codePen, CodeSandbox, jsFiddle 이란? 어떻게 활용할까?
안녕하세요, 여러분. 오늘은 프론트엔드 개발에 있어 매우 중요하고 효율적인 도구를 소개하고자 합니다.
바로 codePen, CodeSandbox, jsFiddle입니다. 이번 포스팅에서는codePen, jsFiddle의 공유 기능과 활용법에 대해 자세히 알아보도록 하겠습니다.
codePen, CodeSandbox, jsFiddle이란?
codePen, CodeSandbox, jsFiddle은 웹 개발자들에게 아주 유용한 툴입니다.
HTML, CSS, JavaScript 코드를 실시간으로 테스트하고 결과를 확인할 수 있습니다.
이 JS피들의 장점은 단순히 테스트만 가능한 것이 아니라, 작성한 코드를 다른 사람과 공유하거나 협업할 수 있다는 점입니다.
즉, 개발자들이 서로 코드를 공유하며 학습하거나 문제를 해결하는데 도움을 줄 수 있습니다.
그리고 저처럼 자바스크립트라든지 리액트 코드 예제를 블로그에 공유해서 직접적인 예시를 보여줌으로써 가독성을 높이는데도 도움이 됩니다.
jsFiddle의 주요 기능
1. 코드 실행 및 확인
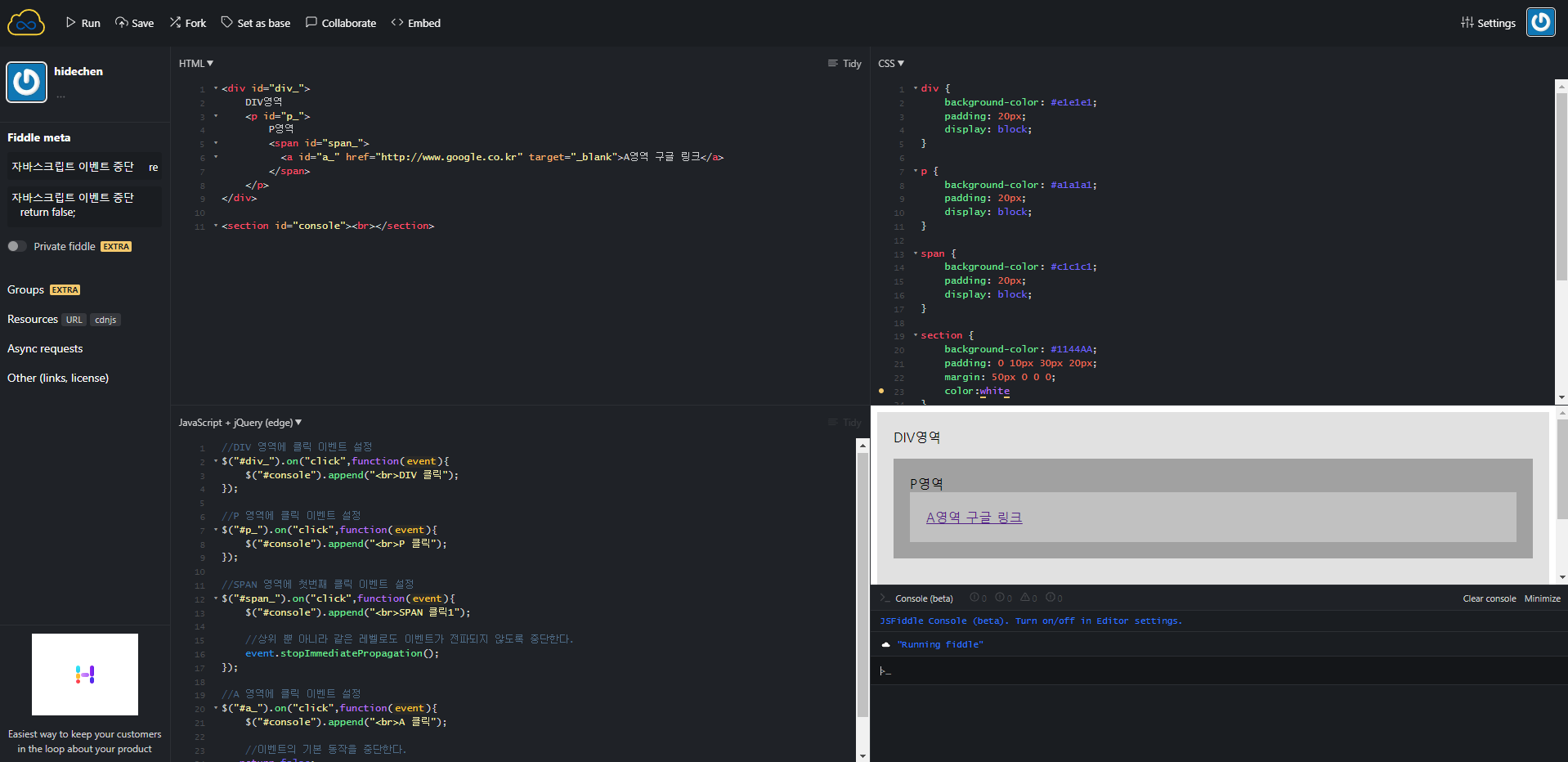
jsFiddle의 화면은 크게 네 부분으로 나눠져 있습니다:

HTML, CSS, JavaScript 입력 영역과 실행 결과를 보여주는 창입니다.
