리액트 토스트 라이브러리를 사용하다 보면, 토스트를 띄울 때 2줄을 써야 할 때가 있다.
한 줄이면 문제가 안되는데, 개행처리를 해서 이쁘게 보이고 싶을 때는 문제가 된다.
리액트는 개행처리가 까다롭다.
\n을 사용하면 될 것 같지만, \\n이건, \n이건 <br/>이건 다 안 먹힌다.
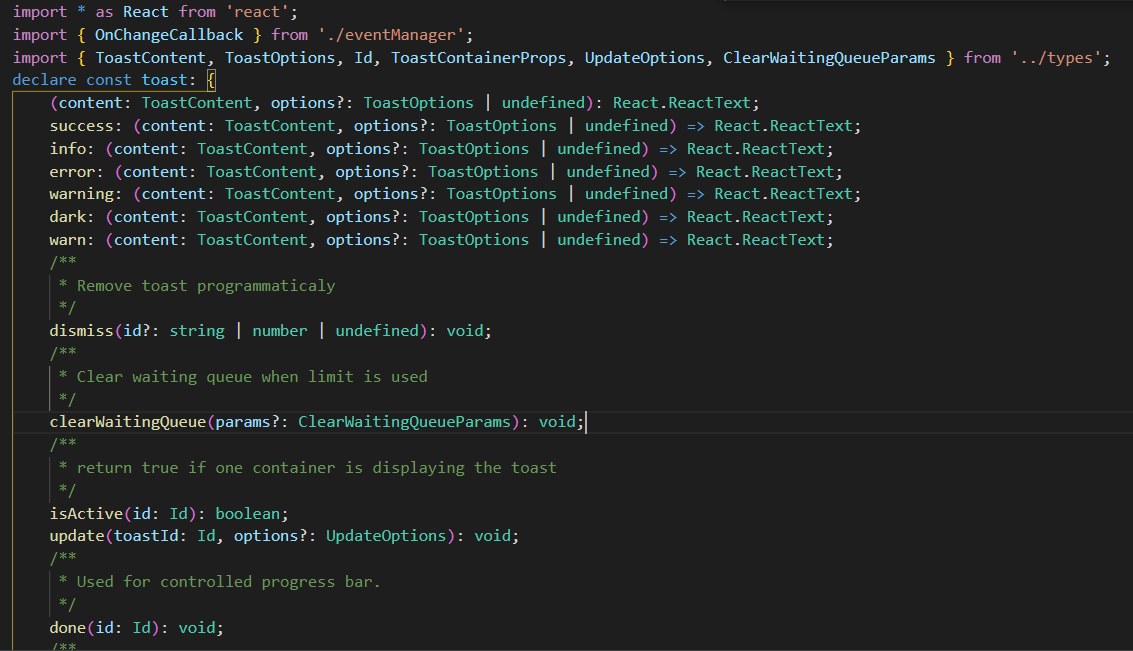
react-toastify가 toastMsg로 입력된 값을 자동으로 텍스트로 전환시켜버리기 때문이다.

그래서 리액트 토스트에서 멀티라인을 사용하려면 함수로 직접 쏴줘야 한다.

컴포넌트로 사용하기 때문에, 리덕스를 통해서 props를 넘기는데, 이번 프로젝트에서는 보통 이렇게 사용했다.
dispatch( createToastNoti({ toastType: "SUCCESS", toastMsg: "회원가입이 저장되었습니다.이메일 인증을 해주세요.", }) );컴포넌트단에서는 이렇게 받는다.
const onToast = () => { if (!isEmpty(toastType) && !isEmpty(toastMsg)) { if (toastType === "SUCCESS") { toast.info(toastMsg, { position: "top-center", autoClose, hideProgressBar: true, closeOnClick: true, pauseOnHover: true, draggable: true, progress: undefined, onClose: () => { dispatch(clearToastNoti()); }, }); } else if (toastType === "ERROR") { toast.error(toastMsg, { position: "top-center", autoClose, hideProgressBar: true, closeOnClick: true, pauseOnHover: true, draggable: true, progress: undefined, onClose: () => { dispatch(clearToastNoti()); }, }); } if (toastCloseFn) setTimeout(toastCloseFn, autoClose); } };저 toastMsg props에 react-toastify new line 줄바꿈 값을 태워주려면 다음과 같이 사용한다.
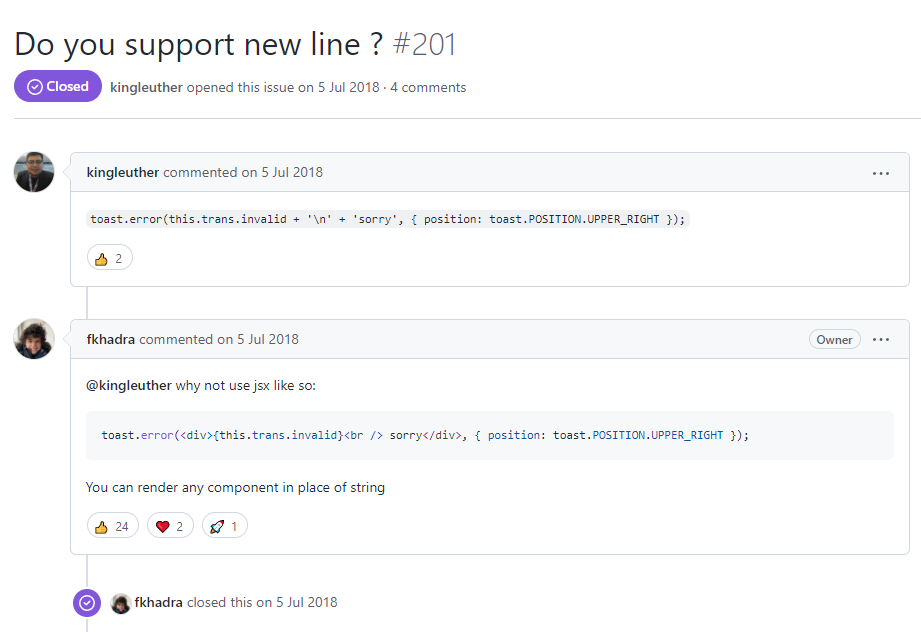
dispatch( createToastNoti({ toastType: "ERROR", toastMsg: () => ( <div> 오류가 발생하였습니다. <br /> 관리자에게 문의바랍니다. </div> ), }) );꼭 div는 아니어도 상관없다.
<p></p>로 감싸도 된다.

