VS Code에서 HTML 작업 효율을 높이는 유용한 단축키와 한번에 여러 태그 수정하기
Visual Studio Code(VS Code)는 개발자들 사이에서 가장 인기 있는 코드 편집기 중 하나입니다. 특히 웹 개발에서 HTML을 작성할 때, VS Code의 다양한 단축키와 기능들은 생산성을 크게 향상시킬 수 있습니다. 이 글에서는 VS Code에서 HTML 작업을 보다 효율적으로 할 수 있게 도와주는 유용한 단축키와 여러 태그를 한 번에 수정하는 방법에 대해 알아보겠습니다.
HTML 작업에 유용한 VS Code 단축키
- 자동 완성(Emmet Abbreviation):
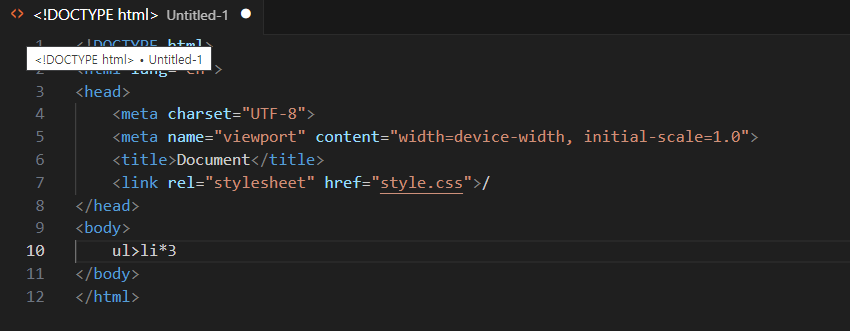
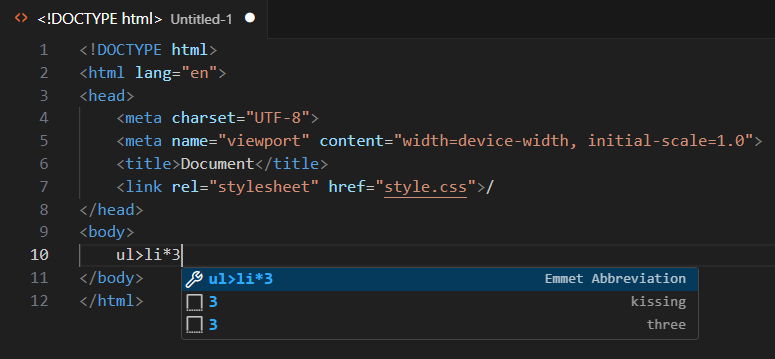
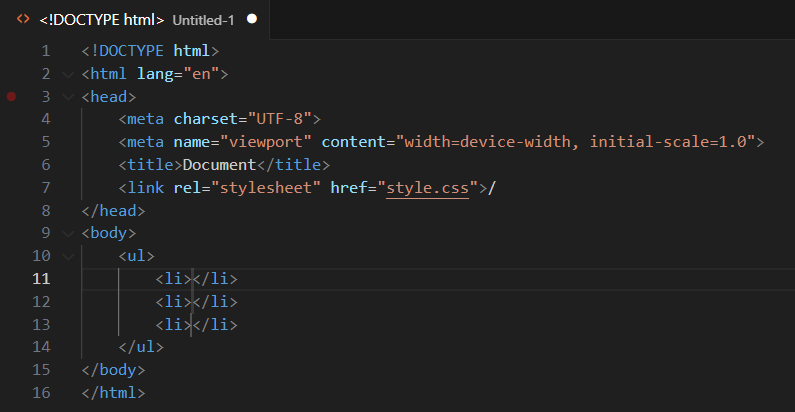
Tab키를 사용하여 HTML 태그를 빠르게 완성할 수 있습니다. 예를 들어,ul>li*3을 입력하고Tab키를 누르면<ul>태그 안에<li>태그가 세 개 자동으로 생성됩니다.



- 줄 이동:
Alt+↑또는Alt+↓키를 사용하여 코드 라인을 쉽게 위아래로 이동시킬 수 있습니다. - 줄 복사 및 붙여넣기:
Ctrl+C와Ctrl+V를 사용하지 않고,Alt+Shift+↑또는Alt+Shift+↓를 이용해 코드 라인을 복사하고 원하는 위치에 붙여넣을 수 있습니다. - 줄 삭제:
Ctrl+Shift+K를 눌러 한 번에 전체 라인을 삭제할 수 있습니다. - 코드 서식 정리:
Shift+Alt+F를 사용하여 HTML 코드의 서식을 자동으로 정리할 수 있습니다. - 주석 처리:
Ctrl+/를 사용하여 선택한 코드를 주석 처리하거나 해제할 수 있습니다.
여러 태그를 한 번에 수정하는 방법
- 다중 커서 사용:
Alt키를 누른 상태에서 마우스 클릭을 하여 여러 위치에 커서를 둘 수 있습니다. 이를 통해 한 번에 여러 태그를 동시에 편집할 수 있습니다.

