주소창이 꼴 보기 싫은 것도 아닌데
모바일의 작은 화면으로 보자니 그 1cm도 아까운가 보다.
아? 아닌가?
아무튼... 흠흠.
모바일웹은 현대인에게 필수인데, 초보 제작자에게는 고민인 부분이다.

분명 필요해서 보이게 해 놨을 텐데, 미적 감각으로 '크롬 모바일 주소창 없애기', '모바일 브라우저 주소창', '웹앱 주소창 없애기', 'Javascript 브라우저 주소창 없애기', '안드로이드 주소창 숨기기', 'Html 주소창 없애기' 검색이 많다.
일단, 앱 개발자들은 웹뷰에서 주소창이 사라지기를 바라는 것이겠고, 모바일웹 개발자들은 모바일웹 화면에서 1cm라도 더 화면을 넓게 보여주기 위해서 모바일 주소창 자동숨김이 일어나기를 바라는 것일 것이다.
대체로 안드로이드 폰에서는 모바일 크롬에서 javascript로 브라우저 주소창 없애기를 원할 것이다.
또 PC화면에서는 크롬 window open 주소창 없애기가 주요 현안일 것이다.
오늘 이 글에서 싹 정리 해보자.
모바일 브라우저 주소창 자동숨김: 자바스크립트 모바일 웹 주소창 없애기
<script type="text/javascript" language = "javascript">
// 모바일 웹 주소창 숨기기
window.addEventListener('load', function() {
// body의 height를 살짝 늘리는 코드
document.body.style.height = (document.documentElement.clientHeight + 5) + 'px';
// scroll를 제어 하는 코드
setTimeout(scrollTo, 0, 0, 1);
}, false);
</script>애플 ios에서는
ios홈화면추가 시 상단 주소창 제거는 html의 <head></head> 안에 meta태그를 삽입하면 간단히 해결됩니다.
<meta name="apple-mobile-web-app-capable" content="yes">
안드로이드 WebView에서 주소창 없애는 방법
안드로이드 WebView를 사용하여 웹 페이지를 열 때, 기본적으로 주소창이 표시됩니다.
그러나 일부 웹사이트에서는 모바일 웹사이트를 표시할 때 주소창을 숨기는 것이 더 좋을 수 있습니다.
이 글에서는 안드로이드 WebView에서 주소창을 없애는 방법에 대해 알아보겠습니다.
안드로이드 WebView를 사용하기 전에 AndroidManifest.xml 파일에 인터넷 권한을 추가해야 합니다.
다음은 MainActivity.java 파일의 코드 예시입니다:
package com.example.deso_android;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
// 주소창 없애기
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.loadUrl("https://www.daum.net/");
webView.getSettings().setJavaScriptEnabled(true);
}
}위의 코드에서는 WebView를 초기화하고 WebViewClient를 설정하여 주소창을 없앴습니다.
shouldOverrideUrlLoading() 메서드는 현재 페이지의 URL을 읽어와 새로운 URL로 로딩하는 역할을 합니다.
이제 몇 가지 중요한 포인트를 설명하겠습니다:
- webView.setWebViewClient() 메서드를 사용하여 WebViewClient를 설정합니다. WebViewClient는 WebView의 이벤트를 처리하는 역할을 수행합니다.
- shouldOverrideUrlLoading() 메서드는 새로운 URL을 로딩할 때 호출됩니다. 여기서는 주어진 URL을 WebView에서 로드하도록 설정하였습니다.
- webView.loadUrl() 메서드를 사용하여 특정 URL을 로드합니다. 위의 예시에서는 "https://www.daum.net/"를 로드하도록 설정하였습니다.
- webView.getSettings().setJavaScriptEnabled(true) 코드를 사용하여 JavaScript를 활성화합니다. 이는 웹 페이지에서 JavaScript를 실행하기 위해 필요한 설정입니다.
이제 WebView를 실행하면 주소창이 표시되지 않습니다.
링크를 클릭하면 내장 브라우저가 아닌 WebView 내에서 이동하므로 주소창이 계속 숨겨진 상태로 유지됩니다.
