목차
CSS widthContent? 티스토리 에디터 사진 화면에 꽉차게 본문폭맞춤 버튼 일괄수정
티스토리 블로그는 사용자에게 다양한 기능을 제공하여 글쓰기와 콘텐츠 관리에 큰 도움을 줍니다. 그중에서도 시각적인 요소인 이미지 배치는 블로그의 전체적인 미관과 가독성에 매우 중요한 역할을 합니다. 글의 내용이 아무리 좋아도, 이미지가 작아서 제대로 보이지 않으면 독자는 시각적으로 만족감을 느끼지 못할 수 있습니다.

특히 요즘처럼 모바일 기기를 통한 접속이 많은 상황에서, 이미지가 화면에 꽉 차게 보여야 콘텐츠가 더 선명하고 매력적으로 보입니다. 그럴 때 사용자가 이미지 하나하나를 클릭하고 '본문폭맞춤' 설정하는 것은 번거롭습니다. 이 작업을 일괄적으로 처리하는 방법이 있다면 훨씬 효율적일 텐데요. 이번 포스팅에서는 티스토리 에디터에서 이미지 크기를 일괄적으로 화면에 꽉 차게 조정하는 방법을 설명하겠습니다.
사진의 크기를 조절하는 이유
블로그에서 이미지를 사용하는 주된 이유는 독자가 내용을 더 쉽게 이해하고, 시각적인 흥미를 느끼게 하기 위해서입니다. 텍스트만 있는 글보다는 이미지를 적절히 포함한 글이 훨씬 더 매력적이고, 독자가 오래 머무르게 만들 수 있습니다. 그러나 티스토리 에디터에서 글을 작성하다 보면, 간혹 이미지가 화면보다 작게 표시되어 블로그의 레이아웃과 잘 어울리지 않을 때가 있습니다.
그럴 때 흔히 선택하는 방법 중 하나는 이미지 정렬을 "타일" 형식으로 배치하는 것입니다. 여러 이미지가 일정한 크기로 정리되어 보기 좋게 나열되지만, 이미지 하나하나가 강조되지 않기 때문에 이미지가 작게 보일 수 있습니다. 모바일 환경에서 이미지를 더 크게 보고 싶다면, 단일 이미지가 화면에 꽉 차게 표시되는 것이 효과적입니다.
티스토리 에디터의 '본문폭맞춤' 버튼

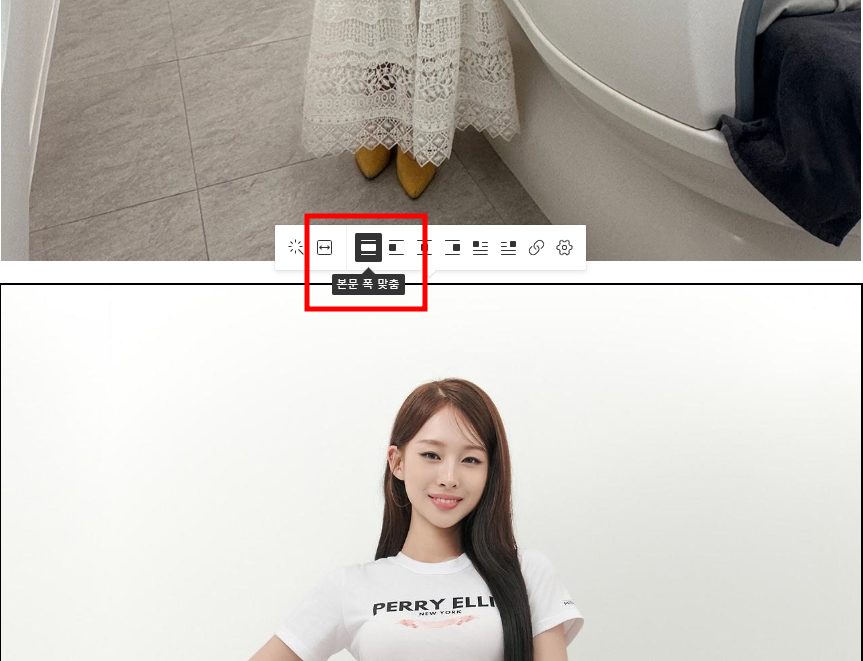
티스토리 에디터에는 이미지를 클릭하면 나오는 도구 모음에 '본문폭맞춤'라는 옵션이 있습니다. 이 버튼을 클릭하면 이미지가 글 본문의 가로폭에 맞춰 자동으로 확대됩니다. 이 기능을 사용하면 모바일 화면에서도 이미지가 꽉 차게 표시되며, 보다 생생한 콘텐츠를 만들 수 있습니다.
