✈ Visual Studio Code에서 PHP와 SCSS 함께 사용하기: SASS 컴파일러 설치
안녕하세요, 여러분! 오늘은 Visual Studio Code를 이용하여 PHP 프로젝트에서 SCSS를 사용하고 SASS 컴파일러를 설치하는 방법에 대해 알아보려고 합니다. 이 포스팅을 통해 웹 개발 과정에서 SCSS의 활용과 함께 SASS 컴파일러를 효율적으로 활용하는 방법에 대해 배워보세요.
준비물 확인하기
우선, 우리가 할 작업에 필요한 준비물을 확인해봅시다.
- Visual Studio Code 설치: VS Code가 설치되어 있지 않다면, 공식 웹사이트에서 다운로드하여 설치해주세요.
- SCSS 지식: SCSS는 웹 개발에서 스타일을 효과적으로 작성할 수 있도록 도와주는 언어입니다. 이미 기본적인 SCSS 지식이 있다면 더욱 수월하게 따라 올 수 있습니다.
SCSS와 SASS 컴파일러란?
SCSS는 웹 개발에서 스타일을 더 효율적으로 작성하기 위해 사용되는 언어입니다. 그러나 브라우저는 SCSS를 이해하지 못하므로, SCSS를 컴파일하여 일반적인 CSS 파일로 변환해주어야 합니다. 이때 SASS 컴파일러를 사용합니다. SASS 컴파일러는 SCSS 코드를 CSS 코드로 변환해주는 도구입니다.
Live Sass Compiler 설치하기

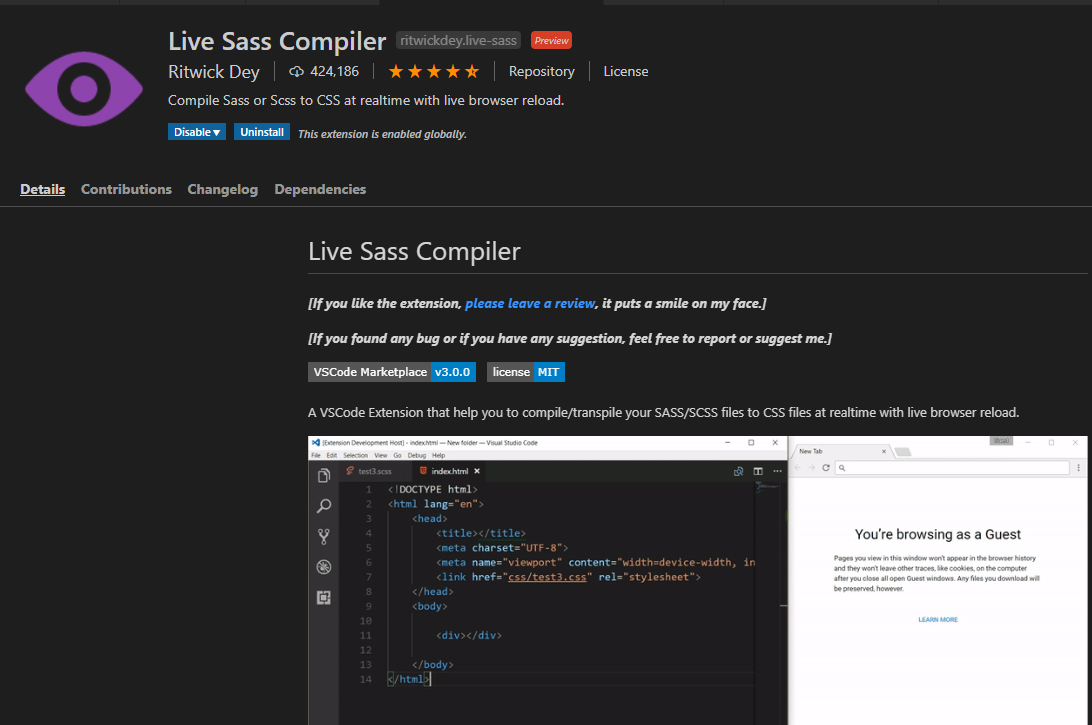
- VS Code를 실행한 후, 확장(Extensions) 탭으로 이동합니다.
- “Live Sass Compiler”를 검색하고 해당 익스텐션을 설치합니다.
- 익스텐션을 설치한 후, 설정(Preferences) 아이콘을 클릭하고 “Settings”를 선택합니다.
- 검색 창에 “Live Sass Compiler”를 입력하여 해당 익스텐션의 설정을 엽니다.
- “settings.json” 파일을 클릭하여 SCSS 컴파일 옵션을 수정할 수 있습니다.
SASS Lint 익스텐션 설치하기

