CSS fontawesome 아이콘, 부트스트랩 아이콘, 구글 아이콘 사용방법
fontawesome CSS 아이콘의 사용과 맞춤화
CSS를 이용한 아이콘 사용은 웹사이트에 시각적인 요소를 추가하는 간단하고 효과적인 방법입니다. 예를 들어, Font Awesome은 웹 개발자들 사이에서 널리 사용되는 아이콘 라이브러리입니다. 이를 사용하려면 HTML 페이지에 <script> 태그를 추가하여 Font Awesome의 자바스크립트 라이브러리를 불러와야 합니다. 예시 코드는 다음과 같습니다:
<!DOCTYPE html><html><head><script src="https://kit.fontawesome.com/a076d05399.js" crossorigin="anonymous"></script></head><body><i class="fas fa-cloud"></i><i class="fas fa-heart"></i><!-- 기타 다른 아이콘들 --></body></html><i> 태그에 클래스 이름을 지정함으로써 원하는 아이콘을 쉽게 추가할 수 있습니다. 또한, CSS를 통해 이 아이콘들의 크기, 색상, 그림자 등을 맞춤 설정할 수 있습니다.


부트스트랩 아이콘의 활용
부트스트랩은 반응형 웹 디자인을 쉽게 만들 수 있도록 도와주는 프레임워크입니다. 이에는 글리피콘(Glyphicon)이라는 아이콘 세트가 포함되어 있어, 웹사이트에 아이콘을 추가하기 위한 또 다른 편리한 방법을 제공합니다. 사용 예시는 다음과 같습니다:
<!DOCTYPE html><html><head><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"></head><body><i class="glyphicon glyphicon-cloud"></i><i class="glyphicon glyphicon-remove"></i><!-- 기타 다른 아이콘들 --></body></html>부트스트랩 아이콘을 사용하기 위해서는 부트스트랩 CSS 파일을 불러와야 합니다. 그 후, <i> 태그 내에 클래스 이름을 지정하여 원하는 아이콘을 페이지에 추가할 수 있습니다.


구글 아이콘의 활용 방법
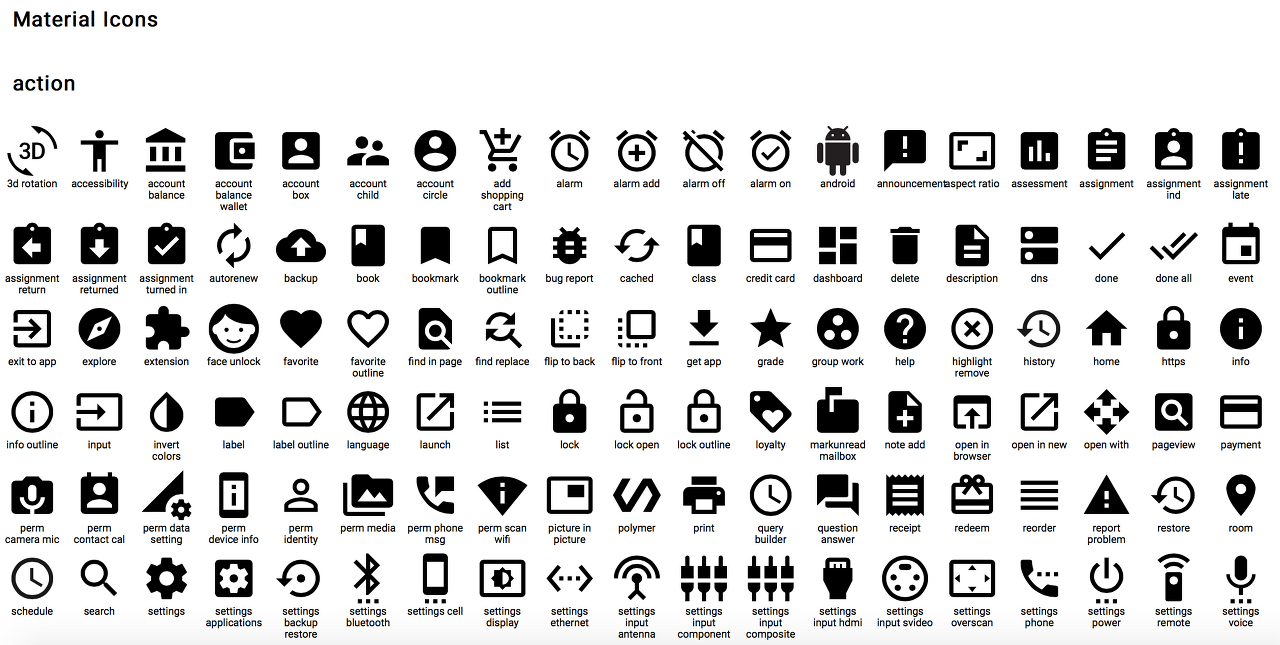
구글은 Material Icons라는 자체 아이콘 세트를 제공합니다. 이 아이콘들은 구글의 머티리얼 디자인 가이드라인을 따르며, 현대적이고 간결한 디자인을 제공합니다. 사용 방법은 다음과 같습니다:
<!DOCTYPE html><html><head><link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"></head><body><i class="material-icons">cloud</i><i class="material-icons">favorite</i><!-- 기타 다른 아이콘들 --></body></html>이를 통해 구글의 Material Icons 라이브러리에서 제공하는 다양한 아이콘을 쉽게 웹 페이지에 적용할 수 있습니다.


크로스 오리진(Cross-Origin) 속성 이해하기
crossorigin 속성은 HTML 태그(<audio>, <img>, <link>, <script>, <video> 등)에서 CORS(Cross-Origin Resource Sharing) 요청을 처리하는 방식을 정의합니다. 이 속성을 사용하면, 다른 도메인에서 호스팅되는 리소스를 안전하게 사용할 수 있습니다. 예를 들어, 외부 도메인에서 호스팅되는 폰트나 스크립트를 웹페이지에서 불러오는 경우, crossorigin 속성을 사용하여 CORS 정책을 준수할 수 있습니다.
결론 및 키워드
웹 개발에서 아이콘을 효과적으로 사용하는 것은 사용자 경험을 향상시키고, 웹사이트의 시각적 매력을 높이는 데 중요한 역할을 합니다. Font Awesome, 부트스트랩 글리피콘, 구글 머티리얼 아이콘과 같은 다양한 아이콘 라이브러리를 활용함으로써, 개발자들은 쉽게 아이콘을 웹페이지에 통합하고 맞춤 설정할 수 있습니다.
키워드: CSS 아이콘, 부트스트랩 아이콘, 구글 아이콘, Font Awesome, 글리피콘, 머티리얼 아이콘, 웹 개발, 사용자 경험, 시각적 매력, 웹사이트 디자인, crossorigin 속성, CORS 요청 처리, 외부 리소스 활용.