하지만 문제는, 이미지를 하나씩 클릭하고 '꽉 차게' 설정을 해야 한다는 것입니다. 글에 여러 장의 이미지를 삽입했을 경우, 하나씩 일일이 수정하는 것은 상당히 번거로운 일입니다. 그래서 HTML 치환자 문법을 사용하여 이미지 크기를 한 번에 일괄적으로 수정할 수 있는 방법이 있습니다.
CSS 치환자: 'widthContent'의 역할

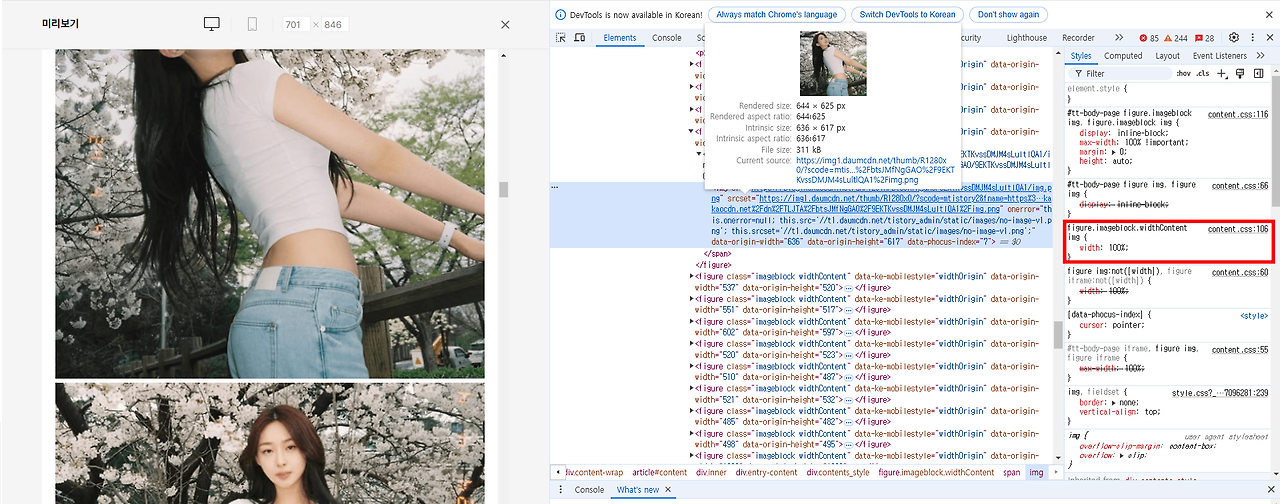
티스토리 에디터에서 '본문 폭 맞춤' 버튼이 하는 역할은 이미지의 HTML 코드에서 CSS 스타일 속성을 수정하는 것입니다. 기본적으로 이미지를 삽입하면 다음과 같은 코드가 생성됩니다:
<img src="이미지URL" style="alignCenter">위의 코드에서 alignCenter 속성은 이미지가 중앙 정렬된 상태를 나타냅니다. 그러나 이 상태에서는 이미지가 글 본문의 너비에 맞춰 자동으로 크기 조정되지 않기 때문에, 모바일 화면에서는 이미지가 작게 보일 수 있습니다.
'본문 폭 맞춤' 버튼을 누르면 이 코드가 다음과 같이 변경됩니다:
<img src="이미지URL" style="widthContent">여기서 widthContent라는 속성은 이미지가 글 본문의 가로폭에 맞춰 자동으로 확대되도록 하는 역할을 합니다. 즉, 화면의 너비에 맞춰 이미지를 조정하는 CSS 스타일 속성입니다. 이것이 바로 이미지가 화면에 꽉 차게 보이는 이유입니다.
