티스토리 모바일웹 비활성화를 통한 반응형 스킨 화면 강제 리디렉션 자동연결
모바일웹 비활성화와 반응형 디자인의 중요성
오늘날 모바일 기기의 사용이 급증함에 따라 웹사이트는 다양한 화면 크기에 맞게 최적화되어야 합니다. 특히 티스토리와 같은 블로깅 플랫폼에서는 사용자 경험을 극대화하기 위해 반응형 웹 디자인의 적용이 필수적입니다. 그러나 티스토리의 기본 모바일웹은 PC 버전과 동일한 수준의 스킨 편집을 지원하지 않아, 일관된 사용자 경험을 제공하는 데 한계가 있습니다. 이러한 문제를 해결하기 위해 많은 사용자들이 모바일웹을 비활성화하고, 모든 사용자가 PC 버전의 웹사이트를 경험할 수 있도록 강제 리디렉션을 설정하는 방법을 찾고 있습니다.


하지만 티스토리는 모바일웹을 완전히 비활성화시키는 방법을 제공하지 않는다. 그래서 우리는 여러 꼼수를 이용하여 모바일웹으로 접속하면 PC 버전 페이지로 리다이렉션되도록 만들 것이다.


"우리는 언제나 답을 찾을 것이다. 늘 그랬듯이"
티스토리 모바일웹 비활성화, 티스토리 모바일웹 자동연결의 이유
- 일관된 사용자 경험 제공: 모바일웹을 비활성화하면 사용자가 어떤 기기를 사용하든지 간에 동일한 디자인과 사용자 경험을 제공할 수 있습니다.
- 스킨 편집의 자유도: PC 버전에서 가능한 다양한 스킨 편집 옵션이 모바일웹에서는 제한적입니다. 비활성화를 통해 모든 기기에서 편집의 자유도를 높일 수 있습니다.
- 애드센스 수익 방어: 티스토리 모바일웹 페이지에서는 티스토리 자체 애드센스 광고만 뜨는 일이 많습니다. 때문에, 다음 검색 메인에 노출될 때 다음카카오는 교묘하게 티스토리 모바일 웹페이지로 유도되도록 꼼수를 부립니다. ㅡ,.ㅡ 재주는 곰이 부리고, 돈은 되놈이 가져가버리는 것이죠. 그러므로 우리는 반드시 수익 창출을 위해서 Tistory mobile 화면으로 접속한 방문자들을 PC 반응형 스킨 화면으로 모셔다 드려야 합니다.
비활성화 방법과 티스토리 모바일웹 자동연결 강제 리디렉션 설정
1. 모바일웹 자동 연결 해제
- 블로그 관리 메뉴에서 '꾸미기 > 모바일'로 이동합니다.
- '티스토리 모바일웹 자동 연결 사용 안 함'을 선택하고, 변경사항을 저장합니다.
2. 자바스크립트 코드 작성 및 적용
- 다음과 같은 자바스크립트 코드를 작성하여 모든 모바일웹 접속을 PC 버전으로 리다이렉션합니다.
let href = location.href;
if (href.includes('/m/'))
href = href.replace('/m/', '/');
else if (href.endsWith('/m'))
href = href.substr(0, href.length - 2);
if (location.href !== href)
if (navigator.userAgent.includes('Tistory')) {
const req = new XMLHttpRequest();
req.addEventListener('load', () => {
document.documentElement.innerHTML = req.responseText;
hljs.highlightAll();
});
req.open('GET', href);
req.send();
} else
location.href = href;- 위 코드를
redirect.js파일로 저장하고, 티스토리 블로그의 스킨 편집 메뉴에서 업로드합니다. - 마우스 커서를 redirect.js 파일 위에 올려놓고 - 오른쪽 클릭 - 링크 주소 복사
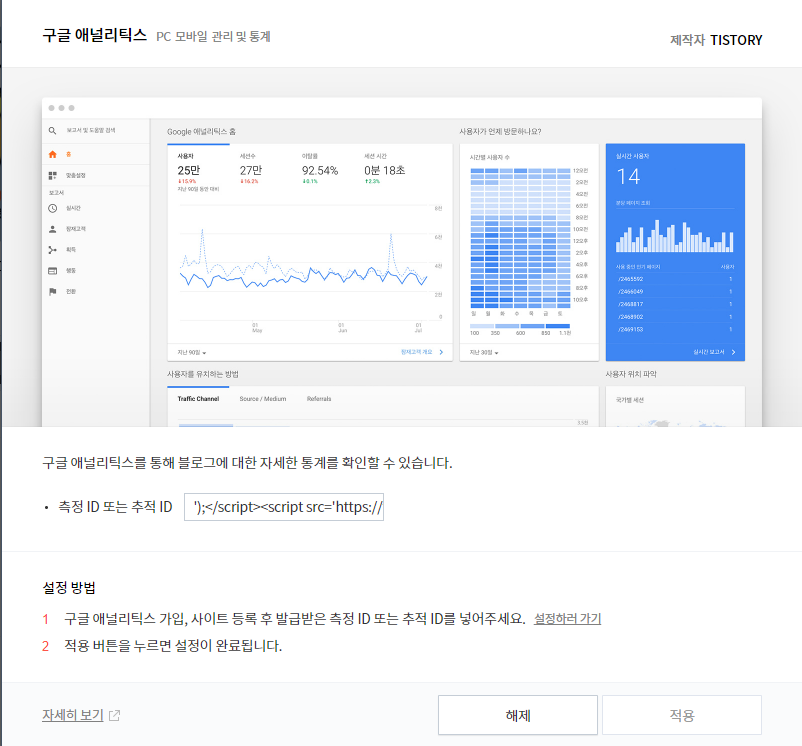
3. 구글 애널리틱스 플러그인을 통한 코드 적용

