css,html 코드 정리 사이트 c style,json,js javascript beautifier Tabifier
코드를 작성하는 것은 예술과 같으며, 마치 예술 작품을 전시하듯 코드도 깔끔하고 정돈된 형태로 보여주는 것이 중요합니다. 오늘은 여러분의 코드를 아름답게 정리해주는 몇 가지 유용한 웹사이트들을 소개하겠습니다.
VS코드나, 이클립스 같은 IDE환경하에서는 뷰티파이어 플러그인을 쓰면 됩니다. 이런 코드 정리 사이트는 IDE가 설치 돼 있지 않은 환경하에서 지저분한 코드를 살펴봐야할 때 잠깐 사용하기에 편리합니다.
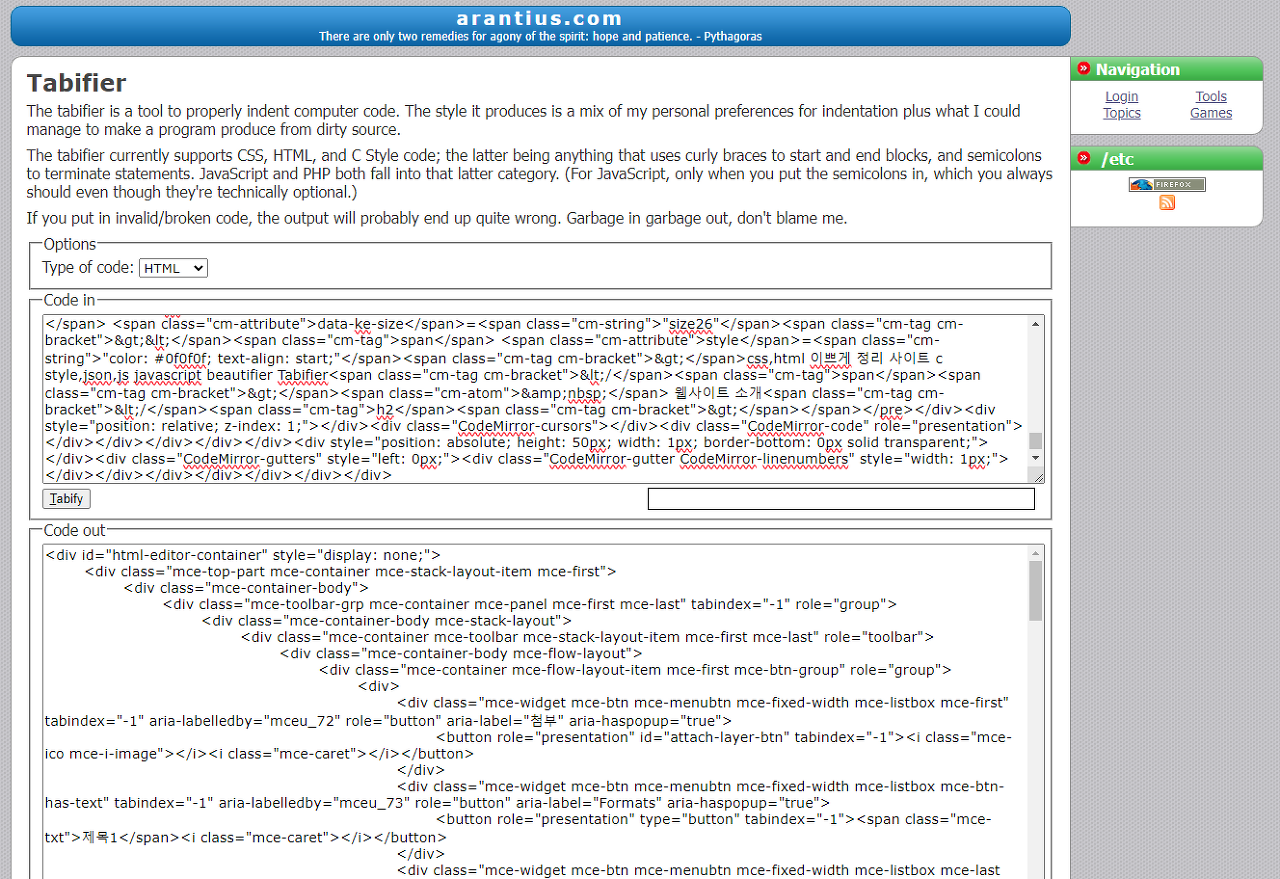
1. Tabifier: HTML 및 CSS 코드 뷰티파이어
- 웹사이트 링크: Tabifier
- 지원 언어: HTML, CSS
Tools – Tabifier (HTML and CSS code beautifier) – arantius.com
Tabifier The tabifier is a tool to properly indent computer code. The style it produces is a mix of my personal preferences for indentation plus what I could manage to make a program produce from dirty source. The tabifier currently supports CSS, HTML, and
tools.arantius.com
Tabifier는 HTML과 CSS 코드를 깔끔하게 정리해주는 도구입니다. 개발자의 개인적인 선호와 깔끔한 소스 코드를 생성하기 위한 프로그래밍 기술이 혼합된 스타일을 제공합니다. 이 사이트를 이용하면 코드를 더욱 읽기 쉽고 관리하기 쉬운 형태로 변환할 수 있습니다.

