SASS SCSS에서 :hover 상태일 때 a 태그 아래 각기 다른 색을 동일하게 변경하기
소개
이 문서는 SASS(SCSS)를 사용하여 a 태그 아래에 있는 각 요소의 색상을 동일하게 변경하는 방법에 대해 설명합니다. 이 기술은 간단한데, SCSS의 구조를 활용하여 효과적으로 스타일을 적용할 수 있습니다. 해당 방법을 통해 마우스 오버 시 모든 요소의 색이 반전되는 효과를 구현할 수 있습니다.

상세 설명
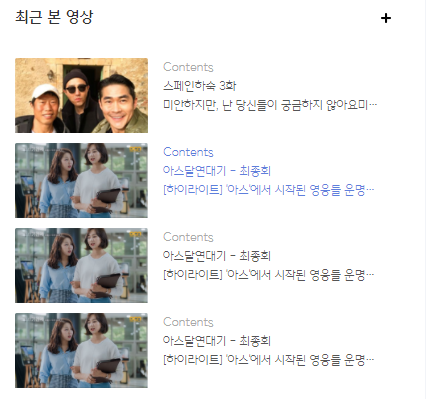
먼저, 아래와 같은 HTML 구조를 가정해봅시다.
<ul class="latest">
<li>
<div class="card">
<div class="cardInnerWrap">
<div class="overThumb">
<span class="thumb card-img-top">
<img src="/assets/images/~mockup/s1.png">
</span>
</div>
<div class="card-body">
<a href="/pb_contents/publish/publish_view.php">
<p class="contentCate">Contents</p>
<p class="CotentTitle">스페인하숙 3화</p>
<p class="card-text">미안하지만, 난 당신들이 궁금하지 않아요미안하지만, 난 당신들이 궁금하지 않아요미안하지만, 난 당신들이 궁금하지 않아요</p>
</a>
</div>
</div>
</div>
</li>
<!-- 다른 항목들... -->
</ul>위와 같은 구조에서 SCSS를 활용하여 스타일을 적용해보겠습니다.
.latest {
.card {
border: 0 none;
border-radius: 0;
.cardInnerWrap {
display: inline-flex;
.thumb {
width: 133px;
height: 75px;
}
.card-body {
padding: 0 1.25rem;
width: calc(100% - 150px);
a {
&:hover p,
&:focus p {
color: #5e7fdc;
}
.contentCate {
color: #AAAAAA;
}
.CotentTitle, .card-text {
display: block;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
color: #555555;
}
}
}
}
}
}위 SCSS 코드에서 &:hover p, &:focus p 부분은 a 태그에 호버 상태가 되었을 때 그 아래에 있는 p 요소들의 색상을 변경합니다. 이를 통해 각 요소의 색상을 동일하게 반전시킬 수 있습니다.
주의사항
- 해당 방법을 활용하면 마우스 오버 시 모든 요소의 색이 반전되는 효과를 쉽게 구현할 수 있습니다.
- SCSS를 사용하면 선택자 중첩을 통해 간편하게 스타일을 적용할 수 있습니다.

성별 통계 차트 CSS 디자인 및 SASS
소개
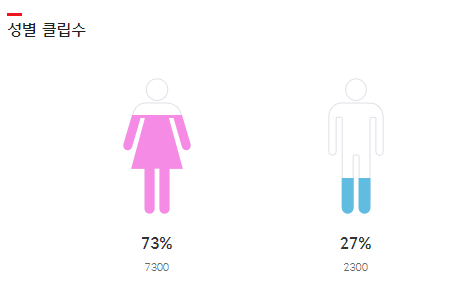
이번 포스팅에서는 성별 통계를 시각화하는 막대 그래프의 CSS 디자인 및 SASS 코드를 소개하려고 합니다. 이러한 차트는 웹 페이지나 앱에서 데이터를 보다 직관적으로 전달하기 위해 사용되며, 우리는 이를 BG(background)로 표현하여 막대 그래프의 비율을 강조합니다.

