SEO H1 중복 해결 – 네이버 서치어드바이저 등록 파란색 느낌표 <H1> 요소가 2개 이상 발견 티스토리 북클럽 스킨
H1 태그의 중복 문제와 SEO의 중요성
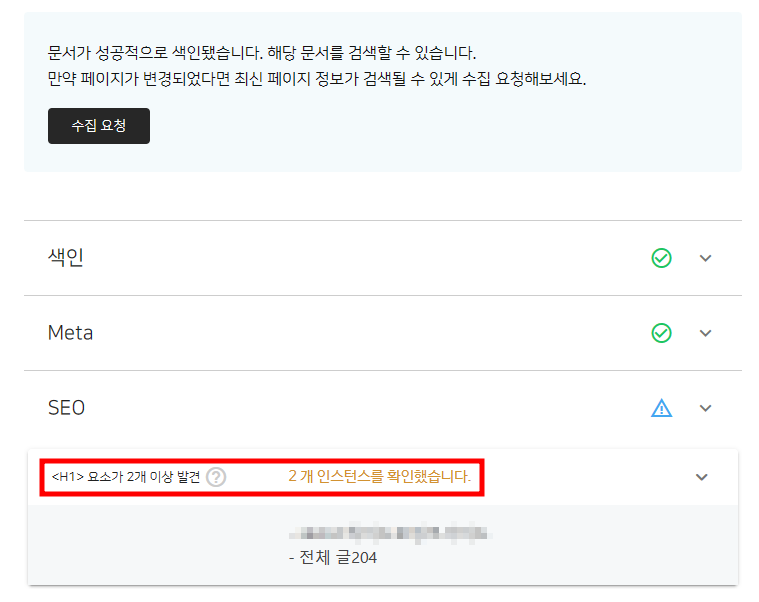
웹사이트를 운영하다 보면, SEO(검색엔진 최적화)는 빼놓을 수 없는 중요한 요소 중 하나입니다. 특히, 네이버 서치어드바이저를 통해 네이버 검색에 블로그를 등록하려 할 때, <H1> 요소가 2개 이상 발견되었다는 경고를 만나는 경우가 많습니다. 이는 SEO 및 웹 접근성 측면에서 주의 깊게 살펴볼 필요가 있는 문제입니다.


웹 접근성과 H1 태그의 중요성
H1 태그는 웹페이지의 가장 중요한 제목을 나타내는 태그로, 검색엔진 최적화와 웹 접근성에 있어 매우 중요한 역할을 합니다. W3C 웹 표준 규약에 따르면, 웹페이지 내에서 H1 태그는 유일하게 하나만 사용해야 합니다. 초기 웹 접근성 가이드라인에서는 H1 태그를 사이트 로고로 사용하는 것이 일반적이었지만, 현재는 페이지의 주요 내용을 명확하게 보여주는 페이지 제목으로 사용하는 것이 권장됩니다.
검색엔진과 H1 태그
검색엔진은 H1 태그를 페이지의 주요 제목으로 인식하며, 이는 해당 페이지의 주제와 내용을 이해하는 데 중요한 역할을 합니다. 네이버, 구글 등 다양한 검색엔진은 H1 태그와 <title> 메타태그가 일치하는지를 검사하여 페이지의 신뢰도를 평가하기도 합니다. 따라서, H1 태그를 올바르게 사용하는 것은 검색엔진 최적화에 있어 중요한 요소가 됩니다.
티스토리 북클럽 스킨의 H1 중복 문제 해결 방안
티스토리 북클럽 스킨을 사용하는 경우, 종종 H1 태그가 중복으로 사용되는 문제에 직면할 수 있습니다. 이러한 문제를 해결하기 위한 몇 가지 방법은 다음과 같습니다.



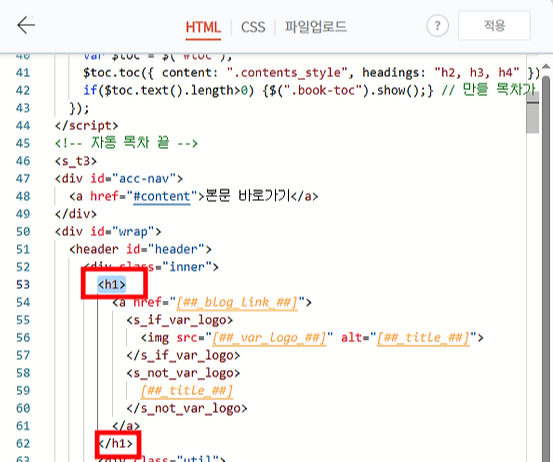
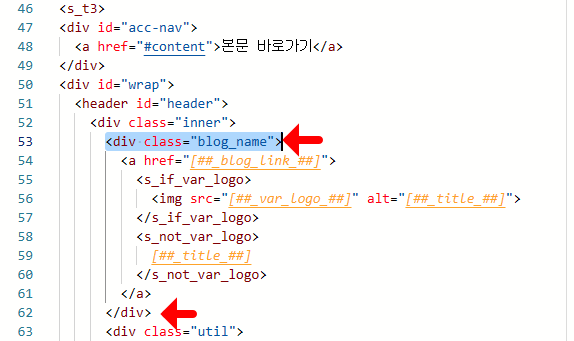
- H1 태그 수정: 스킨 편집 기능을 사용하여, 블로그 로고 영역에 있는 H1 태그를 다른 태그로 변경합니다. 예를 들어,
<H1>태그를<div class=\"blog_name\">으로 변경하고, 해당 태그의 종료 태그도</div>로 수정합니다. - CSS 조정: H1 태그를 수정한 후, CSS를 통해 블로그 이름 영역의 디자인을 조정합니다.
.blog_name {padding:23px 0}와 같은 스타일을 추가하여, 로고의 모양이나 간격 등을 조절할 수 있습니다. - 테스트와 검증: 변경 사항을 적용한 후에는 네이버 서치어드바이저를 통해 웹사이트를 다시 검사하여, H1 태그의 중복 문제가 해결되었는지 확인합니다. 또한, 웹 접근성 검사 도구를 사용하여 페이지가 웹 접근성 기준을 충족하는지도 검증할 수 있습니다.
결론
H1 태그의 올바른 사용은 SEO 및 웹 접근성 측면에서 매우 중요합니다. 티스토리 북클럽 스킨을 사용하는 경우, 위에서 제시한 방법을 통해 H1 태그의 중복 문제를 해결할 수 있습니다. 이를 통해 검색엔진의 가시성을 높이고, 모든 사용자에게 보다 나은 웹 접근성을 제공할 수 있습니다.

키워드
티스토리, SEO, H1 태그, 웹 접근성, 네이버 서치어드바이저, 검색엔진 최적화, W3C 웹 표준, 페이지 제목, 스킨 수정, CSS 조정