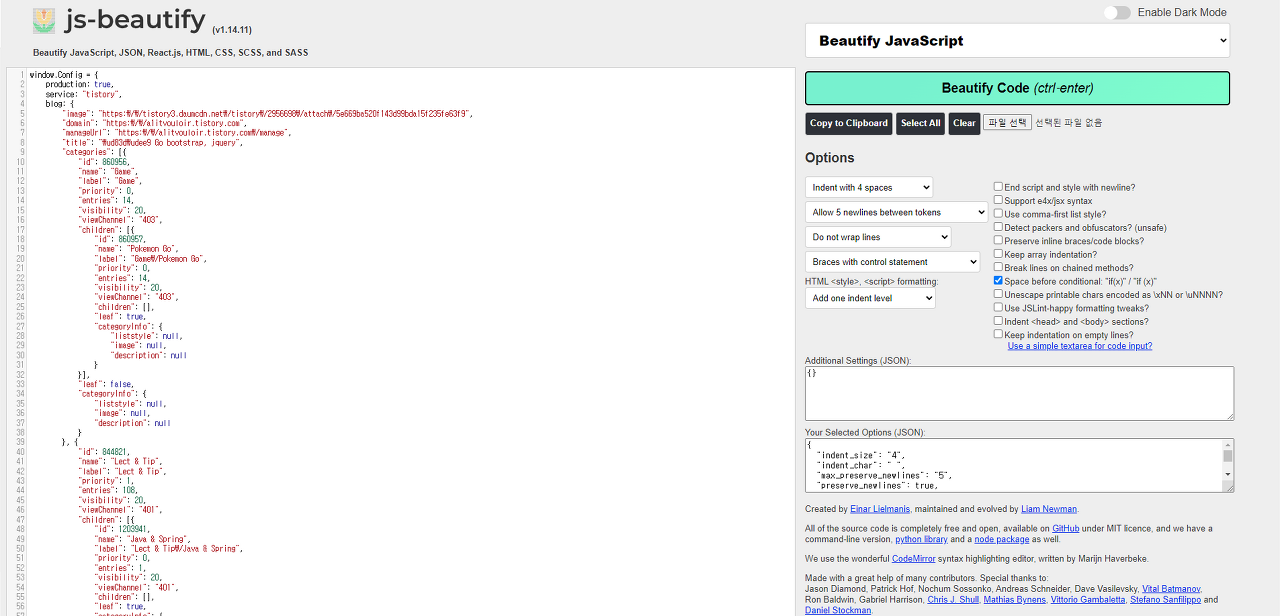
2. Beautifier.io: 자바스크립트 코드 뷰티파이어
- 웹사이트 링크: Beautifier.io
- 지원 언어: JavaScript, JSON, React.js, HTML, CSS, SCSS, SASS
Online JavaScript beautifier
Beautify JavaScript, JSON, React.js, HTML, CSS, SCSS, and SASS
beautifier.io
Beautifier.io는 JavaScript와 관련된 다양한 언어들을 지원합니다. 이 웹사이트는 복잡한 코드를 보다 명확하고 구조화된 형태로 정리해줍니다. 특히 JavaScript 개발자들에게 유용한 도구로, 코드의 가독성을 높여줍니다.

