목차
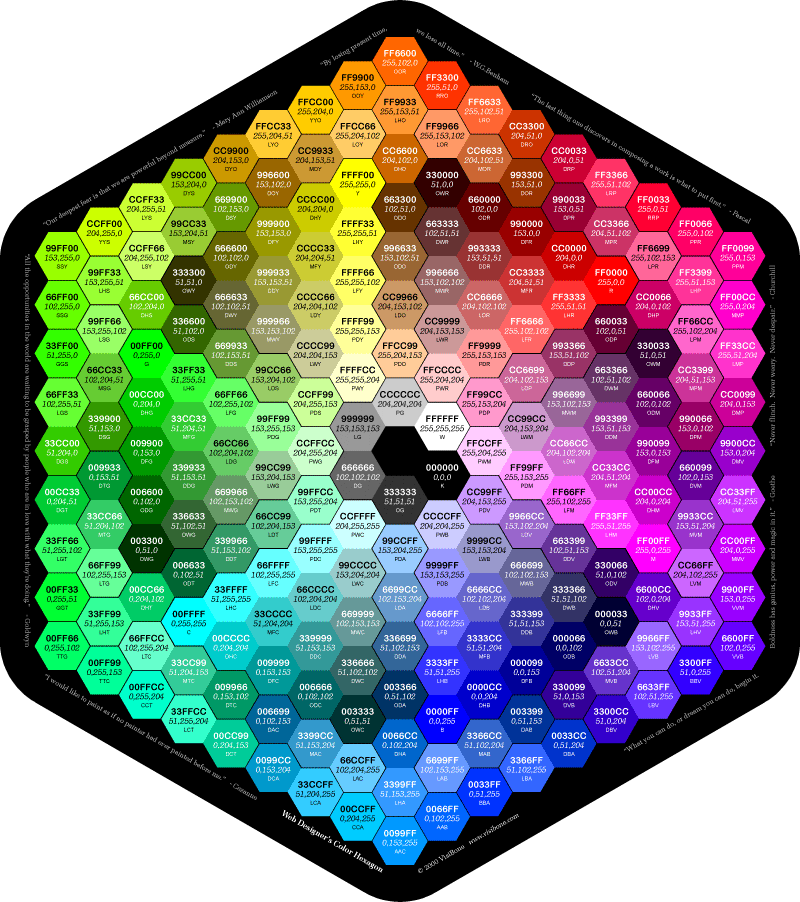
JAVASCRIPT RGB 색상표
웹 퍼블리싱이나 디자인을 공부하는 과정에서 색상 코드는 매우 중요합니다. HTML, CSS, JavaScript와 같은 웹 기술을 사용할 때, RGB 색상 코드는 특히 유용합니다. 이번 글에서는 JavaScript로 구현한 RGB 색상표를 소개하겠습니다. 이 글을 통해 다양한 색상 코드를 쉽게 찾아볼 수 있습니다.
RGB 색상코드란?


RGB는 빨강(Red), 초록(Green), 파랑(Blue)의 약자로, 이 세 가지 기본 색상의 조합으로 다양한 색상을 표현하는 방식입니다. 각 색상의 값은 0부터 255까지로, 총 256단계를 가집니다. 예를 들어, RGB(255, 0, 0)는 순수한 빨간색을 나타내고, RGB(0, 255, 0)는 초록색을, RGB(0, 0, 255)는 파란색을 나타냅니다. 이 세 가지 색상의 조합을 통해 약 1670만 가지의 색상을 표현할 수 있습니다.
