웹접근성을 고려한 jQuery를 활용한 체크박스와 라디오 버튼 처리
개요
이번 포스트에서는 웹 접근성을 준수하면서 jQuery를 활용하여 라디오 버튼과 체크박스를 처리하는 방법에 대해 알아보겠습니다. 웹 접근성을 고려하면서 사용자가 오류 발생 시 알림을 받고 해당 입력 폼으로 포커스를 이동시키는 방법을 예제를 통해 살펴보겠습니다.
예제 소개
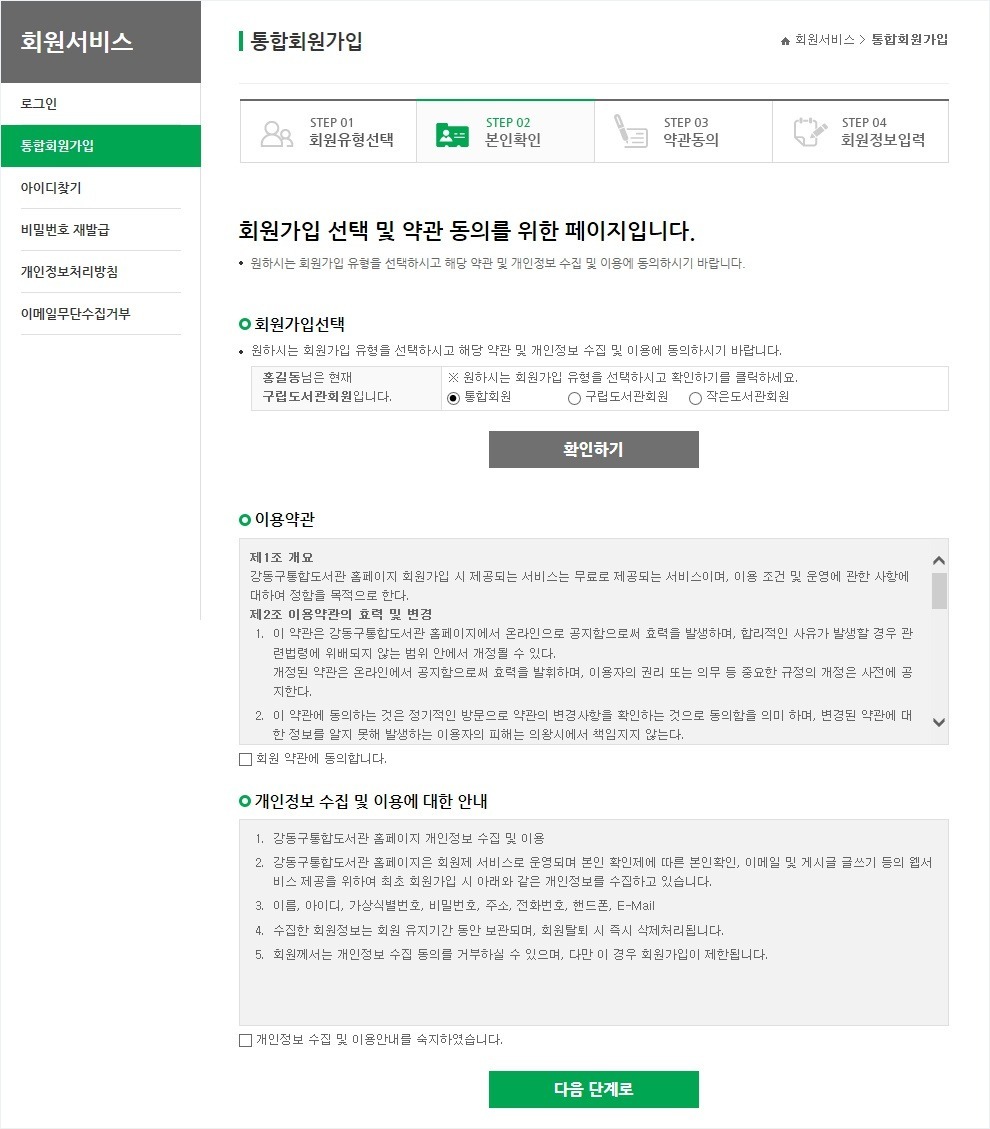
오늘은 강동구립통합도서관 회원가입 페이지에서 라디오 버튼과 체크박스를 사용한 예제를 다루겠습니다.

