vscode에서 SCSS 컴파일하여 .map 파일 생성 방지하기
소개
SCSS를 CSS로 컴파일하는 방법은 여러 가지가 있습니다. 이번 글에서는 Visual Studio Code에서 간편하게 SCSS를 컴파일하는 방법에 대해 알아보겠습니다. 필요한 확장 기능들과 함께 Live Sass Compiler를 이용하여 .map 파일 생성을 방지하는 방법을 소개하겠습니다.
필요한 확장 기능 설치
아래의 확장 기능들을 설치해야 합니다:

sasssass Lintlive sass compilerlive server
설치가 완료되면 페이지 하단에 Live Sass Compiler와 유사한 아이콘이 표시됩니다.
SCSS 파일 컴파일
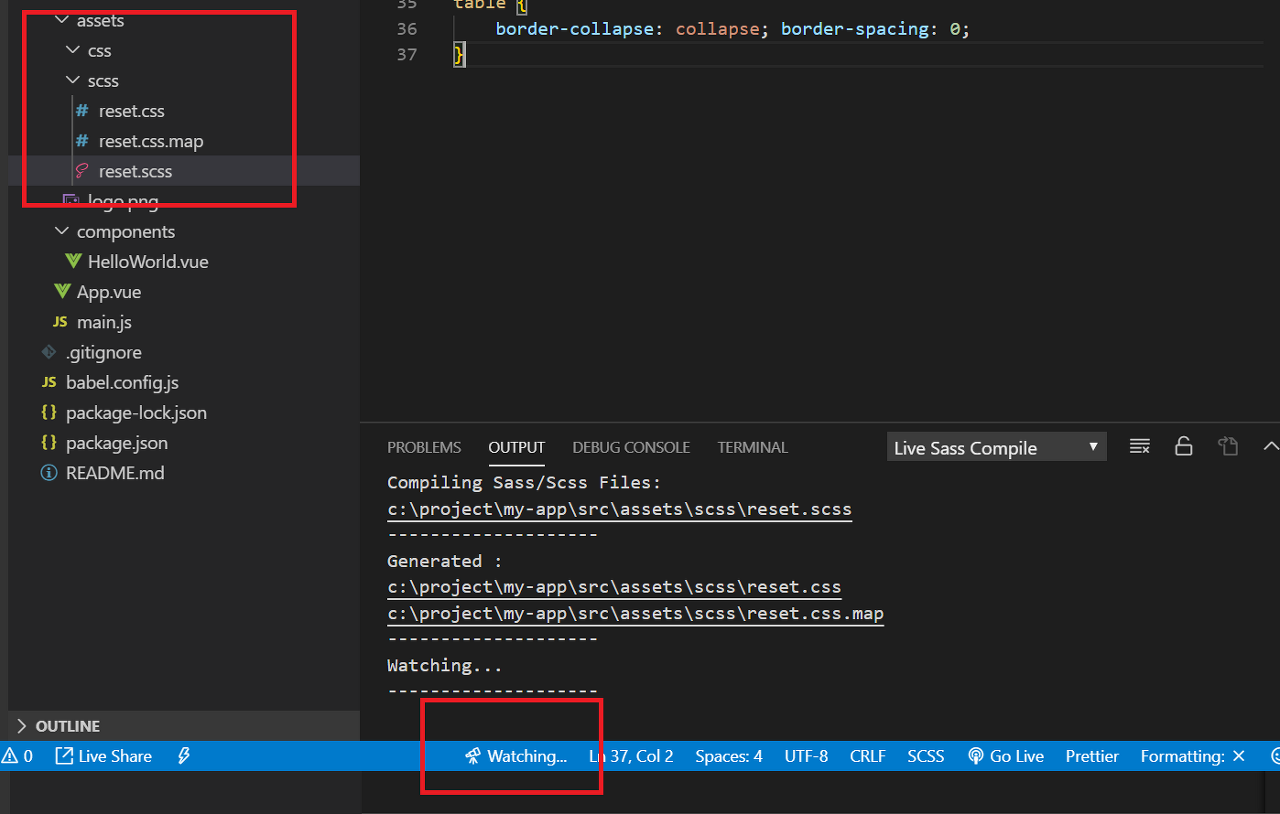
Live Sass Compiler를 사용하여 SCSS 파일을 컴파일할 수 있습니다. 테스트로 reset.scss 파일을 가져와 컴파일해보겠습니다. 아래 빨간 박스를 확인해주세요.


“Watching…”이라는 메시지와 함께 동일한 경로에 reset.css와 reset.css.map 파일이 생성된 것을 확인할 수 있습니다. reset.css는 잘 정돈된 상태로 컴파일되었고, reset.css.map 파일은 필요하지 않은 파일로 생성되었습니다.
.map 파일이란?
.map 파일은 개발자들이 디버깅을 위해 사용하는 파일로, 아직까지는 필요하지 않습니다. 이 파일을 생성하지 않도록 설정해보겠습니다.
설정 변경
Live Sass Compiler에서 .map 파일 생성을 방지하려면 아래와 같이 설정을 변경해야 합니다.

- 메뉴에서
File > Preferences > Settings를 선택합니다. - 검색 창에 “Live Sass Compile”을 입력하여
settings.json파일을 엽니다. - 아래 내용을 추가합니다:
{"liveSassCompile.settings.formats": [ { "format": "expanded", "extensionName": ".css", "savePath": "~/../css" }],"liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**"],"liveSassCompile.settings.generateMap": false,"liveSassCompile.settings.autoprefix": [ "> 1%", "last 2 versions"],"editor.fontSize": 14,"editor.renderWhitespace": "all","editor.wordWrap": "on","emmet.triggerExpansionOnTab": true,"editor.tabCompletion": "on"}
위 설정을 저장하고 reset.scss 파일을 다시 저장하면, “savePath”에 정의된 위치에 컴파일된 CSS 파일과 .map 파일이 생성되지 않음을 확인할 수 있습니다.
결론
이렇게하면 Live Sass Compiler를 사용하여 SCSS 파일을 컴파일하고, 불필요한 .map 파일 생성을 방지할 수 있습니다. 이제 더 깔끔한 개발 환경에서 작업할 수 있을 것입니다.
