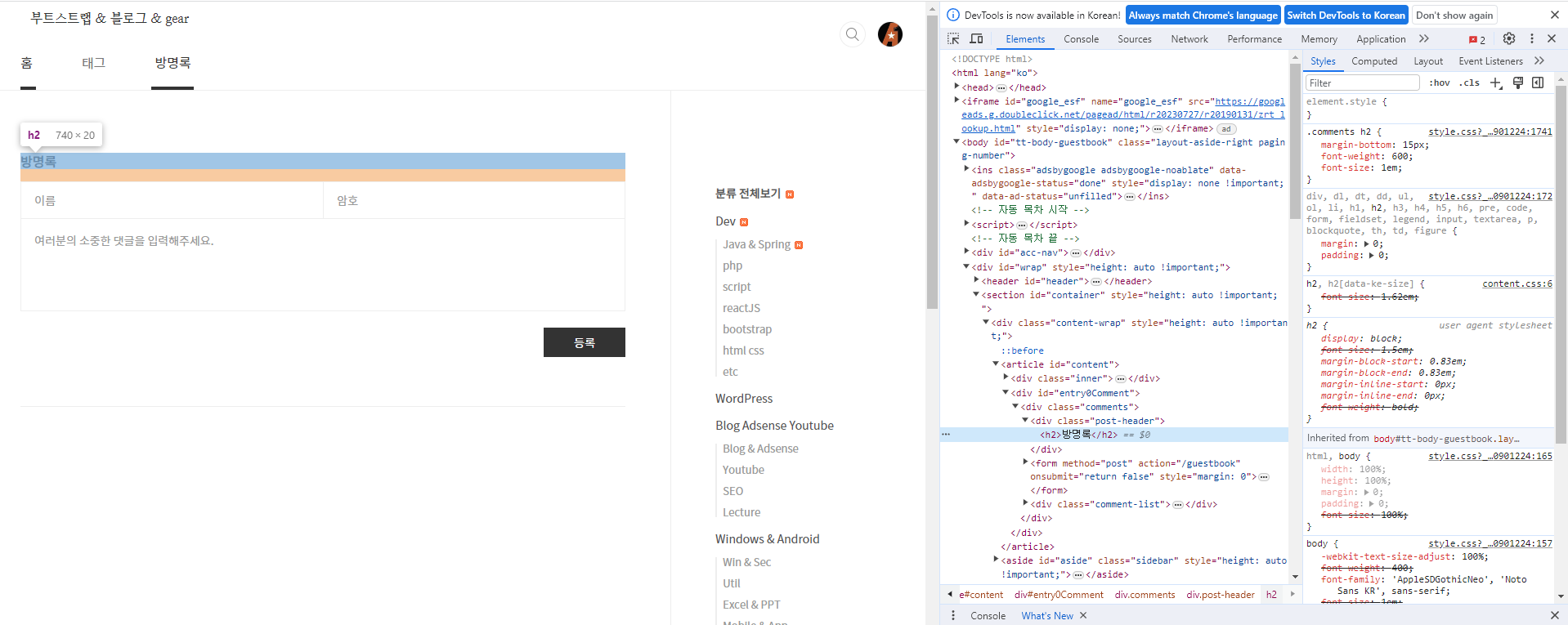
하아... 이 CB... 방명록... 그래... 너도 빼자. 나 방명록에 글 달리는 거 아주 싫었어. 귀찮아. 뺄래. 빼면 되지 왜 고쳐. H2로 바꾸는 거야 상관없는 CSS까지 고쳐야 되잖아!