코드를 각 영역에 작성하고 상단의 ‘Run’ 버튼을 클릭하면, 우측 하단의 결과 창에서 바로 결과를 확인할 수 있습니다.
2. 코드 공유 JSFiddle 사용법
jsFiddle를 사용하면 작성한 코드를 다른 사람과 쉽게 공유할 수 있습니다.
이는 문제 해결이나 학습 과정에서 다른 사람의 도움을 받거나 의견을 구하는 데 매우 유용합니다.
공유 방법은 다음과 같이 세 가지가 있습니다.
– URL을 통한 코드 공유
jsFiddle에서 코드를 작성한 후 상단의 ‘Save’ 버튼을 클릭하면, 작성한 코드가 현재 URL에 저장됩니다.
이 URL을 다른 사람에게 공유하면, 그들은 작성한 코드와 그 결과를 확인할 수 있습니다.
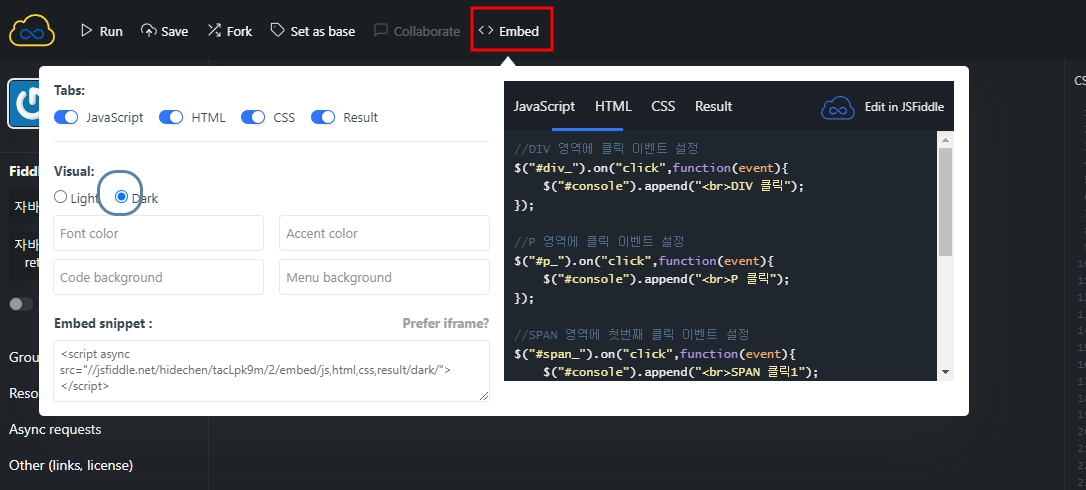
– Embed (iframe)을 이용한 공유
jsFiddle는 iframe을 이용한 코드 공유도 지원합니다.
기본적으로는 Embed snippet의 js코드로 제공되지만 Prefer iframe?:를 클릭하면 iframe소스를 받을 수 있습니다.
사용법은 뒤에서 설명드리겠습니다.

이 방법은 HTML 코드를 사용할 수 있는 환경에서만 가능하지만, 사용자에게 보다 편리하고 깔끔한 인터페이스를 제공할 수 있습니다.