이 방법은 안드로이드 WebView를 사용하여 주소창을 없애는 간단한 방법입니다.
웹뷰에서는 shouldOverrideUrlLoading() 메서드를 사용하여 특정 동작을 처리할 수 있으므로 필요에 따라 다양한 기능을 추가할 수도 있습니다.
아래는 안드로이드 WebView에서 주소창을 없애는 방법을 표로 정리한 것입니다:
| 단계 | 코드 예시 |
| 1 | WebView를 초기화합니다. |
| 2 | WebViewClient를 설정합니다. |
| 3 | shouldOverrideUrlLoading() 메서드를 오버라이드합니다. |
| 4 | view.loadUrl(url)을 호출하여 주어진 URL을 WebView에 로드합니다. |
| 5 | WebView에 특정 URL을 로드합니다. |
| 6 | JavaScript를 활성화합니다. |
이러한 단계를 따르면 안드로이드 WebView에서 주소창을 없앨 수 있습니다.
이를 통해 모바일 웹사이트를 더 깔끔하고 사용자 친화적으로 표시할 수 있습니다.
참고로, WebViewClient의 shouldOverrideUrlLoading() 메서드는 다양한 추가 기능을 구현하는 데에도 사용될 수 있습니다.
이 메서드를 활용하여 웹뷰의 동작을 커스터마이즈할 수 있습니다.
이 방법을 사용하면 안드로이드 WebView에서 주소창을 숨길 수 있으며, 사용자가 링크를 클릭하더라도 주소창이 계속해서 보이지 않습니다.
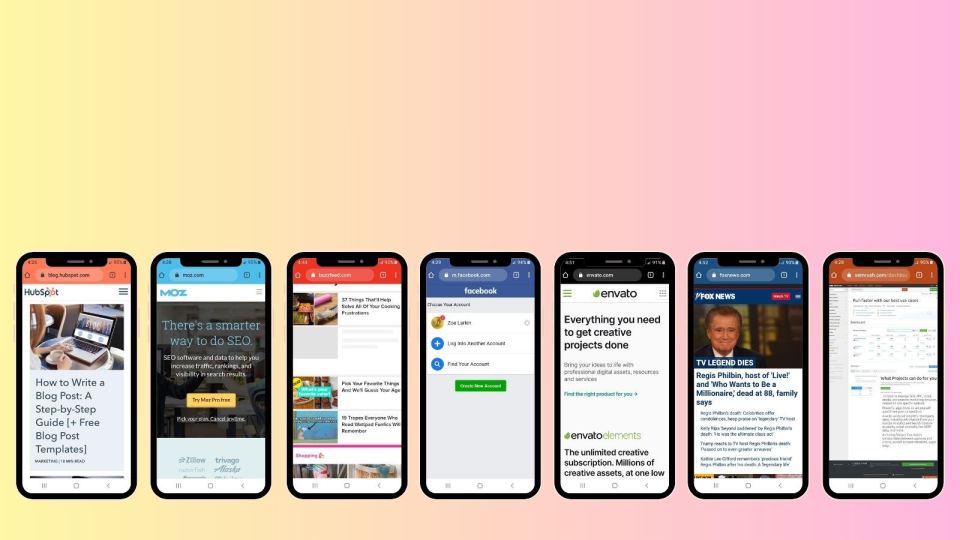
모바일 크롬 브라우저 테마 색상 변경 색깔
모바일 브라우저에서 웹사이트의 브랜드 컬러와 주소 표시줄의 일치시키기
소개: 요즘 대부분의 인기 웹사이트들은 모바일 브라우저의 주소 표시줄에 자체 브랜드 컬러를 사용하고 있습니다. 이것이 어떻게 이루어지는지 궁금하지 않으셨나요? 실은 매우 간단합니다! 이 글을 통해 그 방법을 알아보세요. 이 방법은 HTML, Joomla!, WordPress 등 어떤 CMS 시스템을 사용하더라도 적용할 수 있습니다.