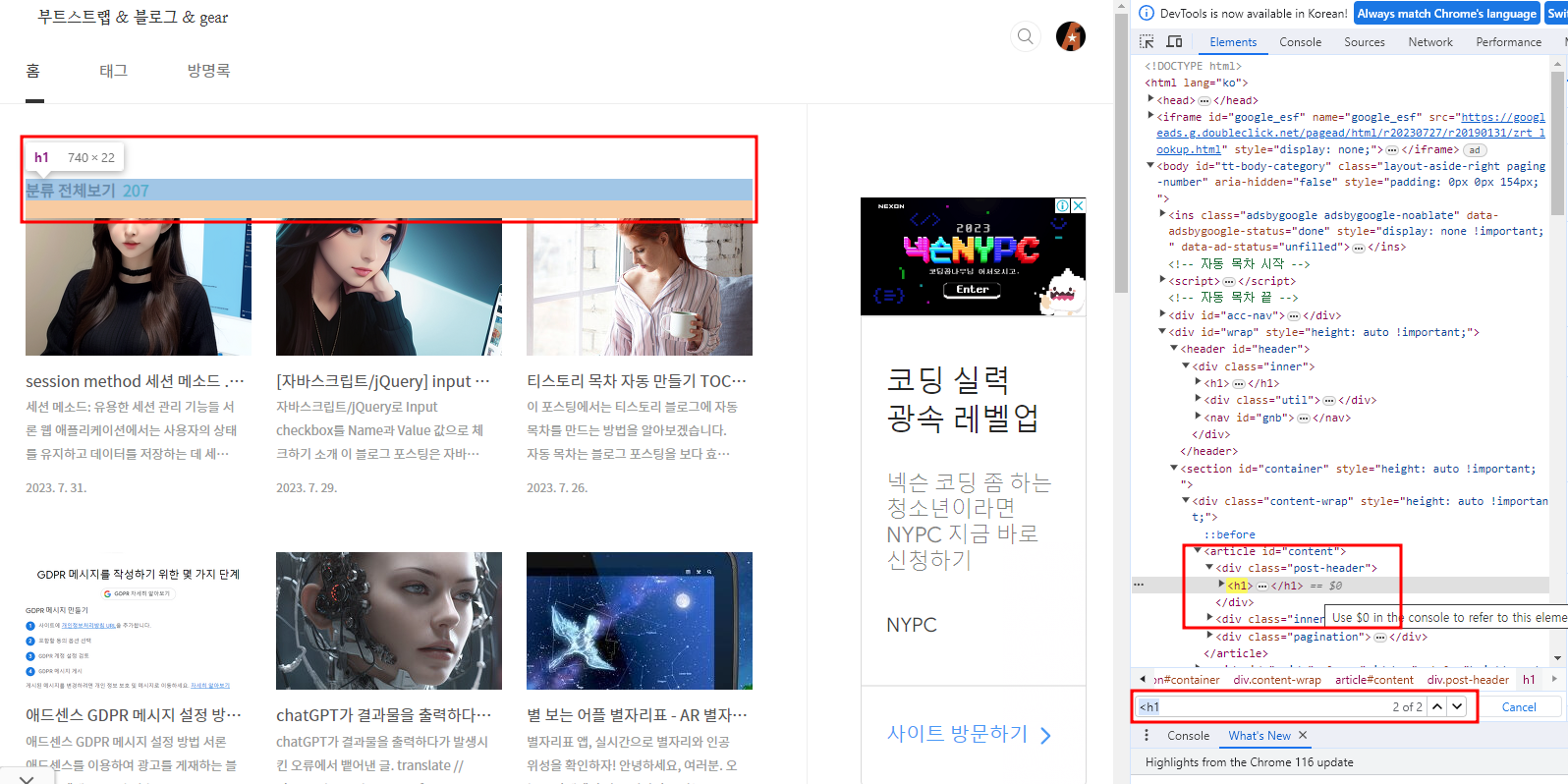
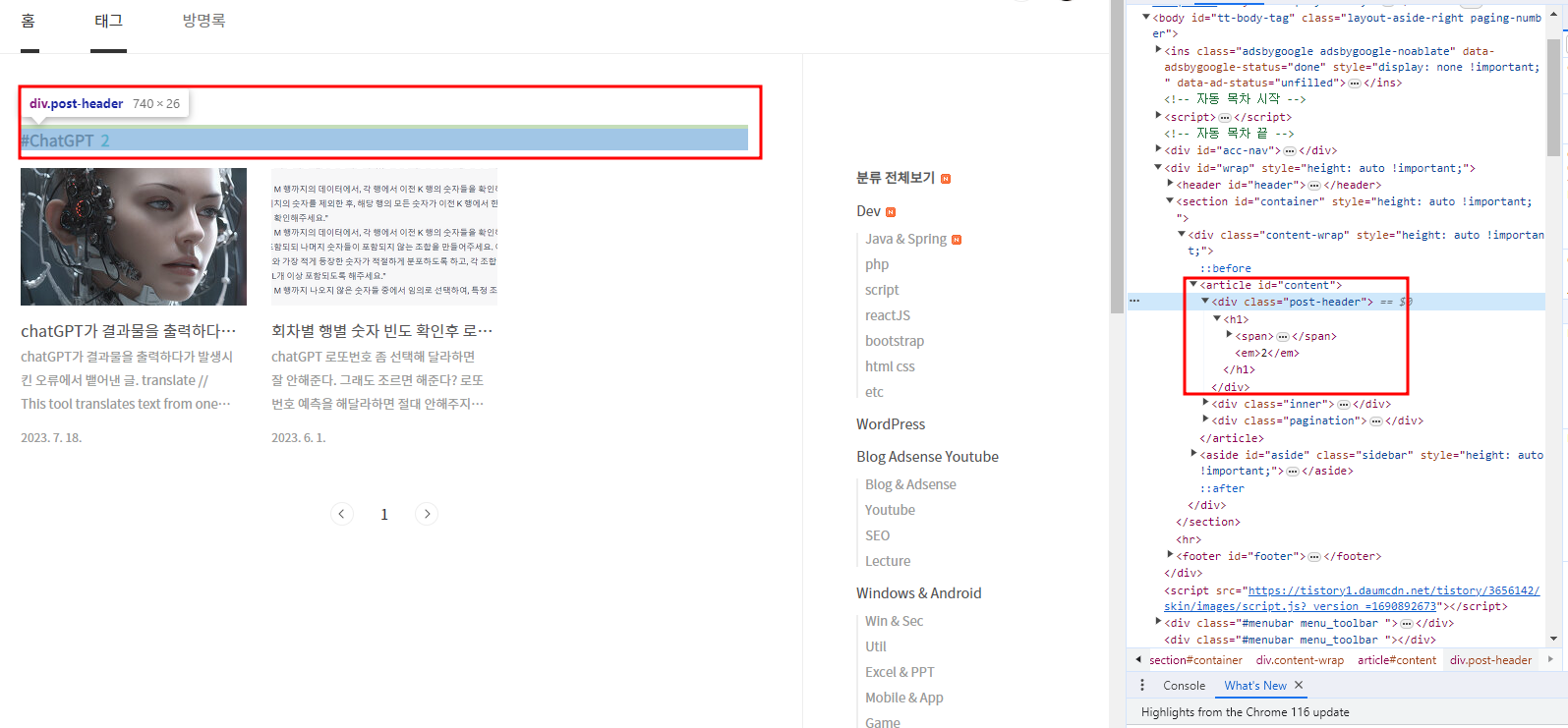
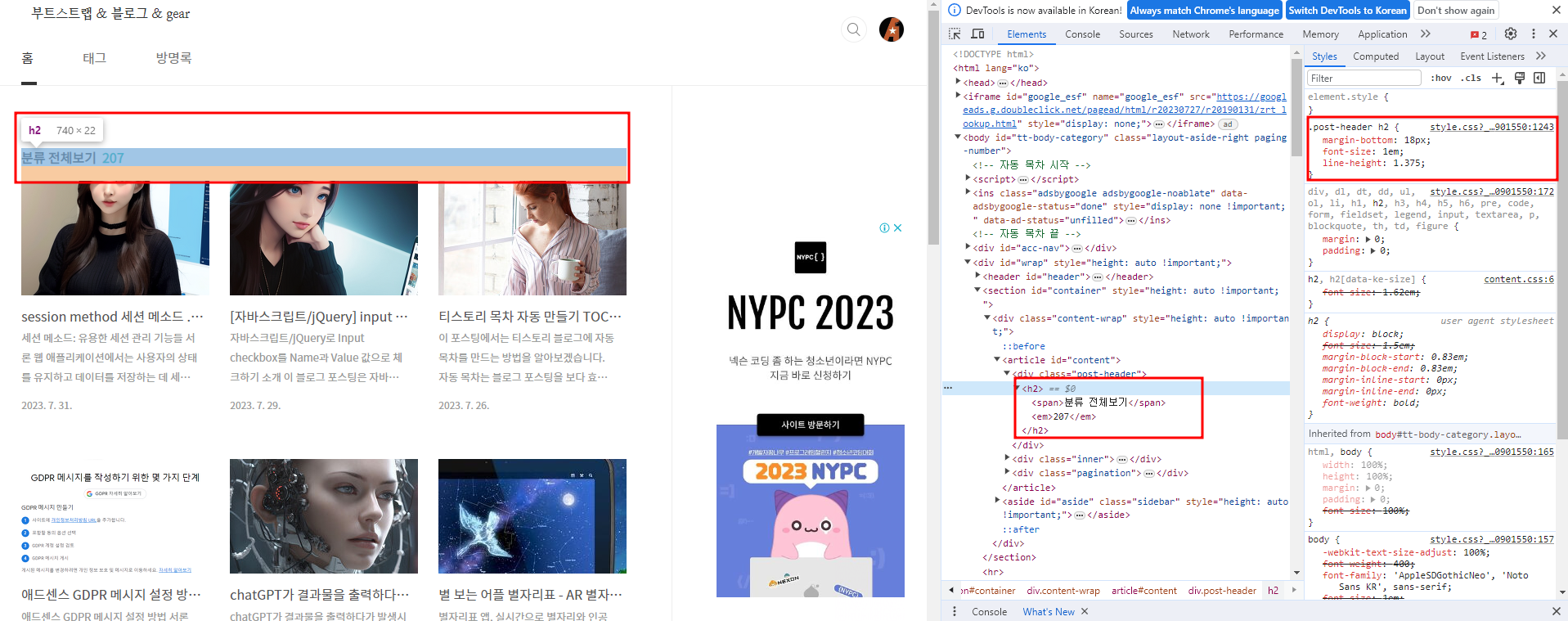
하아... 흑... 이건 고쳐야 돼... 뺄까? 아니 목록의 제목 자체를 빼버리면 되지... 귀찮잖아. 누가 봐도 목록인데 뭐 굳이 목록이라고 알려줘... 야돼... 이건 고치기로. 심지어 이거 <articel> 태그 안에 있다. 개념 없는 검색엔진들이 특히 네이버가 이거 잘 긁어간다. 그러니 꼭 고쳐줘야 한다. 분명히 네이버는 이걸 읽는다.