사용자가 약관 동의와 개인정보 처리 방침 동의를 선택할 때, jQuery를 사용하여 선택 여부와 포커스 이동을 처리하는 방법을 살펴보겠습니다.
예제 코드 설명
아래는 사용된 라디오 버튼과 체크박스의 예제 코드입니다.
<p class="memtypeRadio">
<input type="radio" name="radio" id="memtype1" value="memtype">
<label for="memtype1">통합회원</label>
<input type="radio" name="radio" id="memtype2" value="memtype">
<label for="memtype2">구립도서관회원</label>
<input type="radio" name="radio" id="memtype3" value="memtype">
<label for="memtype3">작은도서관회원</label>
</p>
<p class="mt05">
<input name="checkbox1" id="checkbox1" type="checkbox" value="checkbox1">
<label class="inpSchClass00" for="checkbox1">회원 약관에 동의합니다.</label>
</p>
<p class="mt05">
<input name="checkbox2" id="checkbox2" type="checkbox" value="checkbox2">
<label class="inpSchClass00" for="checkbox2">개인정보 수집 및 이용안내를 숙지하였습니다.</label>
</p>위 코드에서 라디오 버튼과 체크박스의 선택 여부와 관련된 처리를 jQuery를 통해 진행하였습니다.
라디오 버튼 선택 여부와 포커스 이동 처리
$('#confirm').click(function(e) {
if(!$(':input:radio[name=radio]:checked').val()) {
alert("회원가입 유형을 선택해주세요.");
$(':input:radio[name=radio]:eq(0)').focus();
} else {
$('#agreeWrap').show();
}
});위 코드에서는 "확인" 버튼(#confirm)을 클릭했을 때, 선택한 라디오 버튼의 여부를 확인하고, 선택되지 않았다면 알림을 띄우고 첫 번째 라디오 버튼에 포커스를 이동시킵니다.
체크박스 선택 여부와 폼 제출 처리
$(document).ready(function(e) {
$("#agreeBtn").click(function(){
if($("#checkbox1").is(":checked") && $("#checkbox2").is(":checked")) {
$("#agreeFrm").attr("action","/front/certy/online").submit();
} else {
if(!$("#checkbox1").is(":checked")) {
alert("약관을 동의하셔야 합니다.");
$('#checkbox1').focus();
return;
}
if(!$("#checkbox2").is(":checked")) {
alert("개인정보처리방침에 동의하셔야 합니다.");
$('#checkbox2').focus();
return;
}
}
});
});위 코드에서는 "동의하기" 버튼(#agreeBtn)을 클릭했을 때, 체크박스의 선택 여부를 확인하고, 모두 선택되었다면 폼을 제출하며 선택되지 않았다면 각 체크박스에 포커스를 이동시킵니다.
결론
이번 포스트에서는 웹 접근성을 고려하여 라디오 버튼과 체크박스를 처리하는 jQuery 예제를 살펴보았습니다. 라디오 버튼과 체크박스의 선택 여부를 확인하고, 오류 발생 시 알림을 통해 사용자에게 안내하며 포커스를 이동시키는 방법을 학습하였습니다. 이를 통해 웹 접근성을 준수하면서 사용자 친화적인 웹 페이지를 개발할 수 있습니다.
Note: 본 예제는 강동구립통합도서관 회원가입 페이지를 기반으로 작성되었습니다.


'Dev > script' 카테고리의 다른 글
| jquery hover function 사용 예 (0) | 2021.01.18 |
|---|---|
| location.href과 split()함수로 이미지 변경하기 (0) | 2021.01.04 |
| [javascript] 자바스크립트로 rgb 색상표 출력하기 html rgb색상 코드표 만들기 (0) | 2021.01.01 |
| 제이쿼리 체크박스 체크 여부 확인 및 제어 jquery checkbox checked (0) | 2020.12.03 |
| jquery animate 사용예 (0) | 2020.11.11 |




댓글