모바일 브라우저의 주소 표시줄과 웹사이트의 컬러를 일치시키는 이유: 대부분의 테마들은 반응형으로 제작되어 모바일 기기에서도 멋지게 보이도록 설계되었습니다. 그러나 여전히 웹사이트처럼 보이고 느껴집니다. 주소 표시줄의 색상을 사이트와 일치시키면 네이티브 앱과 같은 느낌을 줄 수 있습니다. 이는 사용자 경험을 향상시키며, 결국 매출과 전환율을 높일 수 있습니다.
주의사항: 이 글이 작성되는 시점에서, 주소 표시줄의 색상은 안드로이드 기기에서 Chrome 브라우저에서만 작동하며, Lollipop 버전 이상이어야 합니다. 이러한 변경이 있을 경우 이 글을 업데이트하겠습니다.
모바일 브라우저의 주소 표시줄과 웹사이트의 컬러 일치시키기: WordPress에서는 추가하는 경우, 테마 또는 자식 테마의 header.php 파일을 열고 다음 코드를 원하는 색상과 함께 추가하면 됩니다:
티스토리에서는 테마편집에서 html <head>안에 삽입하면 됩니다.
<meta name="theme-color" content="#ff6600" />이 코드는 Google Chrome 브라우저에게 주소 표시줄의 색상을 알려주는 메타 태그입니다.
Joomla!를 실행 중이라면 대부분의 템플릿에 헤드 섹션에 이 코드를 삽입할 수 있는 영역이 있을 것입니다.
그렇지 않은 경우 템플릿의 index.php 파일을 열고 HEAD 섹션에 선택한 색상과 함께 코드를 붙여 넣으면 됩니다.
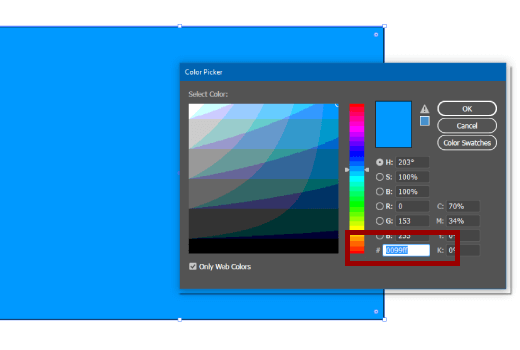
색상 코드는 HEX 형식이어야 합니다. 선택한 색상의 HEX 형식을 얻는 방법을 모르시는 경우, Photoshop과 같은 이미지 편집 도구를 사용하거나 Chrome, Firefox, Edge와 같은 브라우저에서 개발자 콘솔을 열고 CSS 페이지를 선택한 다음 색상 선택 도구를 사용하여 HEX 색상 코드를 얻을 수 있습니다.
Adobe Illustrator에서 HEX 색상 코드를 얻는 방법:
- Adobe Illustrator를 엽니다.
- 원하는 색상을 사용하는 오브젝트를 선택합니다.
- "창(Window)" 메뉴에서 "컬러(Color)"를 선택합니다.
- 컬러 창에서 "RGB" 또는 "CMYK"를 클릭하여 색상 모드를 선택합니다.
- 컬러 창에서 색상 값을 확인하고 있는데, 여기서 "HEX"를 클릭하면 HEX 색상 코드가 표시됩니다.
- HEX 색상 코드를 기록하고, 위에서 언급한 방법으로 WordPress나 Joomla!에서 코드를 삽입합니다.

이렇게 하면 모바일 브라우저에서 웹사이트의 주소 표시줄 색상을 원하는 대로 설정할 수 있습니다.
더 알아보기: 저희는 프리미엄 회원을 위해 이와 같은 작업을 수행하는 서비스도 제공하고 있습니다. 우리의 특별 제안을 확인해 보세요!
이제 주소 표시줄의 색상을 웹사이트와 일치시켜 모바일 사용자에게 더 나은 경험을 제공해 보세요. 이는 사용자들의 만족도와 전환율을 향상시킬 수 있는 간단하지만 효과적인 방법입니다.




댓글