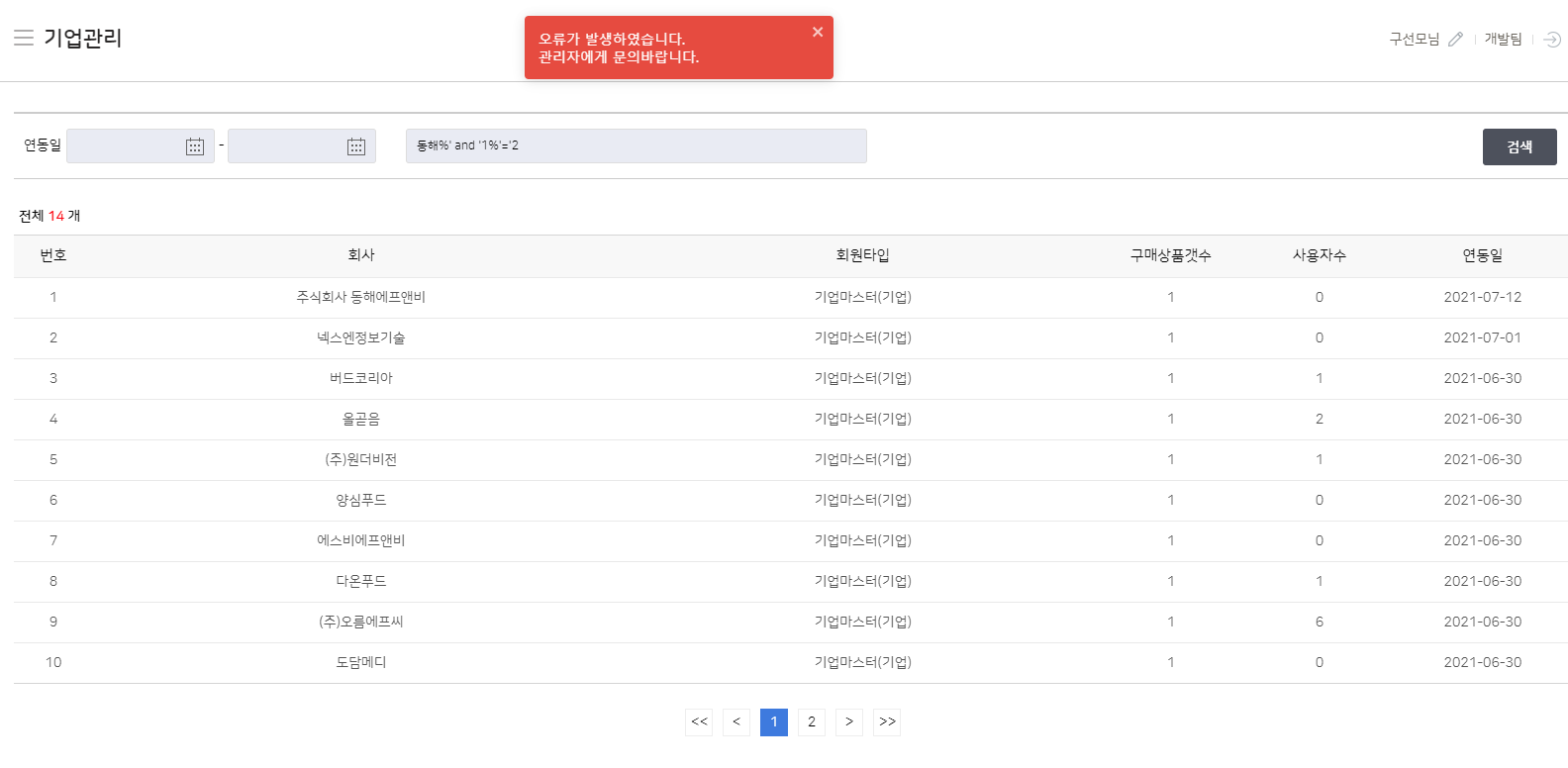
이렇게 이쁘게 출력된다.