checkbox css 체크박스 스타일로 예쁘게 하는 법 – 웹 접근성 맞추기 input[type=checkbox] + label
체크박스 자체를 예쁘게 꾸밀 수는 없다.
굳이 한사코 꾸미자면, 백그라운드를 이용할 수는 있다.
체크표시가 되었을 때는 input[type=checkbox]:checked에 스타일을 주면 된다.
그런데 이미지를 쓰지 않고 체크박스를 스타일로 예쁘게 꾸미려면…이게 좀 복잡해진다.
input[type=checkbox] + label 을 이용하게 되는데,
이 방법의 핵심은 input 체크박스 자체를 보이지 않게 하고 label에 스타일을 주어서 꾸미는 방법이다.
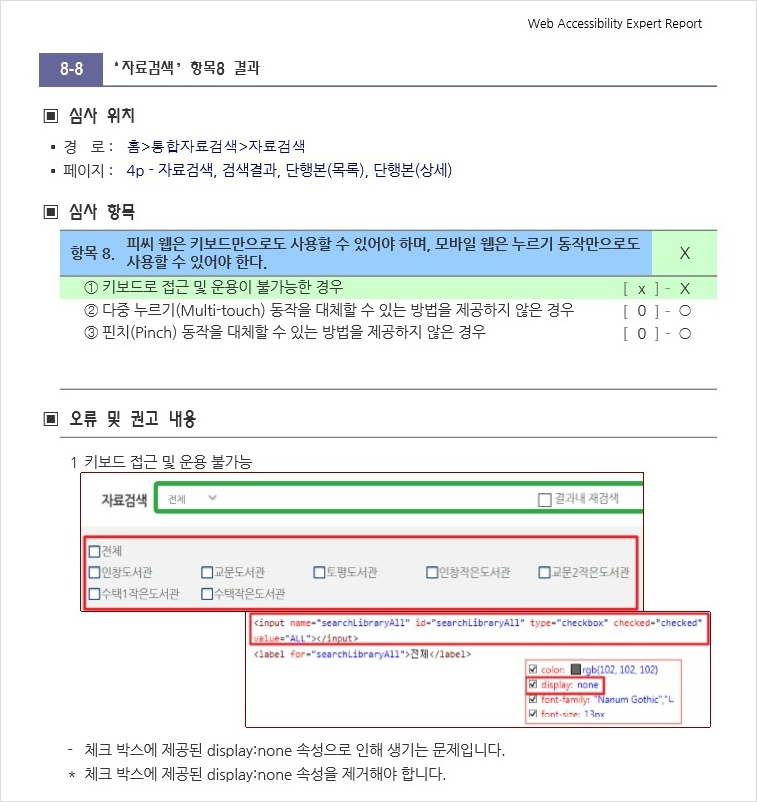
![checkbox css 체크박스 스타일로 예쁘게 하는 법 – 웹 접근성 맞추기 input[type=checkbox] + label checkbox css 체크박스 스타일로 예쁘게 하는 법 – 웹 접근성 맞추기 input[type=checkbox] + label](https://blog.kakaocdn.net/dn/bMGZZX/btqMqBF9a1X/KKrbu17VuLYs1wD6vYqb1k/img.jpg)
그런데 보통 이럴 때, 진짜 체크박스를 보이지 않게 하기 위해서
input[type=checkbox] { display:none} 을 쓰게 된다.
이렇게 해 버리면 웹접근성 위배가 된다.
왜냐하면, label자체는 focus를 받지 못하고, input이 focus를 받아야 키보드 운용성을 담보할 수 있는데 input에 display:none을 주게 되면, 사용하지 않는 것이 되어서 포커스가 이동하지 못하고 skip하게 된다.

그렇다고, 보이지 않게 하려고 hidden이나 opacity를 극단적으로 낮추면…이 역시 접근성에 위배된다.
왜냐하면 포커스를 받은 객체가 포커스를 받았다는 표시 즉, 점선이나 크롬브라우저에서 글로우 효과가 같이 안보이게 되기 때문이다.
이럴 때 쓸 수 있는 방법은, 둘 다 살려두는 방법이다.
보통 이런 input 체크박스를 사용할 때는 Unorder List나 Order List를 사용하게 되는데, 이 때 li에 position:relative를 주고, input과 label에 모두 absolute를 주어서 서로 겹치게 한다.
픽셀 단위로 세부 조정을 해야하기 때문에 귀찮기는 하지만, 한 번 해 두면 편하다.
그리고 input[type=checkbox] 에 z-index를 label보다 높게 준다.
label은 input[type=checkbox] 보다는 낮은 z-index 값을 설정하되 input[type=checkbox]:checked 보다는 높게 준다.

checkbox css
input[type=checkbox]와 input[type=checkbox]:checked는 사실은 같은 객체인데, 선택 여부에 따라 z-index가 라벨보다 앞에 놓이기도 하고 뒤에 놓이기도 하면서, 스타일이 먹힌 label이 보이기도 하고, 스타일이 없는 체크박스가 보이기도 한다.
체크가 되기 전의 체크박스의 모양을 꾸미는 것은 이미지 bg를 써서 얼마든지 응용가능하다.
.libSelect {
overflow: hidden
}
.libSelect li {
float: left;
display: inline-block;
overflow: hidden;
width: 135px;
position:relative;
}
.libSelect li.libTotal {
display: block;
width: 100%
}
.libSelect li input[type=checkbox] {
/*display: none;*/
width:12px;
height:12px;
border: 1px solid #1c5180;
background:none;
position:absolute;
left:0;
bottom:5px;
z-index:10;
}
.libSelect li input[type=checkbox] + label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 20px;
margin-right: 4px;
z-index:5;
}
.libSelect li input[type=checkbox]+ label:before {
z-index:5;
content: "";
display: inline-block;
width: 12px;
height: 12px;
margin-right: 10px;
position: absolute;
left: 5px;
bottom: 5px;
background-color: #fff;
border-radius: 1px;
box-shadow: inset 0px 1px 1px 0px rgba(0, 0, 0,.3), 0px 1px 0px 0px rgba(255, 255, 255,.8);
}
.libSelect li input[type=checkbox]:checked + label:before {
content: "\2713"; /* 체크모양 */
text-shadow: 1px 1px 1px rgba(0, 0, 0,.2);
font-size: 10px;
font-weight: 800;
color: #fff;
text-align: center;
line-height: 11px;
}
.libSelect li input[type=checkbox]:checked { border:0 none;
z-index:0;}