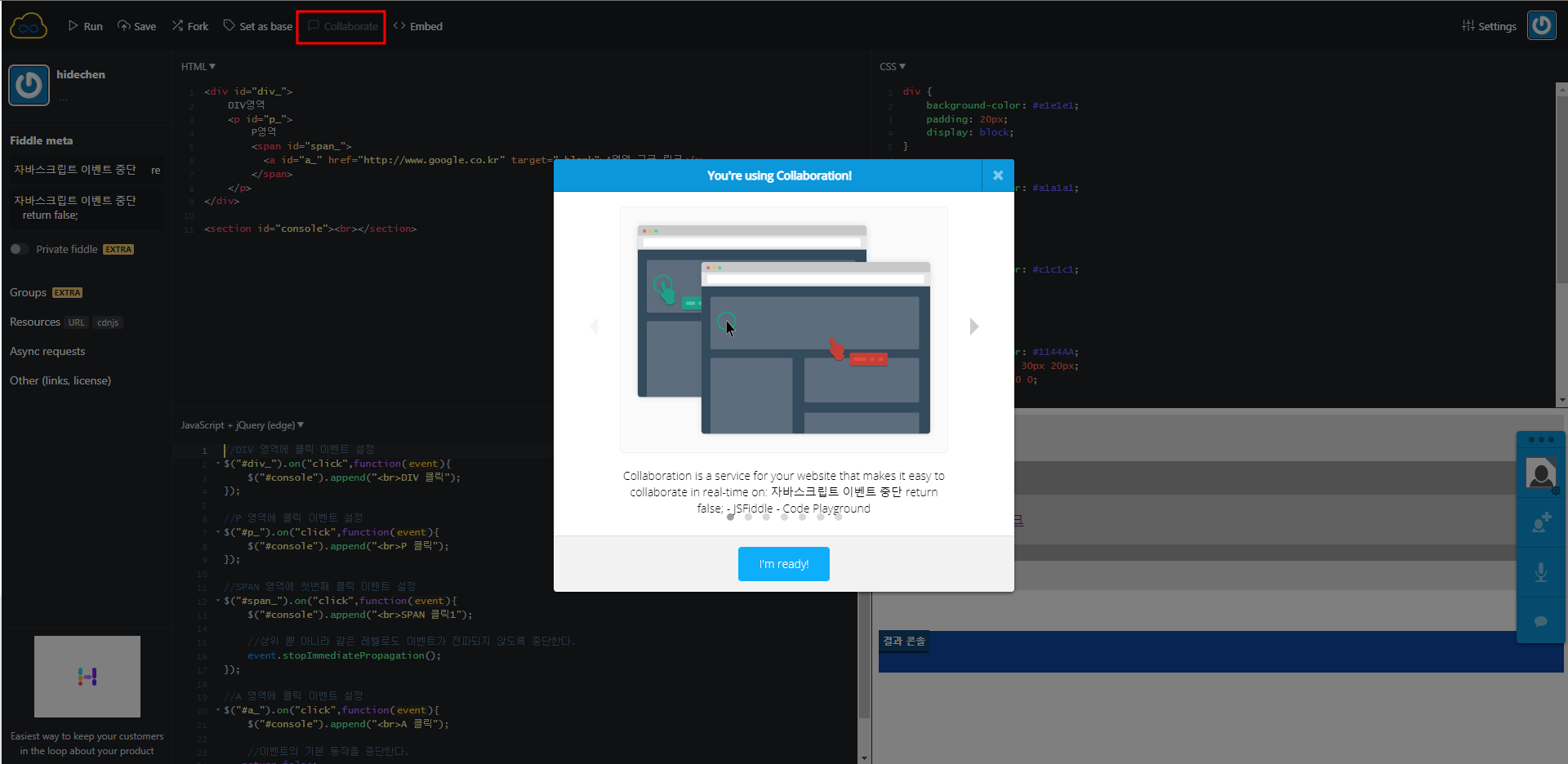
– 실시간 공동 작업
jsFiddle의 ‘Collaborate’ 기능을 통해 실시간으로 다른 사람과 함께 코드 작업을 진행할 수 있습니다.

‘Collaborate’를 선택하면 새 창이 나타나고, 이 창에서 제공하는 URL을 다른 사람과 공유하면 해당 코드를 함께 수정하고, 심지어 음성 대화 및 채팅까지 가능합니다.
3. 라이브러리 및 프레임워크 지원
jsFiddle은 JavaScript 뿐만 아니라 React, TypeScript, Vue, jQuery 등 다양한 라이브러리 및 프레임워크를 지원합니다.
이를 통해 개발자들은 필요에 따라 다양한 언어와 라이브러리를 자유롭게 활용할 수 있습니다.
jsFiddle 활용방법
jsFiddle은 다양한 환경에서 쉽게 활용할 수 있습니다.
