bootstrapselectpicker multiple js 수정 전체선택 해제 변경.
이 제목을 뭐라고 설명해야 할지 모르겠다.
아무튼 요지는 이렇다.
부트스트랩4의 selectpicker multiple 옵션을 사용할 때 디폴트로 주어지는 모두선택 모두해제 토글 되는게 클라이언트 마음에 안들었나보다.

모든 option이 선택되면 모두 해제되는 것은 당연하지만 하나의 옵션만 선택해도 모두해제로 바뀌는 것이 클라이언트는 이해가 안된 모양이다.
그래서 클라이언트는 전체가 아닌 옵션을 선택하면 전체옵션은 변하지 않고, 전체옵션을 선택하면 모든 옵션도 체크가 된 것 처럼 보이게 해 달라는 것이다.
기본적인 셀렉트피커의 태그 구조는 다음과 같다.
<select multiple data-actions-box="true" class="form-control selectpicker" data-width="135px" name="ctrlSettingsg2" id="ctrlSettingsg2" title="검색조건"> <option>그룹명</option> <option>그룹설명</option> <option>부서명</option> </select>새로 변경해서 스크립트를 짠 html구조는 다음과 같이 사용한다.
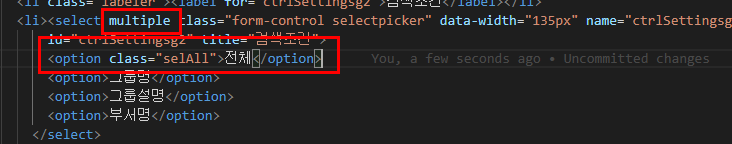
<select multiple class="form-control selectpicker" data-width="135px" name="ctrlSettingsg2" id="ctrlSettingsg2" title="검색조건"> <option class="selAll">전체</option> <option>그룹명</option> <option>그룹설명</option> <option>부서명</option> </select>
달라진 점은 data-actions-box=”true” 이 빠지고, 전체를 표현하는 옵션이 추가되면서 class인식사로 selAll이라는 클래스를 사용했다.

jquery에서는 이 선택자를 표적으로 해서 다음과 같은 작업을 수행한다.
//SelectAll2 $('.selectpicker').on('changed.bs.select', function (e, clickedIndex, isSelected, previousValue) { if (clickedIndex == 0 && $(this).find('option:eq(0)').hasClass('selAll')) { if (isSelected) { $(this).selectpicker('selectAll'); } else { $(this).selectpicker('deselectAll'); } } });함수 자체는 selectpicker의 이벤트 옵션을 사용한다.
data-actions-box가 사용된 경우에는 마치 체크박스가 있는 것처럼 되어 있어서 선택하도록 했다.
& .bs-actionsbox+.inner ul.dropdown-menu li { & a:not(.selected) { & span.check-mark { display: inline-block; margin-right: 5px; &:after { background: #fff url(/assets/images/bg/chkbox.png) left center no-repeat; border: 0 none; transform: rotate(0deg); width: 18px; height: 18px; border-radius: 2px; } } } & a.selected { & span.check-mark { position: relative !important; display: inline-block !important; margin-right: 5px; top: auto !important; right: auto !important; &:after { background: #fff url(/assets/images/bg/chkbox_on.png) left center no-repeat; border: 0 none; transform: rotate(0deg); width: 18px; height: 18px; border-radius: 2px; } } } }