SCSS 코드를 작성할 때 코드 스타일을 일관성 있게 유지하면 유지보수가 훨씬 쉬워집니다. 이를 도와주는 도구로 “SASS Lint” 익스텐션을 설치해봅시다.
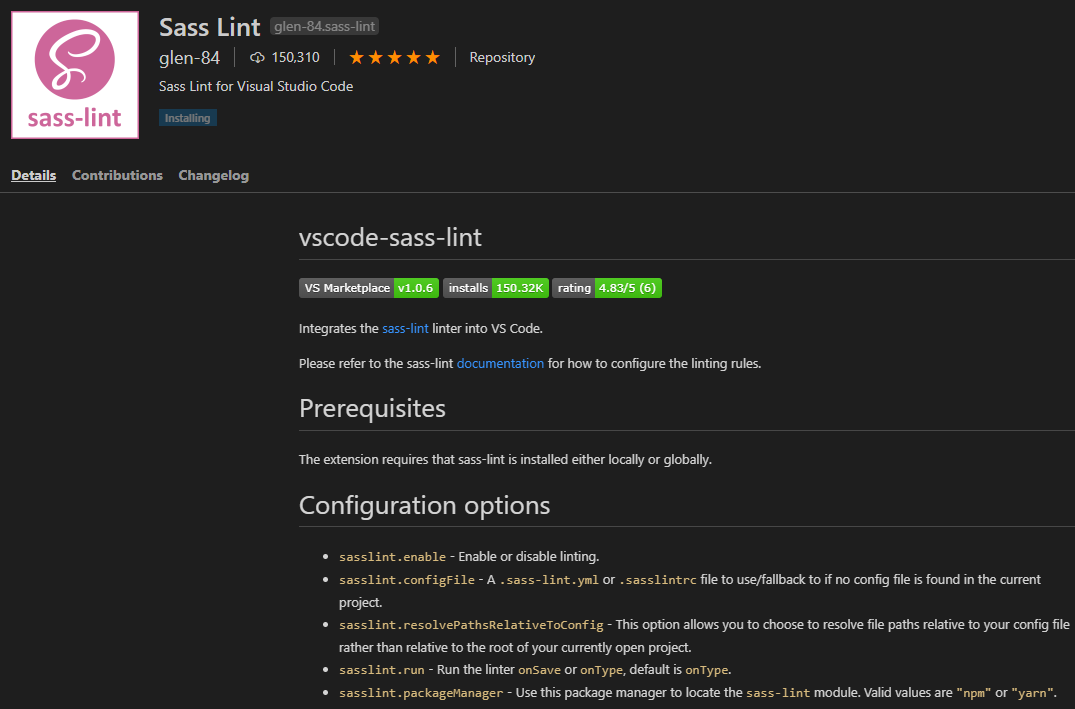
- 확장(Extensions) 탭에서 “SASS Lint”를 검색하고 익스텐션을 설치합니다.
- 설치가 완료된 후, 설정(Preferences) 아이콘을 클릭하고 “Settings”를 선택합니다.
- 검색 창에 “SASS Lint”를 입력하여 해당 익스텐션의 설정을 엽니다.
- 원하는 코드 스타일 규칙을 설정하여 일관성 있는 코드 작성을 돕도록 합니다.
컴파일 과정과 디버깅
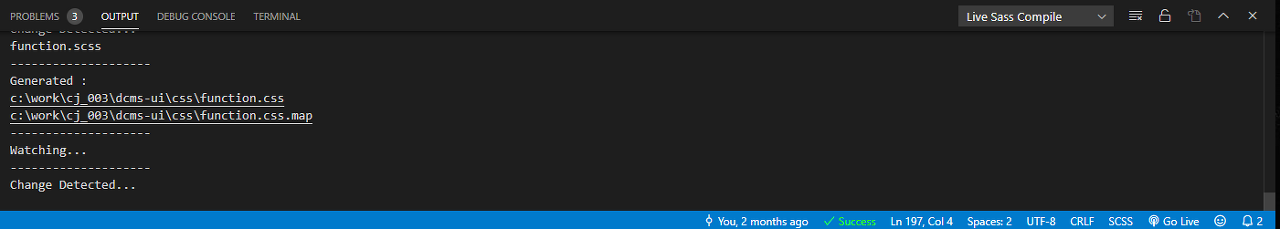
SCSS 코드를 작성하고 저장하면, Live Sass Compiler가 자동으로 컴파일하여 CSS 파일을 생성해줍니다. 만약 컴파일에 성공하면 작업표시줄에 “Success” 메시지가 뜨며, 실패할 경우 “Error”와 함께 에러 위치가 Output에 표시됩니다.

맵 파일 생성 제어하기
SCSS 컴파일 과정에서 생성되는 맵 파일은 주로 개발자들이 디버깅할 때 활용됩니다. 그러나 맵 파일을 생성하지 않기로 결정한 경우에도 있습니다. 이를 위해 아래 링크에서 자세한 정보를 확인해보세요:
vscode scss compiler sass 사용하는법 .map파일이 생성되지 않게 설정
vscode에서 SCSS 컴파일하여 .map 파일 생성 방지하기 소개 SCSS를 CSS로 컴파일하는 방법은 여러 가지가 있습니다. 이번 글에서는 Visual Studio Code에서 간편하게 SCSS를 컴파일하는 방법에 대해 알아보겠
hitour2021.whitedb2020.kr
마무리
이렇게하여 여러분은 Visual Studio Code에서 SCSS를 활용하여 PHP 프로젝트의 스타일링을 더욱 효율적으로 진행할 수 있게 되었습니다. Live Sass Compiler와 SASS Lint를 통해 개발 과정을 더욱 효율적으로 관리하고, 자동 컴파일과 코드 스타일 검사를 통해 효율성을 극대화하세요.
포스트의 주요 내용 정리
- 준비물 확인하기: VS Code 설치 및 SCSS 지식
- SCSS와 SASS 컴파일러: SCSS를 CSS로 변환해주는 SASS 컴파일러의 역할
- Live Sass Compiler 설치: 익스텐션 설치와 설정 방법 안내
- SASS Lint 익스텐션 설치: 코드 일관성 유지를 위한 SASS Lint 설치 방법
- 컴파일과 디버깅: SCSS 코드 저장 시 자동 컴파일과 에러 처리에 대한 설명
- 맵 파일 생성 제어: 맵 파일 생성 방지 방법 안내
- 마무리: 개발 효율성 극대화를 위한 SCSS 활용 방법 요약
포스팅이 여러분의 개발 작업에 도움이 되기를 바랍니다!
