자바스크립트로 구현한 rgb 색상표 + CSS 16진수 rgb 색상코드
자바스크립트로 구현한 RGB 색상표 + CSS 16진수 색상 코드
2015.08.29 11:11
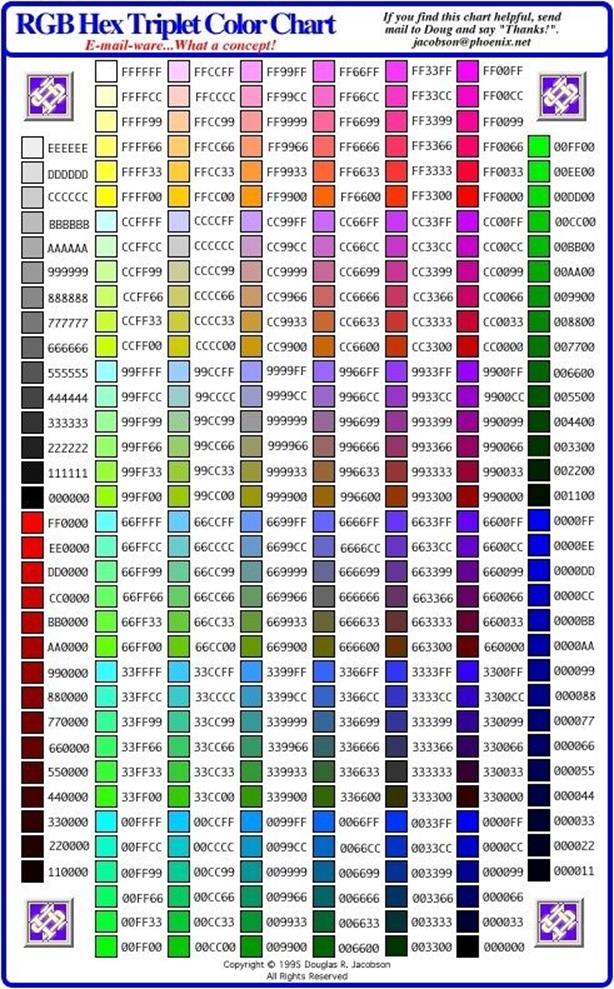
RGB 색상표를 CSS 16진수(HEX) 색상 코드로 표현하기
퍼블리싱을 할 때 디자인팀에서 지정한 색의 색상을 CSS로 표현할 때 포토샵의 스포이드로 찍어보면 RGB 색상표에서 HEX값을 알 수 있다.

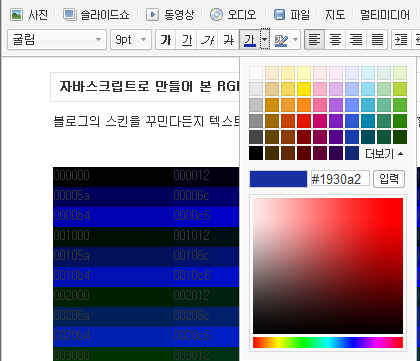
이 RGB 색상표는 #1930a2와같이 표현되는데 난해한 암호 같아 보이지만 다 뜻이 있는 문자의 조합이다.
위에서 일부러 색을 2 글자씩 잘라서 다르게 썼는데, 명민한 사람이라면 금방 눈치챘을 것이다.
RGB라는 말의 뜻부터 이해한다면 따로 설명하지 않아도 감이 따악 올 것이다.
RGB의 뜻은 R=Red, G=Green, B=Blue를 뜻한다.
그러니 위의 코드에서 #을 제외한 나머지 6자리의 각 두 자리는 붉은색의 값, 초록색의 값, 파란색의 값을 뜻한다.
각각의 2 문자는 16진수의 값을 갖는데 16*16=256 총 256가지의 값을 표현할 수 있다.
즉 RGB는 256*256*256의 색의 단계와 종류를 표현해내는 코드값이 되는 것이다.