예를 들어, 블로그 포스팅에서도 jsFiddle을 통해 코드를 소개하고 그 결과를 바로 보여줄 수 있습니다. 특
히, 티스토리와 같은 블로그 플랫폼에서는 아래와 같이 jsFiddle을 연동하여 사용할 수 있습니다.
티스토리 javascript 소스를 연동할 수는 있습니다.
하지만 javascript소스를 그냥 삽입해 버리면, 오동작을 일으킬 수도 있고 여러모로 번거로운 작업입니다.
JS피들은 이런 것은 간단하게 해줍니다.
1. 티스토리에 jsFiddle 연동하기
티스토리는 개발자 출신 블로거 비중이 압도적으로 높은 플랫폼입니다.
자연스럽게 블로그를 통해서 각종 팁이나 강의를 진행하기도 하는데, 티스토리 코드블럭만으로는 각종코드의 동작을 설명하는데 한계가 있기 마련입니다.
그럴 때 jsFiddle과 codePen이 강력한 도구가 됩니다.
jsFiddle에서 작성한 코드를 티스토리에 연동 방법은 다음과 같습니다.
먼저 jsFiddle 상단의 “Embed” 메뉴를 클릭합니다.
이후, “Prefer iframe?”를 선택하면 iframe 소스를 확인할 수 있습니다.
이 소스를 복사한 후, 티스토리에서 글을 작성할 때 HTML 모드로 전환하여 iframe 소스를 붙여 넣으면 됩니다.
<iframe width="100%" height="300" src="//jsfiddle.net/hidechen/4ja602Lh/9/embedded/js,html,css,result/dark/" allowfullscreen="allowfullscreen" allowpaymentrequest frameborder="0"></iframe>이렇게 하면, jsFiddle에서 작성한 코드와 그 실행 결과를 티스토리 포스팅에서 바로 확인할 수 있습니다.
Tip: iframe으로 삽입된 js피들의 탭은 src의 주소에 있는 js, html, css, result의 순서대로 화면에 보입니다. 결과 화면을 우선 보여주고 싶다면 result, js, html, css 순서로 바꿔 주면 됩니다.
iframe의 높이 값은 결과 화면에 맞춰서 수정해 주시면 됩니다.
2. 다른 들로그에 jsFiddle 코드 공유하려면?
기본적으로 html을 지원하고 iframe을 지원하는 블로그에서만 jsFiddle을 사용할 수 있습니다.
가장 궁금해하실 Naver블로그는 jsFiddle 코드 공유가 안됩니다.
구글 Blogspot은 사용가능합니다. 워드프레스 당연히 지원합니다.
jsFiddle의 장단점
jsFiddle 장점
- 실시간으로 코드의 결과를 확인할 수 있다.
- 각종 언어와 라이브러리를 지원한다.
- 코드를 공유하고 협업할 수 있다.
- 탭 구조로 인해 포스팅이 간결해진다.
- 포스팅을 보는 이용자는 소스를 직접 실행하여 결과를 확인할 수 있다.
- 본인 것뿐만 아니라 SEO에서 자유롭기 때문에 다른 사람들이 제공한 피들을 이용할 수도 있습니다.
jsFiddle 단점
- SEO(검색엔진 최적화)에 영향을 줄 수 있습니다.
iframe에 들어 있는 소스 부분을 검색엔진이 수집하지 못하기 때문입니다.
이 문제는 코드블록이나 highlight.js로 강조하고 싶은 코드를 별도로 보여주는 글쓰기 습관을 가지면 될 것 같습니다. - 글 작성 시 HTML 모드로 변경 후 소스를 붙여 넣어야 하므로 다소 번거롭습니다. 하지만 이런 거에 익숙한 사람들이잖아요? 어차피 자바스크립트나 기본적인 html로 밥 벌어먹고 사는 분들이 jsFiddle을 이용해서 코드 공유하는 글을 쓸 테니까요. 그 정도 수고로움 정도는^^; 언젠가는 티스토리에 jsFiddle 플러그인이 생기는 날이 올 지도 모르죠. 티스토리가 맘엔 안 들지만…
jsFiddle 이외에도 codepen도 있습니다.
codePen이란?
앞서 jsFiddle을 설명드렸으니 codePen에 대해서 따로 설명이 필요 없을 것입니다. codeSandBox도 있습니다만…
같은 기능을 하는 플랫폼이죠.

