bootstrap selectpicker multiple js 수정: 전체 선택 해제 및 CSS 변경
Bootstrap SelectPicker는 다중 선택이 가능한 드롭다운을 손쉽게 구현할 수 있는 편리한 플러그인입니다. 다만, 기본 기능에서 ‘전체 선택’ 체크박스가 활성화된 상태에서 개별 옵션이 선택 해제될 때, ‘전체 선택’도 자동으로 해제되는 기능이 필요할 수 있습니다.

이 글에서는 해당 기능을 구현하기 위한 JavaScript 코드 수정 방법과 함께 CSS 변경 방법에 대해 알아보겠습니다.
1. Bootstrap SelectPicker란?
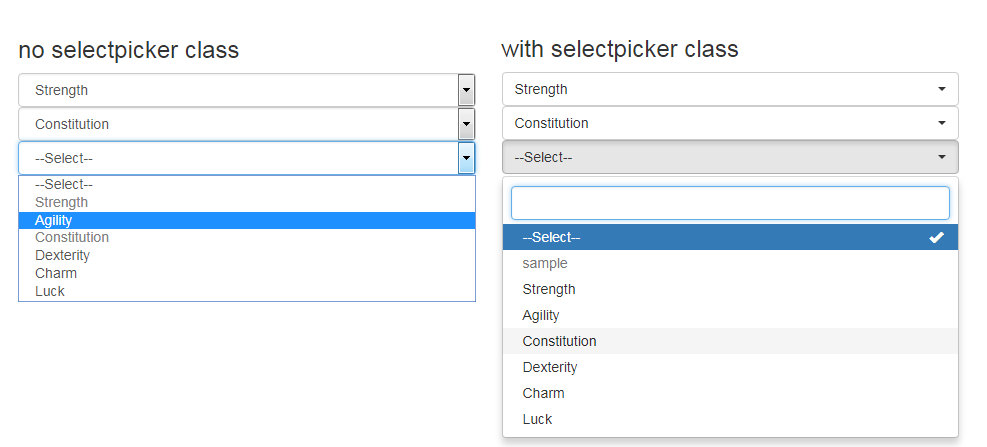
Bootstrap SelectPicker는 기본 HTML 셀렉트 박스를 보다 기능적으로 확장하여 사용자 인터페이스를 개선해주는 플러그인입니다. 다중 선택, 검색 기능, 그룹화 등의 다양한 기능을 제공하며, 특히 대량의 옵션을 가진 셀렉트 박스를 깔끔하게 표현할 수 있습니다. 이 중에서도 다중 선택 기능은 사용자가 여러 옵션을 선택할 수 있게 해주며, ‘전체 선택’ 기능은 모든 옵션을 한 번에 선택하거나 해제할 수 있어 매우 유용합니다.
2. 전체 선택 기능과 문제점
‘전체 선택’ 기능은 사용자가 드롭다운의 모든 옵션을 한 번에 선택하거나 해제할 수 있게 해줍니다. 하지만 기본적으로 이 기능은 개별 옵션이 해제될 때 자동으로 ‘전체 선택’ 체크박스를 해제하지 않습니다. 이로 인해 사용자가 실수로 일부 옵션을 해제해도 ‘전체 선택’이 유지되어 혼란을 초래할 수 있습니다.
3. 전체 선택 체크 해제 로직 구현
이 문제를 해결하기 위해서는 JavaScript 코드를 수정하여, 사용자가 개별 옵션을 해제할 때 ‘전체 선택’ 체크박스도 자동으로 해제되도록 만들어야 합니다. 아래는 이를 구현하는 방법입니다.
$(document).ready(function() { $('.selectpicker').selectpicker(); $('.selectpicker').on('changed.bs.select', function(e, clickedIndex, isSelected, previousValue) { let options = $(this).find('option'); let allSelected = true; options.each(function() { if (!$(this).is(':selected')) { allSelected = false; } }); // '전체 선택' 체크 해제 로직 if (!allSelected) { $(this).find('option[value="all"]').prop('selected', false); $(this).selectpicker('refresh'); } });});위 코드는 다음과 같은 방식으로 동작합니다:
changed.bs.select이벤트는 사용자가 드롭다운에서 선택을 변경할 때마다 트리거됩니다.- 모든 옵션이 선택되었는지를 검사한 후, 만약 하나라도 선택되지 않았다면 ‘전체 선택’ 옵션을 자동으로 해제합니다.
- 이후,
selectpicker('refresh')메서드를 호출하여 드롭다운의 상태를 업데이트합니다.
4. CSS를 통한 스타일링
기능 구현 외에도 사용자는 ‘전체 선택’ 버튼과 개별 옵션의 스타일을 사용자 정의하고 싶을 수 있습니다. 이를 위해 CSS를 활용하여 스타일을 조정할 수 있습니다. 예를 들어, ‘전체 선택’ 옵션에만 특별한 스타일을 적용하고 싶다면 다음과 같이 CSS를 작성할 수 있습니다.
/* '전체 선택' 옵션에 대한 스타일 */.selectpicker option[value="all"] { font-weight: bold; color: #007bff;}/* 선택된 옵션에 대한 스타일 */.selectpicker option:selected { background-color: #007bff; color: #fff;}위 예제에서 ‘전체 선택’ 옵션은 굵은 글씨와 파란색 텍스트로 표시되며, 선택된 옵션은 파란색 배경과 흰색 텍스트로 강조됩니다. 이러한 스타일 변경은 사용자가 드롭다운 내에서 다양한 시각적 요소를 통해 상태를 쉽게 파악할 수 있도록 돕습니다.
5. 결론
Bootstrap SelectPicker를 사용할 때, ‘전체 선택’ 기능이 활성화된 상태에서 개별 옵션이 해제될 경우, ‘전체 선택’도 자동으로 해제되는 로직을 구현하는 것이 사용자 경험을 향상시킬 수 있습니다. 이를 위해 JavaScript 코드를 적절히 수정하고, 필요한 경우 CSS를 통해 스타일링을 조정하면 보다 직관적이고 사용하기 쉬운 인터페이스를 제공할 수 있습니다.
사용자 정의에 따라 이와 같은 기능을 추가하고 스타일을 변경함으로써, 더욱 유연하고 효율적인 웹 애플리케이션을 구현할 수 있을 것입니다.
키워드: Bootstrap SelectPicker, 다중 선택, 전체 선택 해제, JavaScript 수정, CSS 변경, 사용자 경험, 드롭다운, 웹 인터페이스, 프론트엔드 개발, 스타일링.