JavaScript로 RGB 색상표 구현하기
JavaScript를 사용하여 RGB 색상표를 구현하는 방법은 여러 가지가 있습니다. 이 중 가장 기본적인 방법은 HTML과 JavaScript를 이용하여 직접 색상표를 만드는 것입니다. 아래 예제를 통해 색상표를 구현해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>RGB 색상표</title>
<style>
.color-box {
width: 100px;
height: 100px;
display: inline-block;
margin: 5px;
text-align: center;
line-height: 100px;
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<h2>RGB 색상표</h2>
<div id="colorContainer"></div>
<script>
function createColorBox(r, g, b) {
const colorBox = document.createElement('div');
colorBox.className = 'color-box';
colorBox.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
colorBox.innerText = `RGB(${r}, ${g}, ${b})`;
return colorBox;
}
function generateColorChart() {
const container = document.getElementById('colorContainer');
for (let r = 0; r <= 255; r += 51) {
for (let g = 0; g <= 255; g += 51) {
for (let b = 0; b <= 255; b += 51) {
const colorBox = createColorBox(r, g, b);
container.appendChild(colorBox);
}
}
}
}
generateColorChart();
</script>
</body>
</html>위 예제는 HTML과 JavaScript를 이용하여 RGB 색상표를 생성합니다. createColorBox 함수는 RGB 값을 받아서 해당 색상을 가진 div 요소를 생성합니다. generateColorChart 함수는 51씩 증가하는 루프를 사용하여 모든 조합의 색상을 생성하고, 이를 HTML 페이지에 추가합니다.
색상표 활용하기
생성된 색상표는 다양한 용도로 활용될 수 있습니다. 웹 퍼블리싱 시 특정 색상을 선택하거나 디자인 작업 시 색상 조합을 확인하는 데 유용합니다. 또한, 프로그래밍 학습 과정에서 색상과 관련된 개념을 이해하는 데도 도움이 됩니다.
색상 선택 도구 만들기
위의 색상표를 바탕으로 색상 선택 도구를 만들 수도 있습니다. 사용자가 원하는 색상을 선택하면 해당 색상의 RGB 값을 출력하거나, 선택한 색상을 미리보기로 보여주는 기능을 추가할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>RGB 색상 선택 도구</title>
<style>
.color-box {
width: 50px;
height: 50px;
display: inline-block;
margin: 5px;
cursor: pointer;
}
#selectedColor {
margin-top: 20px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<h2>RGB 색상 선택 도구</h2>
<div id="colorContainer"></div>
<div id="selectedColor">선택한 색상</div>
<script>
function createColorBox(r, g, b) {
const colorBox = document.createElement('div');
colorBox.className = 'color-box';
colorBox.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
colorBox.addEventListener('click', () => {
const selectedColor = document.getElementById('selectedColor');
selectedColor.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
selectedColor.innerText = `RGB(${r}, ${g}, ${b})`;
});
return colorBox;
}
function generateColorChart() {
const container = document.getElementById('colorContainer');
for (let r = 0; r <= 255; r += 51) {
for (let g = 0; g <= 255; g += 51) {
for (let b = 0; b <= 255; b += 51) {
const colorBox = createColorBox(r, g, b);
container.appendChild(colorBox);
}
}
}
}
generateColorChart();
</script>
</body>
</html>위 예제는 색상표에서 색상을 클릭하면 선택한 색상을 미리보기로 보여주는 기능을 추가한 것입니다. 이처럼 JavaScript를 사용하면 다양한 색상 관련 도구를 쉽게 만들 수 있습니다.
마무리
RGB 색상 코드는 웹 퍼블리싱과 디자인 작업에서 필수적인 요소입니다. JavaScript를 사용하여 간단한 색상표를 구현하면 다양한 색상을 쉽게 확인하고 선택할 수 있습니다. 위 예제를 통해 자신만의 색상 도구를 만들어 보세요.
키워드: RGB, 색상표, JavaScript, 웹 퍼블리싱, 색상 선택 도구, HTML, CSS, 디자인, 웹 개발, 색상 코드
'Dev > script' 카테고리의 다른 글
| 자바스크립트 기초대사량 계산기 - 해리스-베네딕트 기초대사량 계산법 (0) | 2024.06.03 |
|---|---|
| 크롬 확장프로그램 background.js에서 현재 열려있는 탭의 페이지의 DOM에 접근해 특정 값을 popup.html로 전달하기 (0) | 2024.05.24 |
| 1678. Goal Parser Interpretation leetcode javascript 해석 및 풀이 (0) | 2024.01.03 |
| (Javascript)개발자 도구 콘솔창 차단 방법 - 사이트 이동 [경고] 개발자 도구가 감지되었습니다. (0) | 2023.12.14 |
| 공무원 임용령 개정안 공무원 최저승진연수 5년 단축 (0) | 2023.11.19 |




댓글