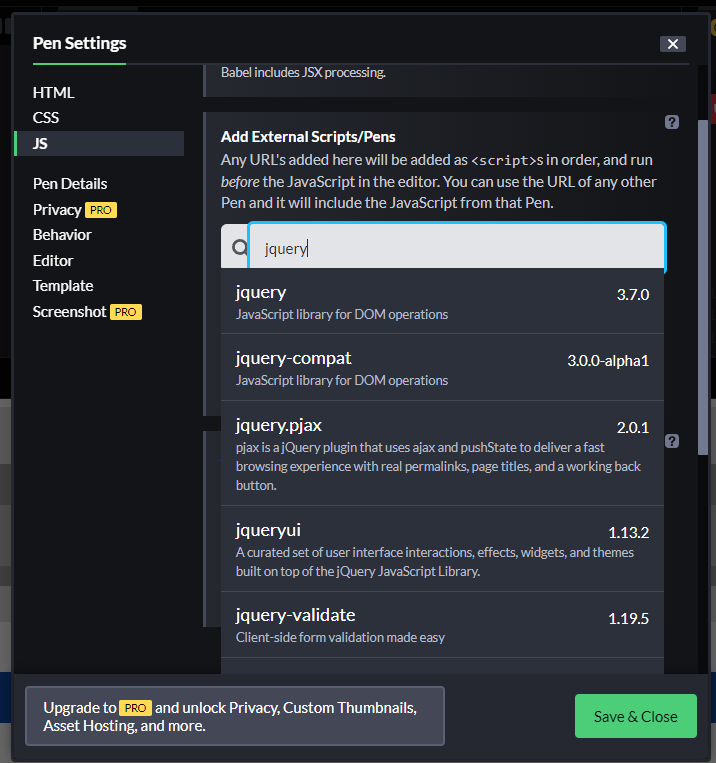
그러함에도 불구하고 jsFiddle을 먼저 소개해드린 이유는 jQuery뿐만 아니라 스크립트들에서도 코드펜은 최신 버전을 위주로 보여주며 다양한 라이브러리를 구현하지 못하는 단점이 있습니다.

그 이유는 자체적으로 라이브러리를 제공하는 것이 아니라 외부 CDN파일을 임포팅 해서 사용하는데, CDN은 최신 버전으로만 보여주는 듯합니다.