이건 위에 거 고치는 거와 같은 거니까. 패스.

태그 목록 말고 태그의 목록도 같은 거고...

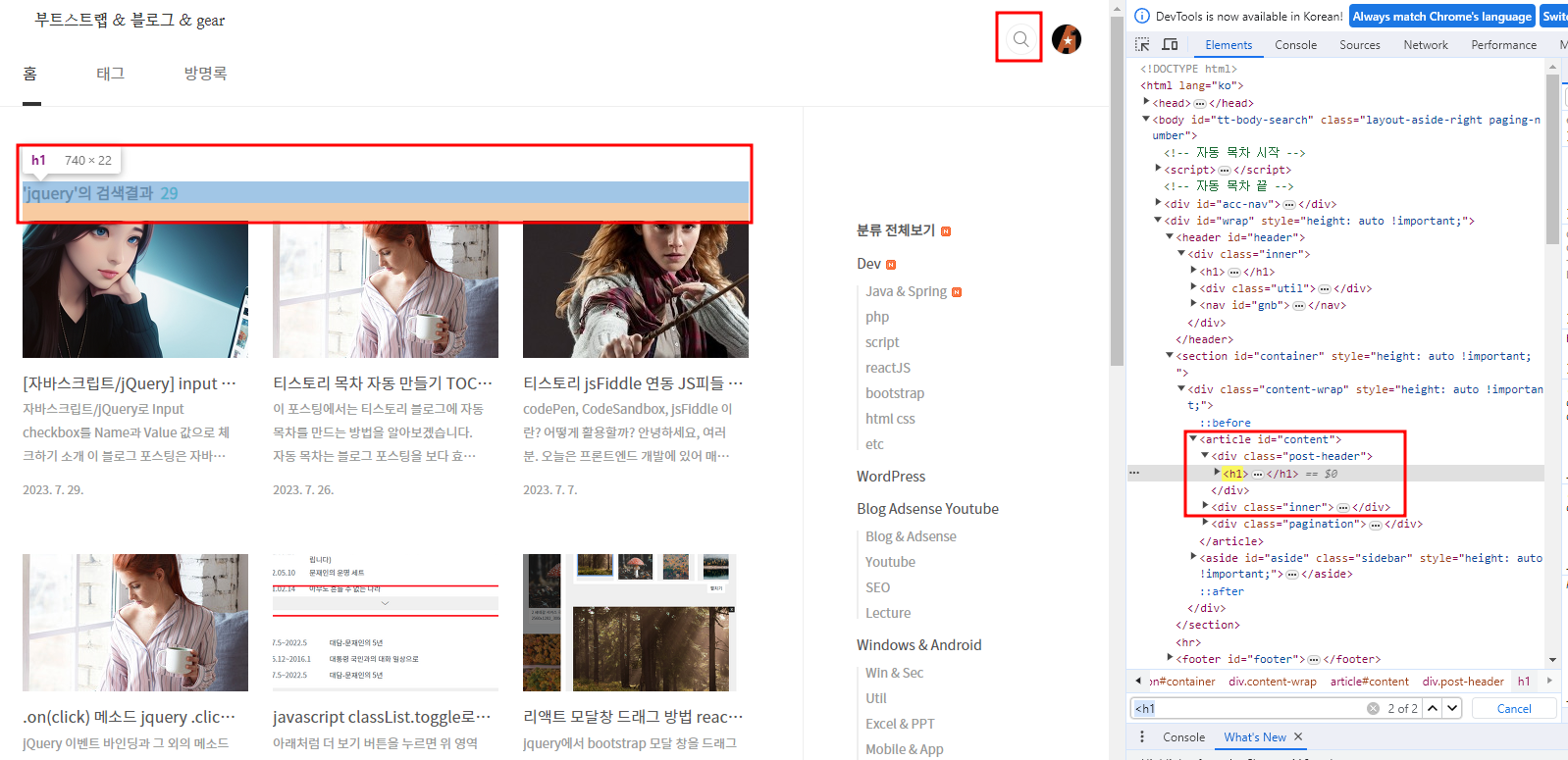
검색결과 목록에서의 h1도 같은 것이고...
아니 그럼 지금까지 6개 중에 3개밖에 안 나왔는데?
스킨을 보자... 그리고 일단 사이트 로고의 H1을 제외하고 나머지 H1을 전부 H2로 강등시켜 버리겠다.

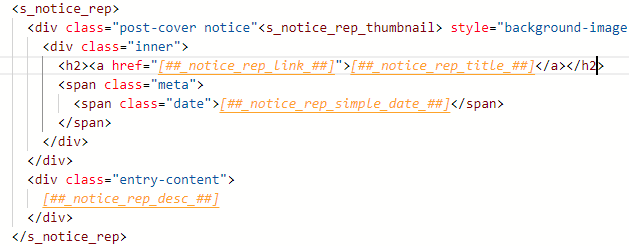
나머지 H1은 공지사항의 제목과, 영구페이지제목, 보호글 제목 같은 것이다. 고쳤어야 했다. 다행히 얘네 셋은 CSS를 아마 블로그 글 제목의 CSS와 같은 것을 쓸 것이다. 유능한 퍼블리셔라면 그렇게 만들었을 것이다.

방명록의 H1태그는 H2로 고치기만 했는데, 허술한 CSS덕에 럭키하게 별 타격이 없다.

태그 메뉴랑, 목록의 제목들은 스타일이 깨졌다. 깨졌어도 그럭저럭 괜찮은데?

