반응형
리액트 환경 구축하기: Windows에서의 React 설치 가이드
안녕하세요! 이번에는 리액트(React)를 Windows 환경에서 설치하는 방법에 대해 알아보겠습니다. 리액트는 페이스북에서 개발한 프론트엔드 라이브러리로, 주로 컴포넌트 기반의 개발에 중점을 두고 있습니다. 이제부터 순차적으로 진행해보겠습니다.

리액트 초기 세팅 전 준비 사항
리액트를 설치하기 전에 몇 가지 준비 사항이 필요합니다. 아래와 같이 진행해보세요.
- Node.js 설치: 리액트를 사용하기 위해서는 Node.js가 필요합니다. Node.js는 Webpack과 Babel과 같은 도구를 사용하기 위해 필요한 기반 환경을 제공합니다. Node.js 공식 웹사이트에서 설치하세요.
- Yarn 설치: Node.js와 함께 설치되는 패키지 매니저인 Yarn을 더 빠르고 안정적으로 사용하기 위해 설치합니다. Yarn 공식 웹사이트에서 설치하세요.
- 설치 확인: 설치가 완료되면 명령 프롬프트(CMD)를 열어 아래 명령어로 Node.js와 Yarn의 버전을 확인합니다.
node --version yarn --version
리액트 프로젝트 생성하기
이제 리액트 프로젝트를 생성해보겠습니다. 아래 단계를 따라 진행하세요.
- create-react-app 설치: Yarn을 사용하여 리액트 프로젝트를 생성하는 도구인 create-react-app을 설치합니다.
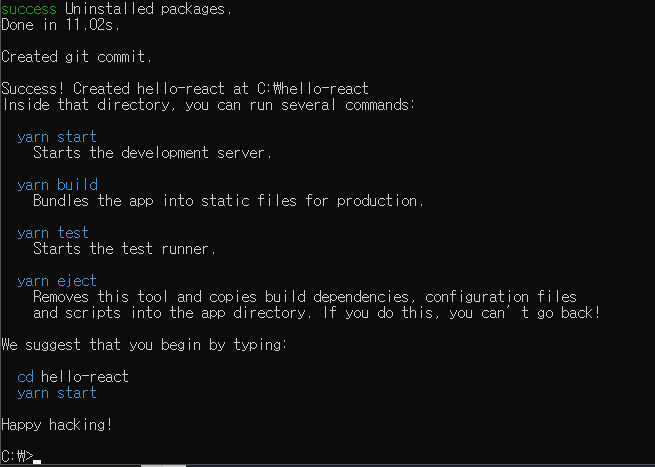
yarn global add create-react-app- 프로젝트 생성: 명령 프롬프트에서 아래 명령어를 입력하여 리액트 프로젝트를 생성합니다.생성 중에 필요한 모듈이 설치되며, 성공적으로 완료되면 다음과 같은 메시지가 나타납니다.
-

create-react-app hello-react- 프로젝트 실행: 생성된 프로젝트 폴더로 이동한 후 아래 명령어로 리액트 개발 서버를 실행합니다.정상적으로 실행되면 브라우저에서 리액트 앱을 확인할 수 있습니다.
cd hello-react yarn start
마치며
이로써 Windows 환경에서의 리액트 설치가 완료되었습니다. Node.js와 Yarn 설치, create-react-app을 이용한 프로젝트 생성 및 실행까지 성공적으로 진행되었을 것입니다. 리액트를 통해 멋진 웹 애플리케이션을 개발해보세요!
이 글은 리액트(React)를 Windows 환경에서 설치하는 방법에 대해 소개하고 있습니다. 필요한 도구와 명령어를 순서대로 따라하면 쉽게 설치할 수 있습니다. 리액트를 활용하여 멋진 프로젝트를 시작해보세요!
반응형




댓글