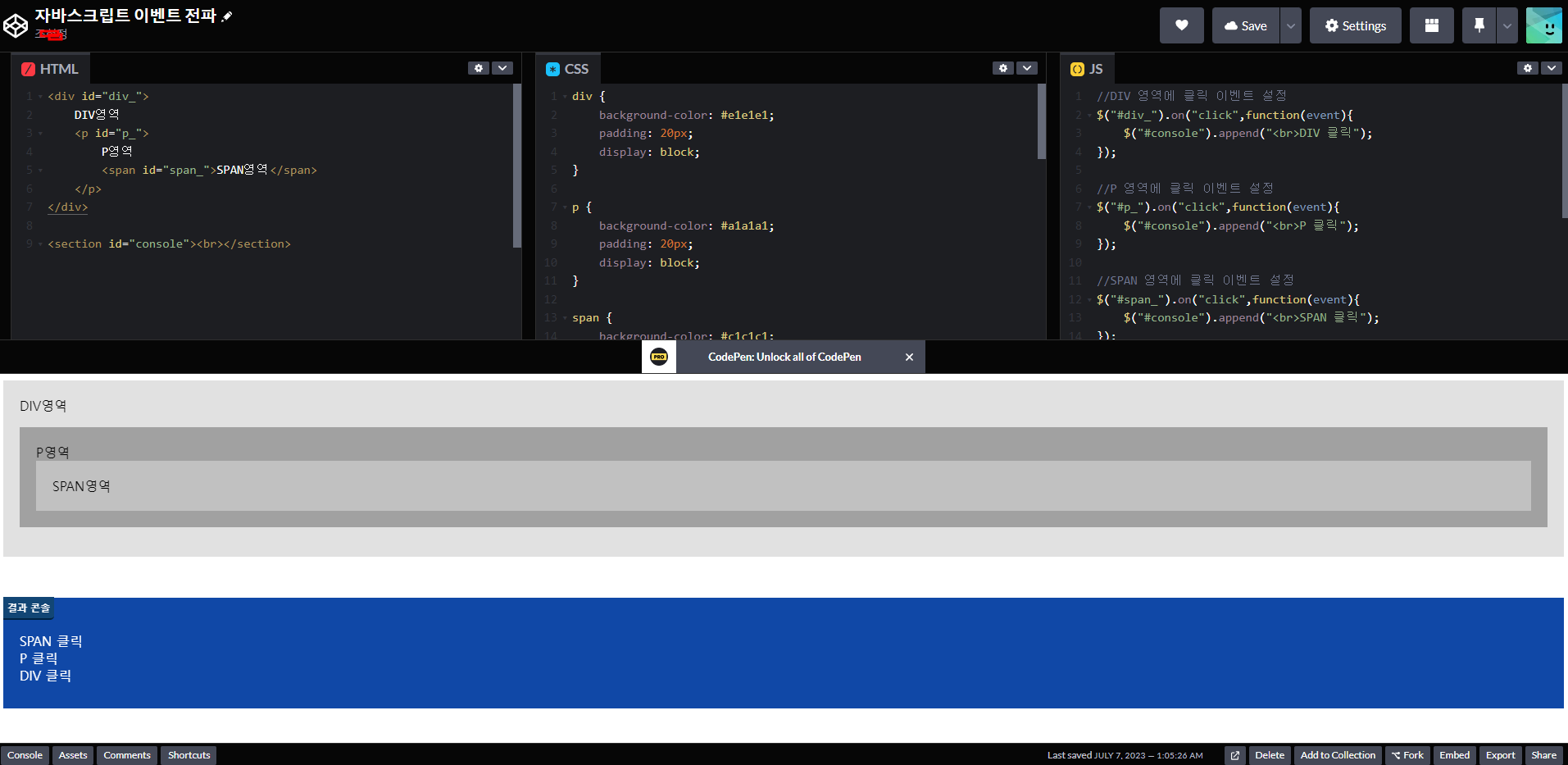
티스토리에 codePen 연동하기
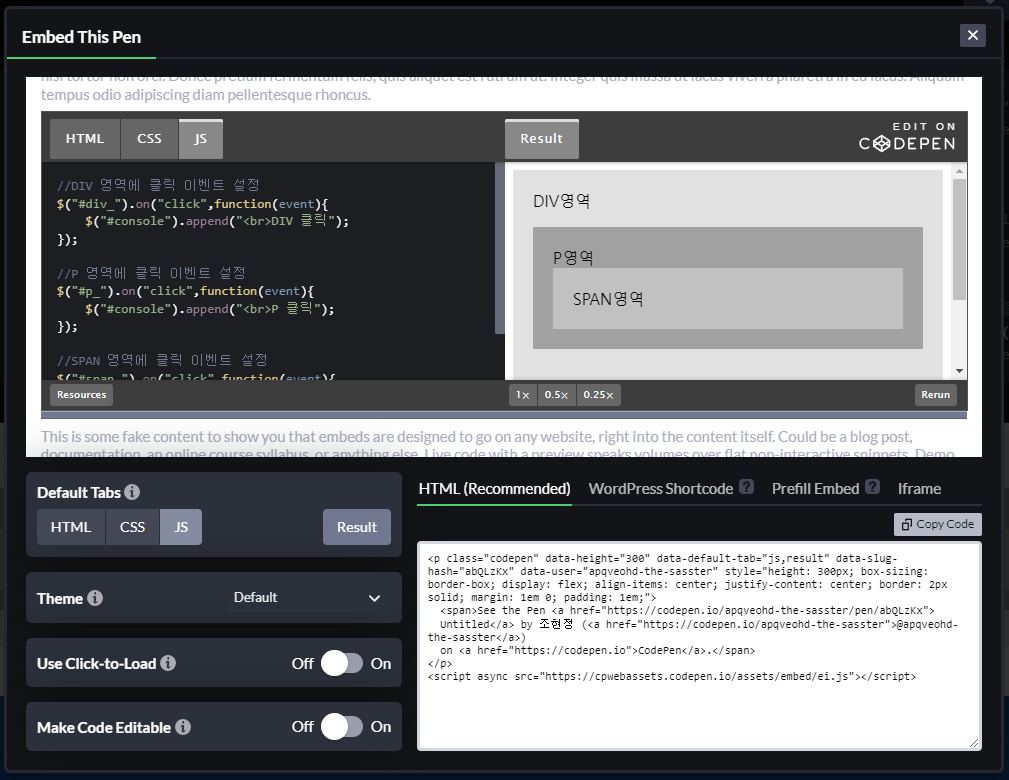
앞서 jsFiddle과 마찬가지로 티스토리 블로그에 codepen을 연동하기 위한 코드는 Embed메뉴에서 얻을 수 있습니다. (화면 우측 하단에 있습니다.)