HTML 상에서 일괄 수정하기
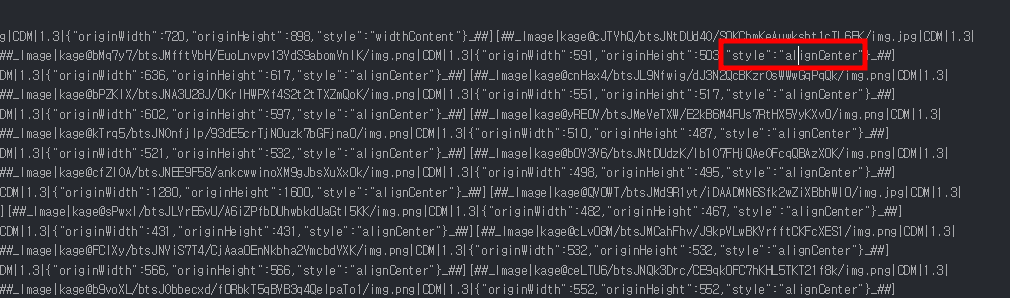
이미지의 크기를 일괄적으로 수정하고 싶다면, 직접 HTML 코드를 수정하는 방법이 가장 빠르고 효과적입니다. 티스토리 에디터에서 작성한 글을 HTML 모드로 전환한 뒤, alignCenter 속성을 가진 모든 이미지를 widthContent로 변경하면 됩니다. 이를 통해 여러 장의 이미지를 일일이 수정할 필요 없이, 한 번에 모든 이미지를 화면에 꽉 차게 만들 수 있습니다.
HTML 코드를 일괄 수정하는 방법은 다음과 같습니다:
- 티스토리 에디터에서 글을 작성한 후, 상단 메뉴에서 'HTML 편집' 모드로 전환합니다.
- 편집 모드에서
alignCenter로 설정된 부분을 찾아서widthContent로 일괄 치환합니다.- 예시:
"style":"alignCenter"→"style":"widthContent"
- 예시:
- 치환 후 글을 저장하고 다시 '미리보기' 또는 '완료' 버튼을 클릭하여 변경 사항을 확인합니다.
이 과정을 통해 글에 삽입된 모든 이미지를 한 번에 화면에 꽉 차게 설정할 수 있습니다. 특히 이미지가 많은 포스팅에서는 이 방법을 활용하면 시간을 절약할 수 있으며, 모바일 환경에서도 보기 좋은 블로그 포스팅을 완성할 수 있습니다.

CSS widthContent 속성에 대한 이해
widthContent는 이미지를 글 본문의 최대 너비로 설정하는 티스토리만의 CSS 스타일 속성입니다. 이 속성은 이미지가 본문의 폭을 기준으로 크기가 조정되며, PC 화면뿐만 아니라 모바일 화면에서도 동일하게 적용됩니다. 반면 alignCenter는 단순히 이미지를 중앙에 배치하는 역할만 하기 때문에, 본문 폭에 맞추는 기능은 하지 않습니다.

CSS에서 widthContent라는 속성은 표준 속성은 아니지만, 주로 특정 플랫폼이나 프레임워크에서 이미지 또는 컨텐츠의 너비를 부모 요소에 맞게 조정하기 위해 사용되는 사용자 정의 값일 수 있습니다. 일반적으로 웹 디자인에서 width와 관련된 CSS 속성을 사용하는 방법에 대해 설명해드리겠습니다.
CSS에서의 너비 조정
CSS에서 콘텐츠의 너비를 조정하는 기본적인 방법은 width 속성을 사용하는 것입니다. width 속성은 요소의 너비를 설정하며, 다양한 값으로 설정할 수 있습니다:
- 픽셀(px) 단위: 고정된 너비를 설정할 때 사용합니다.
.example { width: 300px; /* 300픽셀 너비 */ }- 퍼센트(%) 단위: 부모 요소에 대한 상대적인 너비를 설정합니다.
.example { width: 50%; /* 부모 요소의 50% 너비 */ }- 뷰포트 너비(vw): 브라우저 창의 너비를 기준으로 설정합니다. 1vw는 뷰포트 너비의 1%입니다.
.example { width: 100vw; /* 전체 뷰포트 너비 */ }- 최대 너비(max-width): 요소의 최대 너비를 설정합니다. 주로 반응형 웹 디자인에서 사용합니다.
