반응형
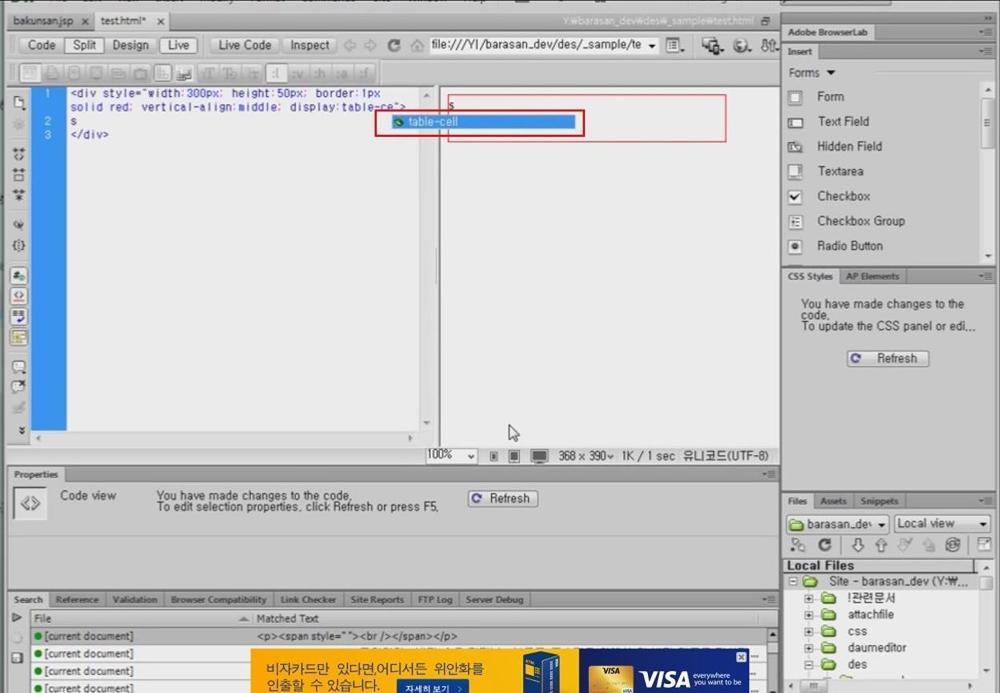
css로 div에서 테이블의 valign처럼 텍스트를 가운데 정렬 시키기 display:table-cell; vertical-align:middle
결론부터 말하자면, div인데 table의 cell처럼 동작을 시키기 위한 방법이다.
div의 높이가 고정되어 있을 때 텍스트 를 세로의 중간에 정렬 시킬 필요가 있을 때가 있다. 테이블에서 valign을 center로 주었을 때처럼 보이게 한기 위한 것이다.
보통 css에서 수직정렬에서 가운데에 정렬시키고 싶을 때는
vertical-align:middle을 사용한다.

하지만 div에서는 vertical-align:middle만으로는 수직 가운데 정렬이 되지 않는다.
이 때 div의 display속성을 table-cell로 부여함으로써 마치 테이블셀에서의 수직정렬을 가운데로 정렬시킨것과 같은 효과를 얻게 된다.




반응형




댓글