- 블로그 관리의 '플러그인' 메뉴에서 '구글 애널리틱스'를 클릭합니다.
- 측정 ID 또는 추적 ID 필드에 다음과 같은 형식으로 코드를 삽입합니다.
');</script><script src='복사한 링크'></script><script>('- 여기서 '복사한 링크'는 앞서
redirect.js파일을 업로드한 후 얻은 링크 주소입니다.
그럼 GA4 적용은 어떻게?
구글 애널리틱스 플러그인을 이용하지 말고, GA4 스트림 코드를 스킨에 직접 입력해서 쓰세요.
결론
티스토리 모바일웹을 비활성화하고 모든 사용자가 PC 버전의 웹사이트를 경험하도록 하는 것은 사용자에게 일관된 경험을 제공하는 효과적인 방법입니다. 위에서 제시한 방법을 통해 간단히 설정할 수 있으며, 이로써 스킨 편집의 자유도를 높이고, 더 나은 사용자 경험을 제공할 수 있습니다.


키워드
티스토리, 모바일웹 비활성화, 반응형 스킨, 리디렉션, 사용자 경험, 스킨 편집, 자바스크립트, 구글 애널리틱스, PC 버전, 모바일 최적화
'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 블로그 콘텐츠의 양보다 질 클릭이 높은 글 분석과 전략 (0) | 2024.01.25 |
|---|---|
| 구글 BlogSpot <title> 블로그타이틀+페이지타이틀 SEO 변경, google blogger 테마 html 편집 방법 (0) | 2024.01.17 |
| 에드센스 수익이 발생하는 페이지 확인하는 방법 (0) | 2023.11.30 |
| 구글 애널리틱스 GA4와 애드센스 연동 방법 (0) | 2023.11.28 |
| 애드센스 싱가포르 세금 양식 판매 대금 지급의 지연을 방지하고 정확한 금액이 세금으로 원천징수될 수 있도록 가능한 한 빨리 싱가포르 세금 정보를 제공해 주세요. (0) | 2023.11.26 |




댓글