반응형
국어청 인사말 퍼블리싱 작업 중인데... 2016. 9. 8. 17:35
디자이너가 원색 찬연한 BG를 깔았다.
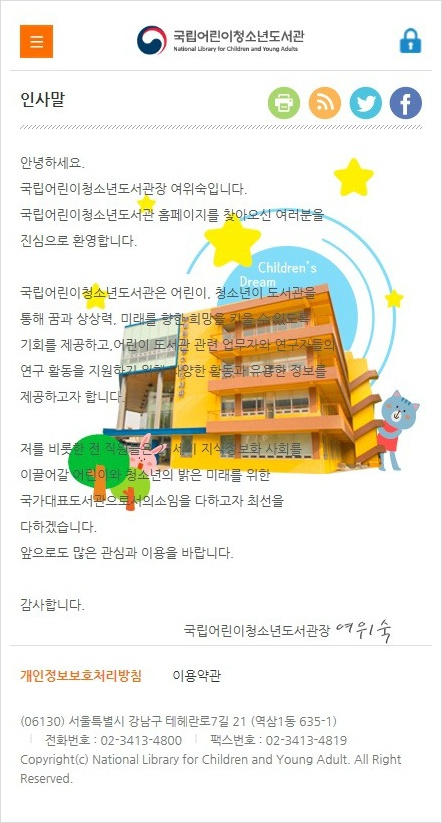
PC 화면에서라면 문제가 없지만... 반응형으로 모바일 화면이 되면, 백그라운드 이미지와 텍스트가 겹치게 되는데...

글씨가 배경 때문에 잘 안보일 수가 있다.

이럴 때 선택은 3가지다.
1. 모바일 상태에서 BG를 날려버린다. (화면이 굉장히 심심해진다.)
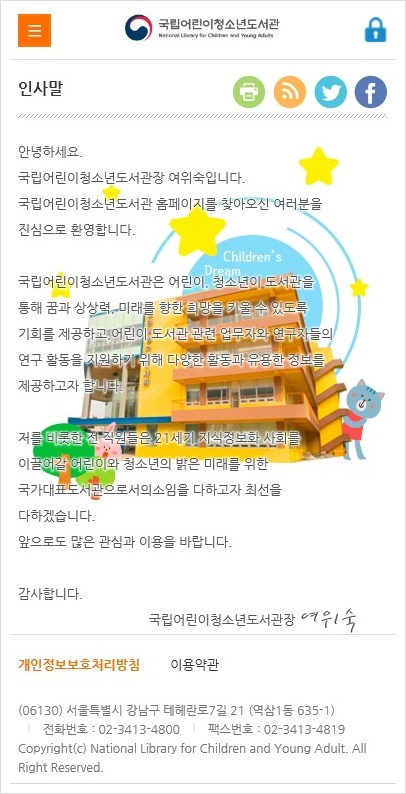
2. 텍스트와 BG레이어를 absolute로 띄워서 모바일 미디어 쿼리일 때는 BG레이어에만 opacity를 먹인다. (배경 흐려짐 효과)
3. BG에도 잘 보이는 글자가 되게끔 텍스트에 스트로크를 씌운다. CSS에 스트로크가 없으니 text-shadow를 응용한다.
텍스트의 css속성으로
text-shadow:#fff 0 0 2px 2px;를 주었다.

결과 화면은 위와 같다.
사실 위와 같은 문법은 버그다...
text-shadow:1px 1px 1px #fff,1px -1px 1px #fff,-1px 1px 1px #fff,-1px -1px 1px #fff텍스트 쉐도우 사용법은 text-shadow:X-offect, Y-offset Blur #Color다.
컬러의 위치는 앞에 와도 뒤에 와도 상관없다.
필수 값은 X, Y offset이다.
양수는 오른쪽과 아래쪽, 음수는 왼쪽과 위쪽이다.
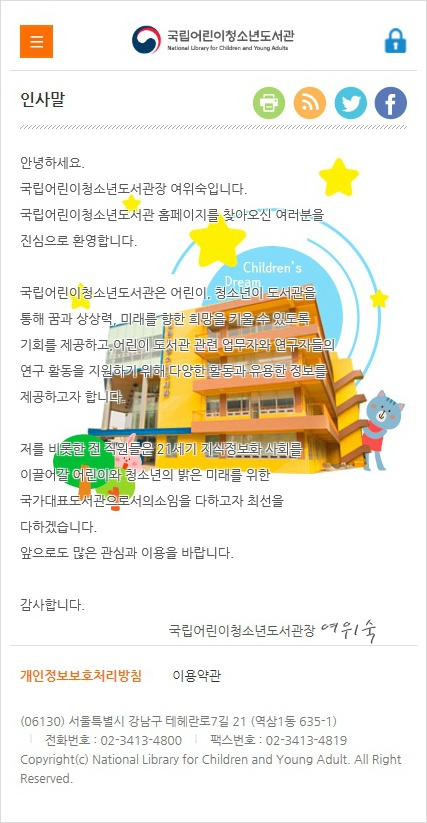
제대로 더 깔끔한 스트로크를 주면 다음과 같은 화면이 나온다.

이렇게 만들기 위해서는 그림자 속성 여러 개를 콤마(,)로 구분해서 여러 개의 그림자를 중첩해서 사용하면 스트로크 같은 효과를 낼 수 있다.
많이 사용할수록 퀄리티가 더 높아진다.

좋아요 앗흥~
반응형
'Dev > html css' 카테고리의 다른 글
| 웹 접근성 앵커 태그 A에 onfocus hover 시각화 (점선 테두리)가 나타나지 않을 때 해결법. 초점을 인지할 수 없는 링크 및 서식 개수 (0) | 2021.07.07 |
|---|---|
| SASS SCSS a태그 아래 각기 다른 색 요소를 a:hover 색은 같게 하기/성별 통계 CSS 디자인 (0) | 2021.07.05 |
| 텍스트간격조절 & cursor:pointer; cusor:hand; <a 태그가 아니라도 클릭 아이콘 나타내기. (0) | 2021.02.12 |
| CSS 선택자 (selector)의 정의와 사용법 (0) | 2021.01.13 |
| css3 :not 선택자 (0) | 2021.01.05 |




댓글