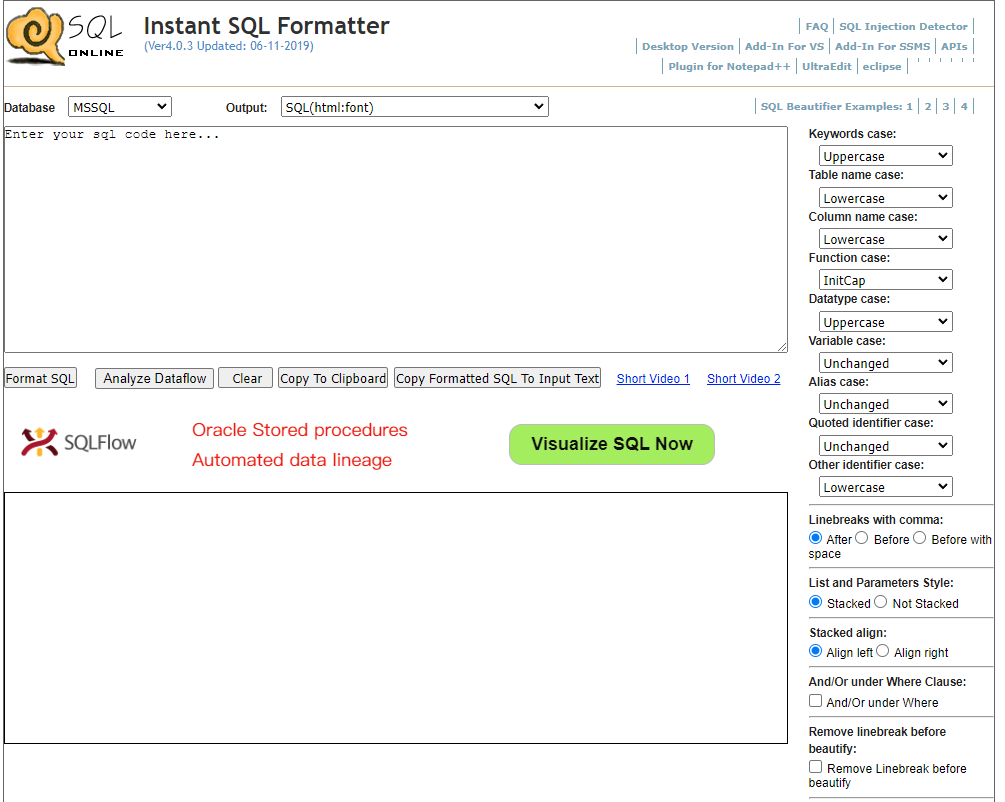
3. DPRiver.com: SQL 쿼리 뷰티파이어
- 웹사이트 링크: DPRiver.com
- 지원 언어: MS ACCESS, DB2, MSSQL, MySQL, Oracle/PLSQL, MDX, Generic
Instant SQL Formatter
www.dpriver.com
SQL 쿼리를 작성할 때, DPRiver.com의 SQL Formatter를 사용하면 쿼리를 더욱 명확하고 일관된 형태로 정리할 수 있습니다. 다양한 SQL 언어를 지원하며, 복잡한 쿼리도 쉽게 이해할 수 있게 도와줍니다.

코드를 아름답게 정리하는 것은 개발자로서의 전문성을 높이는 데 중요한 부분입니다. 이러한 웹사이트들을 활용하여 코드를 깔끔하고 일관된 스타일로 유지함으로써, 더 효율적인 코드 관리와 가독성 향상을 기대할 수 있습니다. 각 도구의 특징을 잘 파악하여 적절히 활용해보세요.
키워드: CSS 정리, HTML 뷰티파이어, JavaScript 코드 정리, SQL 쿼리 포맷터, 코드 가독성 향상, 웹 개발 도구, 코드 정리 사이트, 온라인 코드 뷰티파이어, 프로그래밍 효율성, 코드 관리 도구.