공유하는 화면은 JS피들보다 훨씬 기능이 강력합니다.

기본적으로 Result화면이 우측으로 제공되고, 디폴트탭은 ui상에서 선택이 가능합니다.
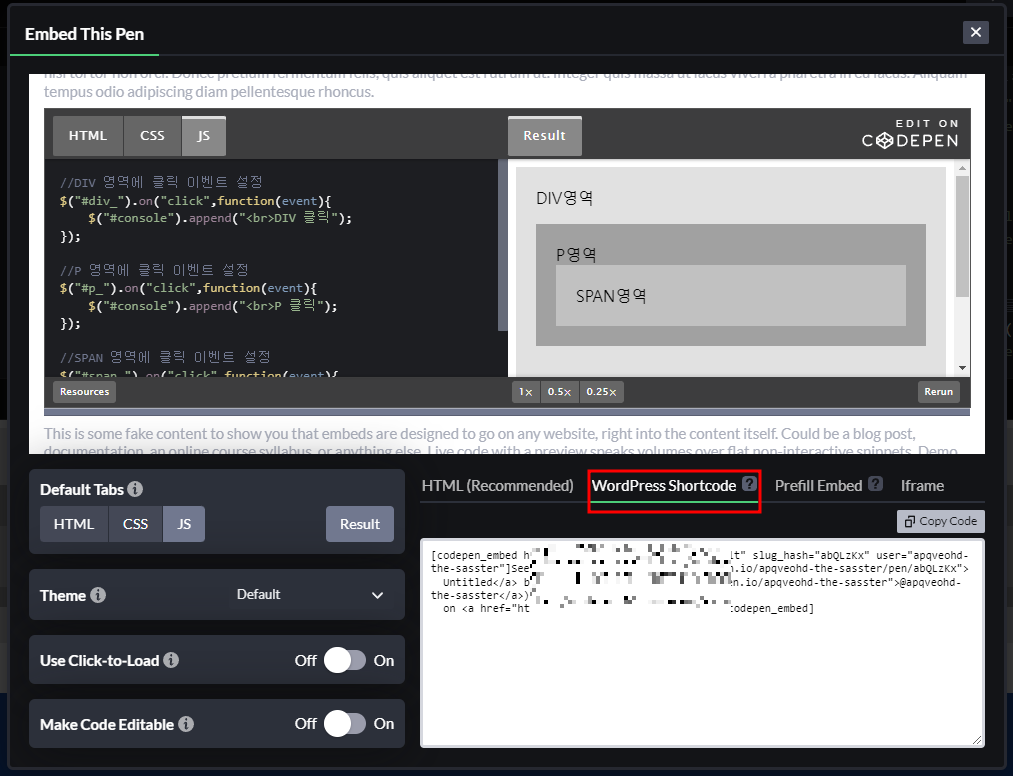
codePen이 좀 더 우수한 점으로는 워드프레스 숏코드를 제공한다는 점입니다.

워드프레스로 코드를 공유하고자 할 때는 코드펜이 훨씬 수월할 수 있는 점이 바로 숏코드 제공 때문입니다.
그리고 티스토리 codepen 연동 시에는 당연히 iframe이 가능합니다.
HTML공유로도 삽입이 가능합니다.