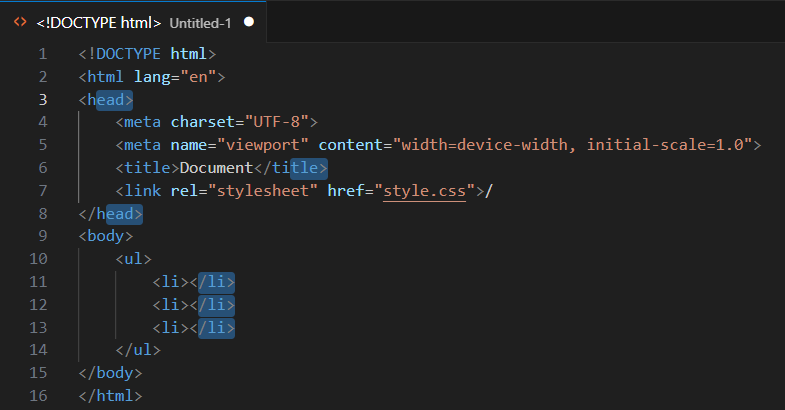
- 태그 이름 일괄 변경: 특정 태그를 더블 클릭하여 전체 선택한 후,
F2키를 눌러 태그의 이름을 일괄적으로 변경할 수 있습니다. - Find and Replace 기능 활용:
Ctrl+F를 통해 찾기 기능을 사용하고,Ctrl+H를 통해 찾은 단어나 문구를 다른 것으로 일괄 변경할 수 있습니다.
HTML 구조 자동 완성과 효율적인 코드 작성
- HTML 구조 자동 완성 (
!):!를 입력하고Tab키를 누르면 기본 HTML 문서 구조가 자동으로 생성됩니다. 이는 HTML 파일을 새로 작성할 때 시간을 절약해줍니다. - CSS 스타일시트 연결 (
link::css):link::css를 입력하고Tab키를 누르면 CSS 스타일시트를 HTML에 연결하는 코드가 자동으로 생성됩니다. - 반복 작업 간소화 (
(),*): 괄호()를 사용하고 내부에 태그를 입력한 뒤, 괄호 뒤에*와 숫자를 추가하면 해당 태그를 지정한 횟수만큼 반복 생성합니다. - 클래스명을 가진 태그 생성 (
tag.클래스이름):div.className과 같이 입력하면class="className"을 포함한div태그가 생성됩니다. - 부모-자식 관계 태그 생성 (
tag > tag):ul > li와 같이 입력하면li태그가ul태그의 자식 요소로 생성됩니다. - 형제 태그 생성 (
tag + tag):div + p와 같이 입력하면div와p태그가 형제 요소로 연속해서 생성됩니다.
효율적인 코드 수정과 관리
- 동일 단어 일괄 수정 (
Ctrl+Shift+L): 드래그한 단어와 동일한 모든 단어를 선택하여 일괄 수정할 수 있습니다. - 단어별 선택 수정 (
Ctrl+D): 드래그된 단어와 동일한 단어를 하나씩 추가로 선택하며 수정할 수 있습니다. - 코드 위치 변경 (
Alt+ 방향키): 선택된 코드의 위치를 위나 아래로 이동시킵니다. - 다중 행 선택 (
Ctrl+Alt+ 방향키): 여러 행을 동시에 선택하여 동시에 수정할 수 있습니다. - 한 줄 주석 처리 (
Ctrl+/): 현재 줄을 주석 처리합니다. 저는 주석처리를 Ctrl+D로 바꿔놔서… - 여러 줄 주석 처리 (
Alt+Shift+A): 선택된 여러 줄을 주석 처리합니다. - 주석 해제 (
Ctrl+K,Ctrl+U): 주석 처리된 부분을 해제합니다.Ctrl+K를 누른 후에Ctrl+U를 눌러야 합니다.
SEO 최적화 팁
- 키워드 활용: HTML 문서 작성 시 특정 키워드를 적절히 배치하는 것이 중요합니다. 예를 들어,
<title>태그나 메타 설명(<meta name="description" content="...">)에 주요 키워드를 포함시키면 검색 엔진 최적화에 도움이 됩니다. - 적절한 태그 사용:
<h1>,<h2>등의 헤더 태그를 적절하게 사용하여 문서의 구조를 명확하게 하는 것이 좋습니다. 이는 검색 엔진이 콘텐츠를 더 잘 이해하는 데 도움이 됩니다. - Alt 태그 활용: 이미지에
alt태그를 사용하여 이미지에 대한 설명을 추가하는 것은 SEO에 매우 중요합니다. 이를 통해 검색 엔진이 이미지의 내용을 이해하고, 이미지 검색 결과에서도 노출될 가능성이 높아집니다.
VS Code를 사용하여 HTML을 편집하는 과정은 매우 직관적이고 효율적일 수 있습니다. 위에서 언급한 단축키와 팁들을 활용하면 HTML 코딩의 속도와 정확성을 크게 향상시킬 수 있습니다. 또한, SEO에 유의하면서 코딩하는 습관을 기르면 웹사이트의 가시성을 높이는 데 크게 기여할 수 있습니다.
이러한 단축키와 기능들은 VS Code를 사용하는 HTML 개발자에게 큰 도움이 됩니다. 효율적인 코드 작성과 수정으로 개발 시간을 단축하고, 더 나은 코드 관리를 할 수 있게 해줍니다.
주요 키워드
- HTML 구조 자동 완성, CSS 스타일시트 연결, 반복 작업, 클래스명 태그 생성, 부모-자식 관계 태그, 형제 태그 생성, 동일 단어 일괄 수정, 단어별 선택 수정, 코드 위치 변경, 다중 행 선택, 한 줄 주석 처리, 여러 줄 주석 처리, 주석 해제.