[이 글은 2012년에 최초 작성되었던 글입니다. 블로그 이전으로 옮기는 중입니다.]
저는 Publishing을 할 때 DreamWeaver CS6을 사용 중인데요.
CS5와 기능상의 차이점이라면 플렉시블 Layout 템플릿을 제공한다는 것과, 모바일 및 각종 해상도 화면을 button하나로 손쉽게 바꿔 확인 가능하다는 점등이 대표적일 텐데요.
그 이외에는 대체로 사용법은 CS5때나 별 차이는 없습니다.
인터넷에 드림위버 CS6 관련 정보들이 별로 없어서 DreamWeaver(드림위버)의 소소한 기능들에 대해 사용법을 틈 나는 데로 정리해서 올릴까 합니다.
DreamWeaver로 Publishing(퍼블리싱)을 할 때 정말 많은 장점들이 있지만, Hard Coding에 비해 team 작업이 용이하다는 점과 FTP Site Manager를 통해서 실시간 Sync가 가능하다는 점들에 전 많은 점수를 주고 있어요.
저도 한 때는 날 Coding을 선호했지만 요새는 DreamWeaver 없으면 미칠 거 같으네요. ㅎㅎㅎ
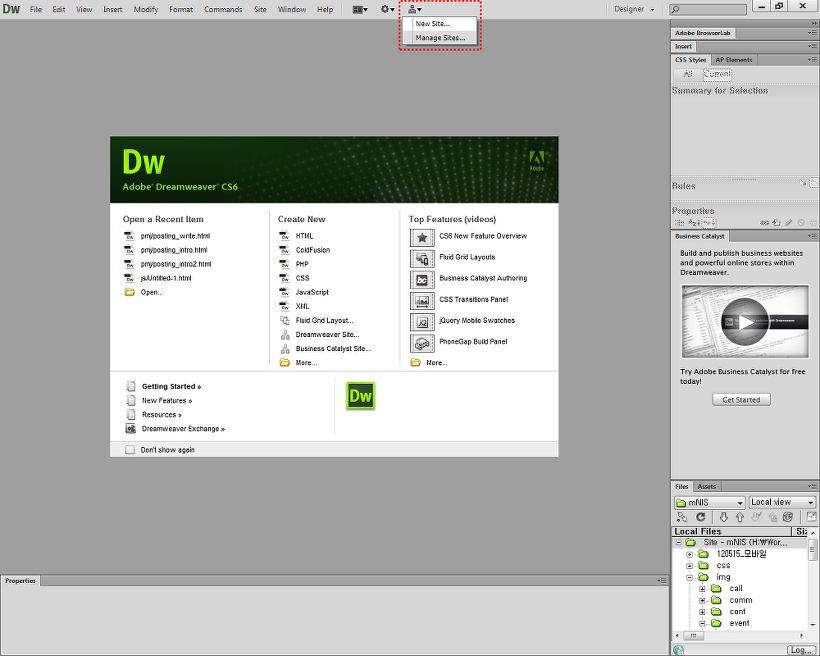
드림위버 사이트 매니저 (DreamWeaver Site Manager)를 한번도 써보지 않으셨다면 다음 화면과 같이 Site button에서 New Site를 선택해주시면 됩니다.