컴퓨터는 2진수만 이해하므로 사실은 2진수이고 256은 2^8승 즉 2를 8개를 곱한 값이다.
8개의 비트로 붉은색을, 또 8개 비트로 초록색을, 또 8개 비트로 파란색을 표현한다.
빨간색 초록색 파란색은 빛의 기본 삼색이다. 이 세 가지 빛의 조합으로 모든 색을 표현한다.
LCD건 브라운관이건 모두 이 세가지 빛을 내어서 화면을 표시하고 있는 것이다.
8비트가 3개 있으니 24비트 코드 색이기도 하다.
이 24비트의 코드는 16777216가지 색을 표현한다.
사람이 인식할 수 있는 색의 개수를 넘어서지만 완전히 자연의 색을 표현하는 것은 아니다.
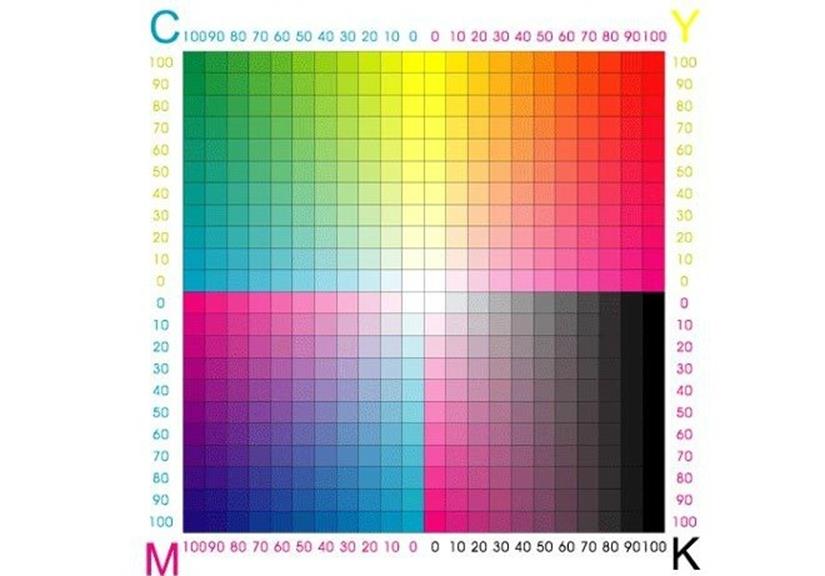
그래서 인쇄에서는 CMYK코드를 쓰기도 한다.

아무튼 이 RGB 색상값은 각각의 빛의 삼원색의 정도를 256으로 나타내고, 첫두 자리는 R, 두번째 두자리는 G, 세번째 두자리는 B를 뜻해서 첫번째 두자리 숫자가 커지면 붉은색을 띠고, 가운데 두 자리의 숫자가 커지면 초록색에 가까워지고, 마지막 2자리가 커지면 파란색에 가까운 색을 띠게 되는 것이다.
예를 들어서 단순히 순수한 붉은색만 표현하고 싶다면 FF0000 초록색은 00FF00, 파란색은 0000FF이 된다.
이 세 가지 빛이 모두 비치면 FFFFFF가 돼버리게 되고 이때에는 빛의 삼원색의 특성에 따라서 흰색을 표현한다.
모든 전구가 다 켜지니까 흰색으로 표현되면 전기 소모량도 늘어나겠지?
반대로 000000이 되면 모든 램프를 완전히 꺼버린 상태 즉 암흑, 블랙인 검은색을 표현하게 된다.
검은색이라면 전기 소모량이 줄겠네~

아래의 표는 RGB 색상표를 이미지가 아닌 자바스크립트를 써서 html로 표현한 값이다.
각 색에 RGB 색상표의 코드값도 표현해두었으니 텍스트로 되어 있어서 드래그로 긁어다가 필요한 색으로 써도 된다.
이 자바스크립트의 예제는 다음번 포스팅에서 다루겠지만, 이미 이 글은 4년 전에 작성했던 글이라 필자의 다른 블로그에서 이미 포스팅했던 글이다.
그 글을 참조하기 바란다.