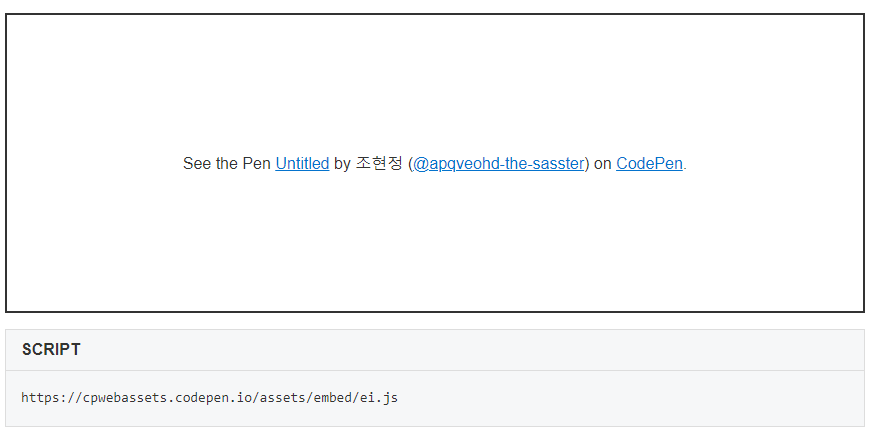
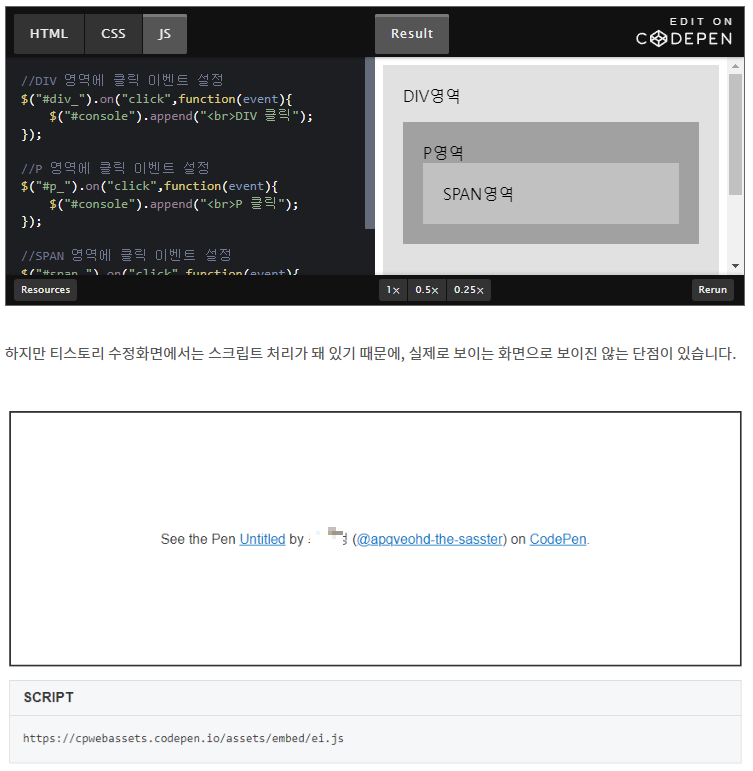
See the Pen Untitled by 조현정 (@apqveohd-the-sasster) on CodePen.
하지만 티스토리 수정화면에서는 스크립트 처리가 돼 있기 때문에, 실제로 보이는 화면으로 보이진 않는 단점이 있습니다.

수정 중일 때는 티스토리 에디터에서는 위와 같이 보이기 때문에 내가 지금 어느 위치에 내가 원하는 코드를 제대로 넣었는지 확인이 불가능합니다.

발행 후에는 제대로 보이죠.
그래서 가급적이면 iframe으로 공유하는 것이 티스토리에서는 글 쓰실 때 편할 것입니다.
마치며…
코드펜과 jsFiddle은 웹 개발자나 it블로거에게 필수적인 툴이라고 할 수 있습니다. 코드를 실시간으로 테스트하고 결과를 확인할 수 있으며, 이를 다른 사람과 손쉽게 공유하거나 함께 작업할 수 있다는 것은 매우 큰 장점입니다. 또한, 다양한 프런트엔드 기술을 지원하기 때문에 개발자의 선택 폭을 넓혀줍니다. 하지만, 검색엔진 최적화(SEO)와 사용 편의성 면에서는 약간의 단점이 있습니다.

개발자뿐만 아니라 코드를 배우고 있는 학습자에게도 codeSandBox, codePen,jsFiddle은 좋은 학습 도구가 될 수 있습니다. 혼자서 공부할 때 문제가 생기면 다른 사람에게 도움을 청할 수 있으며, 또한 학습한 내용을 잘 정리해서 다른 사람에게 공유할 수도 있습니다.

codeSandBox,codePen, jsFiddle과 같은 실시간 코드 테스트 툴의 도입은 코딩 교육과 협업, 그리고 개발 프로세스의 효율성을 높이는 데 큰 도움이 되고 있습니다. 코드를 작성하고 실행하는 과정을 훨씬 간편하고 직관적으로 만들어주기 때문에, jsFiddle은 앞으로도 많은 사람들이 애용할 도구가 될 것입니다.
끝으로, 모든 도구와 마찬가지로 codeSandBox, codePen,jsFiddle도 잘 사용하려면 충분한 연습이 필요합니다. 사용법을 익히고 다양한 기능을 활용해 보면, 당신의 개발 능력을 한 단계 끌어올릴 수 있는 좋은 도구가 될 것입니다. 활용도가 높은 codePen,jsFiddle를 통해 코딩 실력을 향상해 보세요!