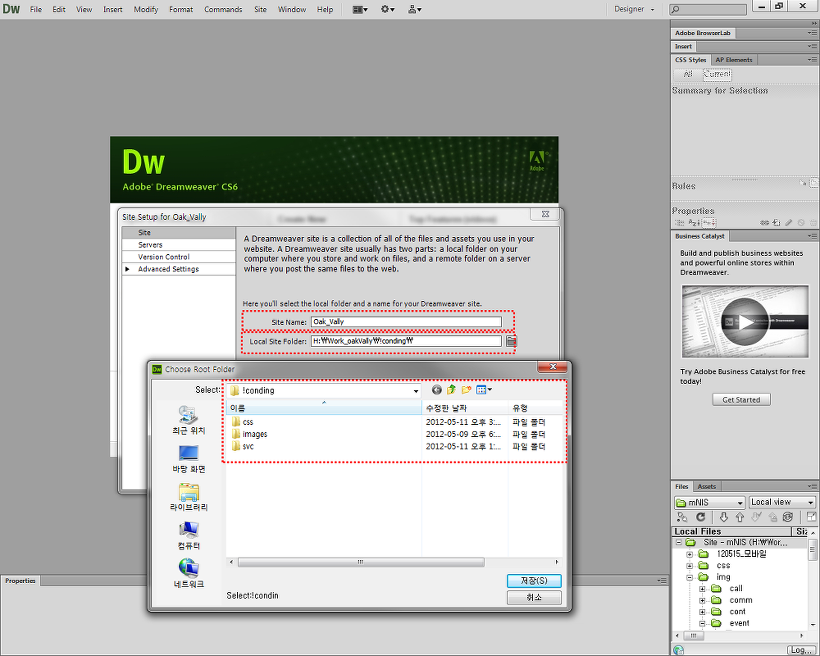
Site 설정의 첫 번째는 관리하고자 하는 Site 명을 설정해줍니다.
이건 뭐 그냥 본인이 인식하기 좋은 이름이나, team이 인식하기 좋은 이름을 선택하시면 됩니다.
그리고 local Site Folder를 지정해주시면 됩니다.

저희 회사는 주로 위와 같이 페이지들을 기본적으로 구분하고 있어서 Root 하부에 기본적으로 저렇게 3개의 Folder를 만듭니다.
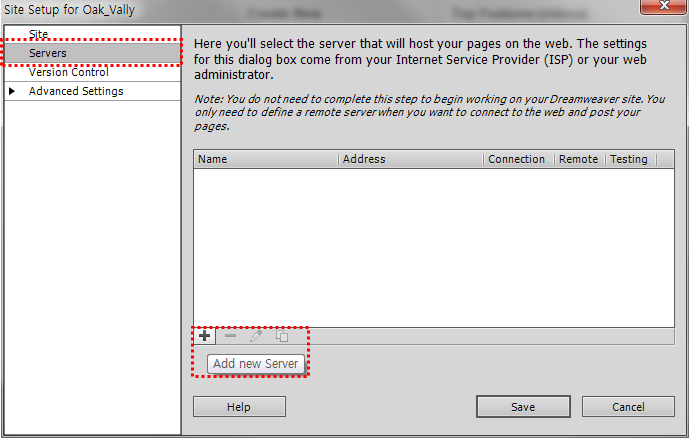
다음으로 FTPServer를 설정하는데요. +표시를 눌러서 Server의 FTP정보를 기입하면 됩니다.

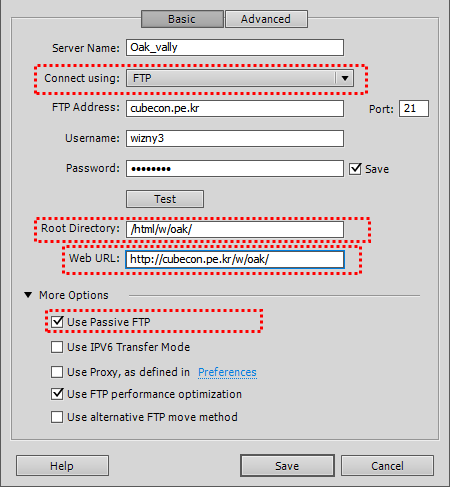
연결방식은 FTP/SFTP/FTP over SS L (implict)/FTP over SS L (explict)/Local & Network/Web Dav/RDS 등 웬만한 Network file 전송 방식을 지원합니다.
간혹 FTPServer에 따라 Passive모드(수동모드)를 지원해야 할 경우에는 More Option에서 설정해주시면 됩니다.