원래는 어떤지 살펴보면 위와 같다.
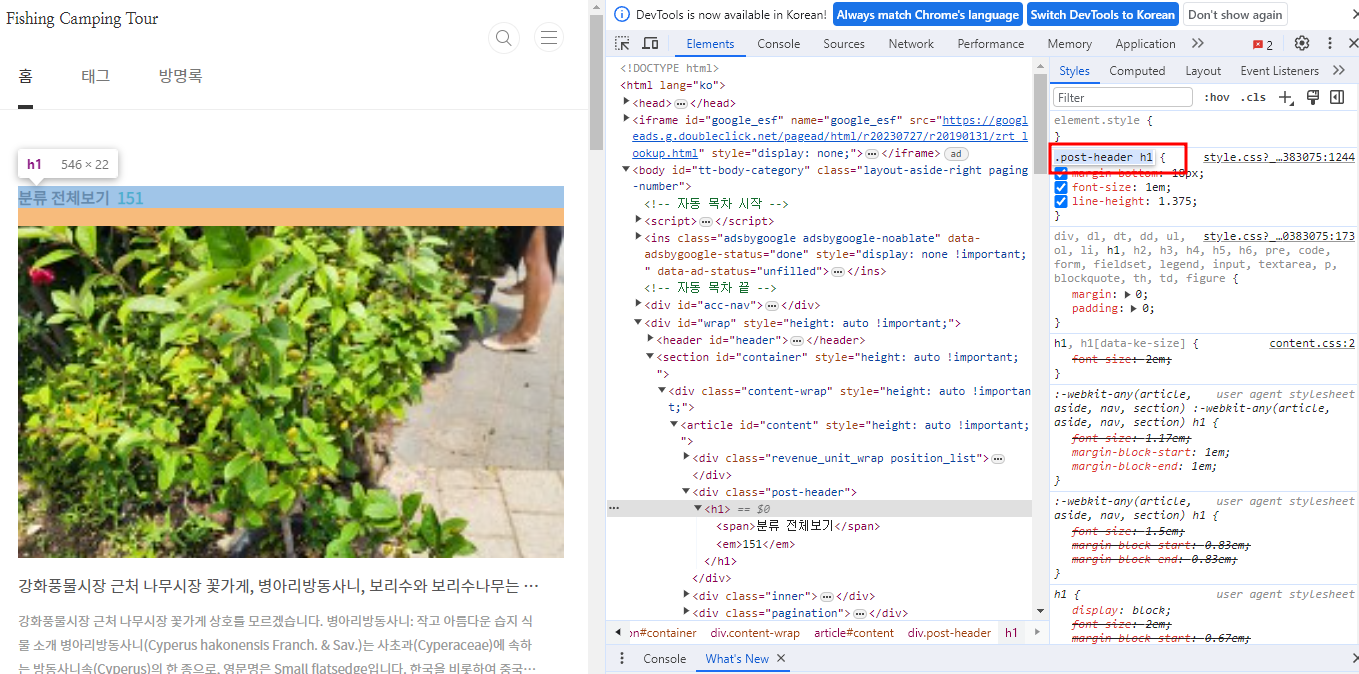
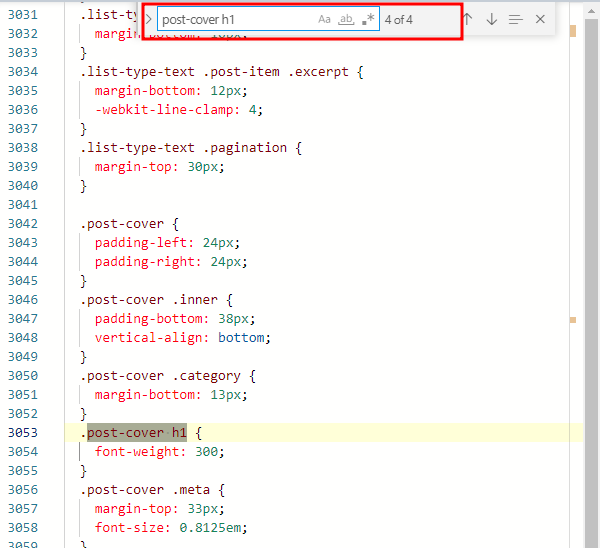
.post-header h1만 찾아서 h2로 바꿔 주면 될 것 같다.
.post-header h2총 4군데다.
그리고 블로그 글 제목도 H2로 바꿨으니 수정해줘야 한다.

.post-cover h1
post-cover h2정리해 보자. HTML에서 h1> 태그 6군데, 12개를 수정하고, CSS에서는. post-header h1를. post-header h2로 4군데, .post-cover h1를 .post-cover h2로 4군데, 총 8군데만 수정하면 된다. ㅡ.,ㅡ
오? 생각보다 일 별로 안 많네?