.example { max-width: 600px; /* 최대 600픽셀 너비 */ width: 100%; /* 부모 요소에 맞춰 늘어남 */ }- CSS Grid 또는 Flexbox: 이들 레이아웃 모델을 사용하여 유연하게 컨텐츠의 너비를 조정할 수 있습니다.
widthContent의 의미
widthContent는 특정 HTML 요소가 컨텐츠의 너비에 맞춰 자동으로 조정되도록 지정하는 사용자 정의 스타일일 수 있습니다. 티스토리 에디터에서는 이미지가 부모 요소의 너비에 맞게 조정되도록 설정할 때 사용될 수 있습니다. 실제로는 다음과 같은 CSS 규칙으로 해석될 수 있습니다:
.image-full-width {
width: 100%; /* 부모 요소의 너비에 맞게 조정 */
height: auto; /* 비율에 맞춰 높이 자동 조정 */
display: block; /* 블록 요소로 설정하여 여백을 방지 */
}이런 CSS 스타일을 사용하여 이미지를 화면에 꽉 차게 만드는 것이 가능합니다. 실제로 티스토리 에디터에서 이미지의 style 속성을 조정할 때, 이러한 CSS 규칙을 적용하여 이미지를 자동으로 조정하게 만들 수 있습니다.
예시: 이미지에 CSS 적용하기
HTML 문서에서 이미지를 사용하고, 이를 CSS로 조정하는 예시입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 꽉 차게 조정하기</title>
<style>
.image-full-width {
width: 100%; /* 부모 요소의 너비에 맞게 조정 */
height: auto; /* 비율에 맞춰 높이 자동 조정 */
display: block; /* 블록 요소로 설정하여 여백을 방지 */
}
</style>
</head>
<body>
<h1>티스토리 블로그 이미지 예시</h1>
<img src="example.jpg" alt="예시 이미지" class="image-full-width">
</body>
</html>위 코드에서 image-full-width 클래스를 사용하여 이미지를 부모 요소의 너비에 맞게 조정하고 있습니다. 이를 통해 모든 이미지가 모바일 화면에서도 아름답게 보이도록 만들 수 있습니다.
widthContent는 사용자 정의 스타일을 의미할 수 있으며, 실제로는 CSS의 다양한 속성을 통해 비슷한 효과를 구현할 수 있습니다. CSS를 활용하여 이미지를 포함한 모든 컨텐츠의 배치를 조정하는 방법은 블로그를 더 매력적으로 만드는 데 중요한 요소입니다. 티스토리 블로그에서 이러한 CSS 스타일을 적절히 활용하여 방문자에게 최상의 경험을 제공하세요.
결론
티스토리 블로그에서 이미지를 보다 시각적으로 매력적이고 화면에 꽉 차게 표시하려면, '꽉 차게' 버튼을 사용하거나 HTML 코드를 통해 이미지의 CSS 스타일 속성을 widthContent로 변경하는 방법이 있습니다. 특히 HTML 상에서 일괄적으로 수정하면 여러 장의 이미지를 빠르고 쉽게 조정할 수 있습니다. 이 방법을 활용하여 모바일과 PC 화면에서 모두 시각적으로 만족스러운 블로그 포스팅을 완성해 보세요.
예제로 사용한 글 "2024 미스코리아 진 김채원 프로필 나이" https://aexocet2020.tistory.com/525 바로가기
2024 미스코리아 진 김채원 프로필 나이
2024 미스코리아 진 김채원 프로필 나이김채원 씨는 2024 미스코리아 대회에서 '진(眞)'의 타이틀을 수상하며 화제를 모은 젊은 인물입니다. 그녀는 22세의 나이에 서울, 경기, 인천 지역에서 자란
awacs.whitedb2020.kr
키워드: 티스토리, 티스토리 에디터, 이미지 크기 조정, 화면 꽉 차게, HTML 치환자, CSS widthContent, 블로그 최적화, 모바일 최적화, 일괄 수정, 티스토리 팁
'Dev > html css' 카테고리의 다른 글
| word-break:break-all HTML 테이블 자동 줄바꿈 with 아이유 LovePoem (0) | 2024.08.02 |
|---|---|
| CSS로 네온 텍스트를 만드는 방법 (0) | 2023.10.11 |
| CSS Typewriter Effect: CSS3 애니메이션으로 타이핑 효과 만들기: steps()함수 (0) | 2023.10.09 |
| [SCSS] &:hover의 의미와 input label에 hover했을 때 효과 (0) | 2023.09.02 |
| CSS 텍스트 네온사인 만드는 방법 (0) | 2023.06.14 |




댓글