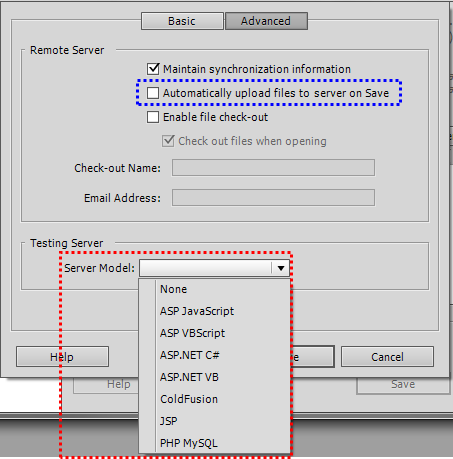
Testing Server를 설정하는 옵션이예요.
DreamWeaver는. html file 이외에도. jsp. asp. php 등 WEB Programming 언어의 확장자도 지원하지만, 그것들을 제대로 활용하려면 Testing Server 설정을 해두셔야 합니다.
홀로 Programming 개발하거나 DreamWeaver로 개발자까지 붙어서 WEBSite를 개발하는 경우가 아니라면 실제로 사용할 일은 드뭅니다.

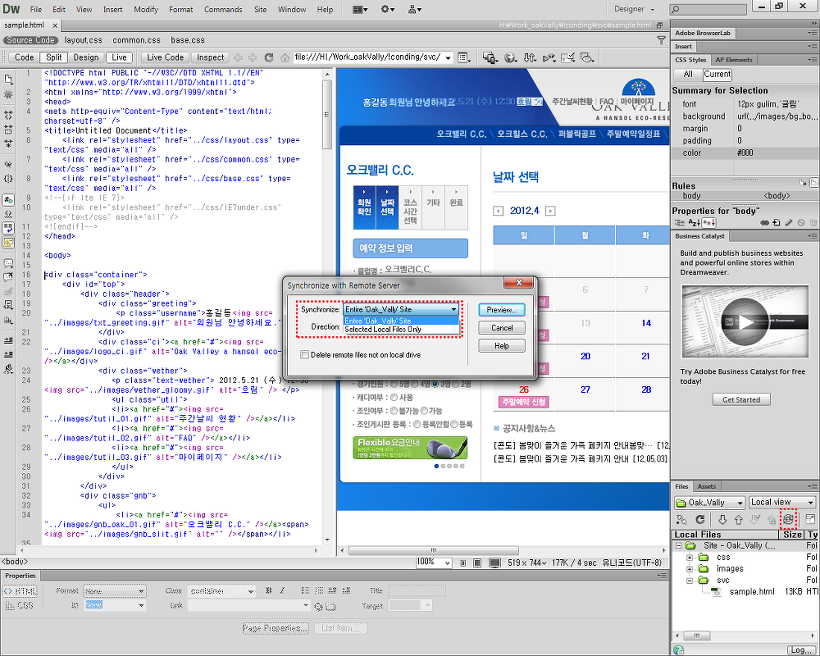
위와 같이 setting 이 모두 끝나면, local의 file들을 Remote로 전송해야 하는데, 창 하단에 files영역을 보시면 익숙한 Sync 표시가 보일 거예요.
이걸 클릭하면 Sync 방법을 물어보는 창이 뜨는데, Entire를 선택하시면 모든 file을 업로드합니다.
그리고 popup의 하단에 "Delete remote files not on local drive"를 check 해두면 Remote에는 존재하지만 local에 존재하지 않는 file은 Remote에서 삭제하도록 하는 옵션입니다.
최종적으로 깔끔한 상태의 file 구조를 만들기 전에는 check 안 하시는 게 혹시 모를 사고에 대비해서 좋을 것 같습니다.

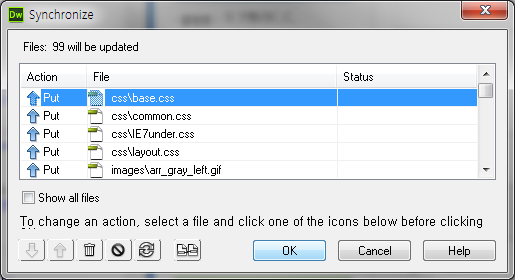
Sync를 하기 전에 DreamWeaver가 자동적으로 remote의 file과 local의 file들을 비교해서 올릴 file들을 결정해서 보여줍니다.
OK button을 누르면 Sync가 시작됩니다.