잘 고쳐졌다.
원래 개발자가 그래... 일하기 전에 일단 무조건 공수 많이 든다고 뺑끼쳐...그러고 막상 해보면 할 게 별로 없어. 구글링만 하다가 내가 잘나서 일 빨리 끝낸 것처럼 구라 까고 그러는 게 원래 개발자란 족속이야...
요렇게 고치면 됩니다. 반말해서 미안혀요~ 재밌자고 말 좀 놨어요~ 저 친절하고 물거나 헤치지 않아요~

의외의 반전
이렇게 장황하게 글을 쓰고, 실제로도 수정을 했었지만... 문득 이런 생각이 들었다.
내가 왜 고쳐??
컨텐츠를 잘 가져가고 잘 파악해서 잘 정리하고 정확한 검색결과가 상위에 노출되게끔 하는 것은 작성자인 블로거의 몫이 아니다! 이건 검색엔진의 몫이다.
구글이 왜 H1태그를 맘대로 써도 된다고 공언했을까? 정보제공자들이 정보를 개똥같이 휘갈겨 놓았어도 그것을 정확하게 이해하고 정보로써 제공할 책임은 검색엔진에 있다. 주옥같은 글을 제대로 보여주지 못하면 지들의 실력이 주옥같은 것이라는 것을 증명하는 것일 뿐이다.
사실 수십 년 동안 우리 이런 거 신경 안 쓰고 잘 살아왔잖은가?
티스토리 블로그 스킨에 H1태그가 중복으로 박혀 있다고 한들 검색엔진 봇이 그것을 잘 이해해서 정리해서 검색결과로 보여줘야 하는 것이다.
그리고 이 글의 중간에서도 언급했지만, 대다수가 틀린 말을 하면 그 틀린 말이 표준어가 된다. 검색엔진들은 저마다 블로그 플랫폼의 특성을 이미 학습해 있다.
- 구글 블로그스폿의 블로그는 H3에서 컨텐츠 제목이 나온다.
- 네이버 블로그 글도 H3에서 블로그 글 제목이 나온다.
- 티스토리 블로그는 블로그 글 제목이 스킨마나 다 지랄 맞게 다르다.
이런 정도는 알고 대응한다. 정책적으로 네이버가 티스토리를 배제하고자 한다면 모를까, 기술적으로 문제가 되진 않는다.
그리고 앞서 말했다시피 어차피 RSS XML에 블로그 글의 제목은 제대로 나온다. 그 정보만으로도 제목이 뭔지 검색 봇이 헷갈릴 이유는 없다.
아마 네이버 웹마스터 도구의 SEO기본 가이드에서 하고 싶었던 말은 이런 것일 것이다.
RSS에서 인지한 글 제목과, "너님이 HTML 상에서 글 제목이라고 지정한 것"의 내용이 다르면 "너님 좀 수상한데?" 이런 용도일 것이다.
이거도 짚고 넘어가야 할 문제라 글을 좀 할애하겠다.
몇 년 전에 페이지 타이틀이 [콘텐츠 제목:사이트이름] 형태로 만들어지는 게 유행이었던 적이 있다. 원래 이런 방식은 브라우저에 탭이 없던 시절에 지금 열려 있는 브라우저 창이 보여주는 글의 제목과 어떤 사이트에 있다는 정보를 보여주기 위해서 유행했었던 것이다.

그런데 요즘은 브라우저 탭이 생기면서 보여줄 수 있는 페이지 타이틀의 글자수가 15글자도 채 안된다. 그러니 맨 뒤에 사이트이름을 붙여주는 친절은 의미가 없어졌다.
이렇게 구성되던 시절에 티스토리 스킨 자체에서도 헤더 내부의 title>의 치환자에 로 만드는 꼼수를 쓴 적이 많다. 실제로 저 시대엔 저걸로 SEO상의 득을 본 경우도 많았다. 블로그 글 자체보다 site 이름을 검색에 노출시킬 목적일 때는 저게 맞기도 하다.
검색엔진들이 RSS를 볼 수 있으면서도 굳이 HTML내의 정보들에 접근하는 것은 변별력을 높이려는 시도이기도 하지만, 꼼수를 부리는 것들에 대한 대응이기도 하다. RSS가 제공하는 정보 이상으로 조작된 HTML은 마이너스 요소로 삼겠다는 것이다.
블로그 글 컨텐츠는 RSS상의 description 요소 안의 html로 국한된다.
description 바깥의 html 구조는 컨텐츠의 정확도를 판별하는 데에 관여되어서는 안 된다. 이는 수 십 년 된 컨텐츠에 대한 차별이 될 수도 있다. 구글 블로그 스폿도 그렇고, 네이버 블로그도 글 제목에 h3 태그를 사용했다. 그러면 본문에서는 h4부터 써야 하는가? 아니다. 자유롭게 써도 된다. 뭐부터 시작할 것인지는 작성자의 자유다. 하지만 그래도 h1 태그는 쓰지 말라는 것이다. 그건 시각장애인 리더기가 혼란을 일으킬 수 있으니 검색엔진들이 "계몽"하겠다는 의지인 것이다. 결코 검색엔진 크롤링의 기술적인 문제가 아니다. 실제로 티스토리 블로그 에디터 내에서 제목1은 H2로 시작한다.