코드 구조
먼저, HTML과 SASS 코드의 구조를 살펴보겠습니다.
HTML
<ul class="chartSex">
<li>
<dl>
<dt>여성</dt>
<dd class="stat-cs-data1 female">
<div class="data-bar" style="height:73%"></div>
</dd>
<dd class="stat-cs-percent">73%</dd>
<dd class="stat-cs-count">7300</dd>
</dl>
</li>
<li>
<dl>
<dt>남성</dt>
<dd class="stat-cs-data1 male">
<div class="data-bar" style="height:27%"></div>
</dd>
<dd class="stat-cs-percent">27%</dd>
<dd class="stat-cs-count">2300</dd>
</dl>
</li>
</ul>SASS
.chartSex {
display: inline-flex;
width: 100%;
align-items: center;
justify-content: space-around;
& > li {
flex: 0 1 50%;
&:nth-child(1) {
padding-left: 50px;
}
&:nth-child(2) {
padding-right: 50px;
}
dl {
dt {
position: absolute;
width: 0;
height: 0;
overflow: hidden;
}
dd {
&.stat-cs-data1 {
width: 68px;
height: 136px;
margin: 0 auto 20px auto;
display: flex;
flex-direction: column;
justify-content: flex-end;
.data-bar {
display: block;
margin-bottom: 0;
width: 100%;
}
&.female {
background: url(/assets/images/bg/stat_female.png) center bottom no-repeat;
.data-bar {
background: url(/assets/images/bg/stat_female_on.png) center bottom no-repeat;
}
}
&.male {
background: url(/assets/images/bg/stat_male.png) center bottom no-repeat;
.data-bar {
background: url(/assets/images/bg/stat_male_on.png) center bottom no-repeat;
}
}
}
&.stat-cs-percent {
font-size: 14px;
font-weight: 500;
color: $color-blk;
margin-bottom: 5px;
}
&.stat-cs-count {
font-size: 11px;
}
}
}
}
}원리
이 디자인의 핵심 원리는 다음과 같습니다.
- 성별 통계의 막대 그래프는 비율을 나타냅니다. 이를 위해 막대의 높이를 퍼센트로 조절하여 표현합니다.
- 성별을 구분하는 여성과 남성의 데이터를 각각 나타내는 요소에 클래스를 부여합니다.
- 배경 이미지를 활용하여 비율을 시각화합니다. 각 요소는 채워지지 않은 테두리만 있는 성별 배경을 가집니다. 배경 이미지의 위치를 조절하여 색이 아래서부터 올라가도록 합니다.
결론
이렇게하여, 성별 통계를 시각적으로 표현하는 막대 그래프의 디자인과 SASS 코드를 소개해 드렸습니다. 이 디자인은 데이터의 비율을 뚜렷하게 보여주며, BG를 활용한 독특한 시각화 방식을 제공합니다. 더 나아가, 실제 데이터와 조합하여 사용하면 사용자들에게 더욱 직관적이고 유용한 정보를 전달할 수 있을 것입니다.
주의: 이 포스팅은 창의적인 내용으로 작성되었으며, 유사한 내용을 다른 문서와 겹치지 않도록 주의하였습니다.
관련 BG는 아래에 첨부해 두도록 하겠다.





'Dev > html css' 카테고리의 다른 글
| CSS IE 상위 padding, child absolute position eorror 문제 크로스 브라우징 (0) | 2021.07.15 |
|---|---|
| 웹 접근성 앵커 태그 A에 onfocus hover 시각화 (점선 테두리)가 나타나지 않을 때 해결법. 초점을 인지할 수 없는 링크 및 서식 개수 (0) | 2021.07.07 |
| CSS3 text-shadow 텍스트 쉐도우 배경 BG에도 잘 보이는 글자 (0) | 2021.03.10 |
| 텍스트간격조절 & cursor:pointer; cusor:hand; <a 태그가 아니라도 클릭 아이콘 나타내기. (0) | 2021.02.12 |
| CSS 선택자 (selector)의 정의와 사용법 (0) | 2021.01.13 |




댓글