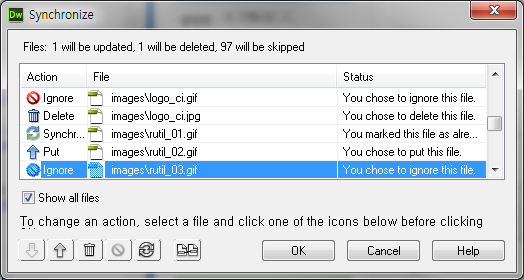
업로드라기보다는 Sync라는 표현을 쓰는 이유는 다음과 같이 다양한 Sync 설정이 되기 때문입니다.

프리뷰 창에서 왼쪽 하단의 icon들은 다음과 같은 기능을 한다.

동기화할 때 선택된 file을 remote의 것을 무조건 local로 동기화하도록 Marking

동기화할 때 선택된 file을 local의 것을 무조건 remote로 동기화하도록 Marking

동기화할 때 선택된 file을 local과 remote 양쪽에서 모두 삭제 [실제 file이 삭제되므로 주의!]하도록 Marking

선택된 file은 동기화하지 않도록 Marking

선택된 file은 이미 동기화된 것과 똑같은 규칙을 따르도록 marking

remote와 local의 file을 비교함. 별도의 외부 Compare Util이 지정되어야 함. [추후 별도 설명]


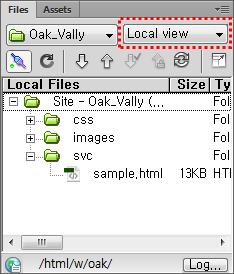
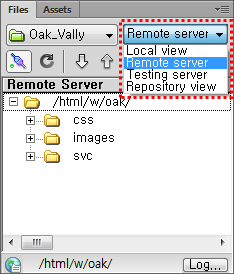
이렇게 file들을 다 Sync 한 뒤에는 local에서 DreamWeaver로 Publishing 작업이나 수정 후 IE 등의 브라우저를 띄워서 볼 때, local의 file이 아닌, remote의 file을 브라우저에 띄워서 보여주게 됩니다.
실제 Server에 적용된 모습에 근접한 화면을 볼 수 있게 되죠.
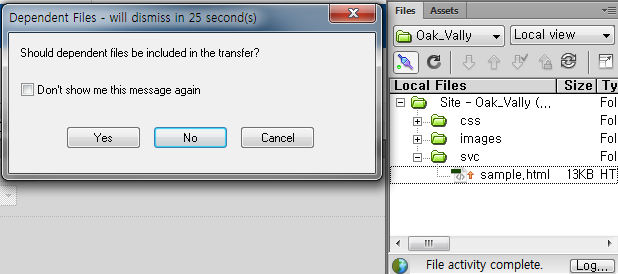
브라우저에 띄우기 전에 DreamWeaver는 자동으로 remote로 file들을 Sync 해주는데요.
이때 인 클러드 된 모든 file들을 Sync 해주기 때문에 file 하나 수정할 때마다, 이미지 뭐 올려야 하지?
CSS file은 뭐가 수정되었으니 올릴까?
이런 것에 대해 신경을 쓰지 않아도 자동으로 모든 file들이 Sync 되어서 보이게 됩니다.
이런 소소한 시간들이 절약되면 굉장히 작업의 퍼포먼스가 빨라지게 됩니다.^^;
Site Manager!

DreamWeaver에서 가장 돋보이는 기능입니다.

'Windows & Android > Util' 카테고리의 다른 글
| 컴퓨터 아이콘변경하는법 아이콘 파일 만들기 ico파일 제작방법 SimplyIcon1.1 (0) | 2020.08.26 |
|---|---|
| 무료 인터넷 팩스 받기 보내기 모바일팩스 앱 엔팩스 (0) | 2020.07.25 |
| [포토샵 CS5] 사진보정 - 흔들린 사진 보정 복원 초간단 Smart Sharpen필터 (0) | 2020.02.13 |
| 드림위버 찾기/바꾸기 Find/Replace 기능 사용하기 (0) | 2020.02.10 |
| 드림위버 CS4, CS5, CS5.5, CS6에서도 svn 1.7 subvision을 사용하자! (0) | 2020.02.07 |




댓글