네이버 블로그 에디터는 아예 헤딩요소를 쓸 수 없게 하고 있다.

구글 블로그 스폿에디터는 h1 태그로 시작하게 한다.

구글의 위엄이다. 저기다 h1 써도 구글 검색엔진은 잘 처리해 주겠다는 약속(?) 같은 것이랄까? 그래도 난 쫄보라서 제목부터 시작한다.
정리하자면...
검색엔진들이 H1태그가 페이지에서 오직 하나여야만 한다고 강제하는 것은 저 description내에는 H1을 쓰지 말라는 정도로만 받아들이면 된다. 사이트 전체의 html구조 상에서 H1태그가 중복해서 쓰였다고 컨텐츠를 안 가져가진 않는다. 그러니까 파란색 아이콘의 주의표시만 뜨는 것이다. 못 가져갈 거 같으면 네이버든 구글이든 빨간색 경고를 띄우고 엄중히 경고한다.
그리고 지금까지 네이버든 구글이든 티스토리 블로그 글 가져가면 잘 가져갔지 않은가?
굳이 고치지 않아도 될 문제다. 시간 나면 사이트 로고만 h1으로 남겨두고 바꾸면 된다.
그런데 과연 바꾸는 게 잘하는 짓인지는 사실 나도 잘 모르겠다.
어차피 지금까지 검색엔진들은 대한민국 티스토리 블로그는 H1이 2개 이상일 수도 있다는 것을 학습했을 텐데 수백만 개 블로그 중에 내 거 몇 개만 꼿꼿이 독야청청하다면 그게 더 이상한 거 아닐까?
개념적으로 우리는 티스토리 블로그를 사용할 때, 스킨의 html구조에 대해서 평소에 신경 쓰지 않는다. 작성하는 글의 html의 구조에 대해서만 신경 쓰면 된다. 검색엔진도 마찬가지다. 와꾸를 보긴 본다 안 보진 않는다. 사이트 자체가 웹표준을 잘 지키고 있고 화면이 깨지지는 않는지, 로딩속도는 적당한지, aMP를 제공하는지 등에 대해서도 평가를 한다. 왜? 검색엔진으로 보내줄 사용자들의 쾌적한 웹 경험을 보장해 주기 위해서다. 그리고 그건 그거고 콘텐츠의 내용자체에 대한 평가를 따로 한다. 이 둘은 결국 합쳐지지만, 사이트의 HTML 기술능력이 컨텐츠의 정보의 중요성을 넘어서지는 못한다. 물론 아예 페이지가 안 열리면 모를까 적절한 시간에 적절하게 열리고 화면이 깨지지만 않는다면 그 차이는 거기서 거기다.
물론 최고는 0.001%의 차이도 소중할 수 있다. 고수들의 싸움은 종이 한 장차이로 1등과 2등이 갈리는 세계니까 그럴 수 있다. 그래서 뭐? 당신 그 정도야? 아니면 글 내용에 집중하세요~
'Blog Adsense Youtube > SEO' 카테고리의 다른 글
| 네이버 웹마스터 도구 수집보류 원인과 해결방법 (0) | 2023.12.23 |
|---|---|
| 구글 애널리틱스 GA4 사용법 – 방문자 유입 경로 및 페이지 별 애드센스 광고 수익 확인 (0) | 2023.12.05 |
| 구글 샌드박스 기간이란 무엇인가? 샌드박스 기간 1개월로 단축하는 방법 (0) | 2023.12.01 |
| 구글 검색기록 삭제 간단 방법 정리 (0) | 2021.01.27 |
| 워드프레스 Yoast SEO 플러그인 네이버 웹마스터 도구 등록시 주의점 (0) | 2020.09.28 |




댓글