근로기준법 연차휴가일수 발생기준 계산 방법
근로기준법은 근로자의 권익을 보호하기 위해 다양한 규정을 두고 있으며, 그 중 하나가 연차휴가입니다. 연차휴가는 근로자가 일정 기간 근무한 후에 쉴 수 있는 유급휴가를 의미합니다. 이번 글에서는 연차휴가일수의 발생기준과 그 계산 방법에 대해 자세히 알아보겠습니다.
연차휴가 발생기준



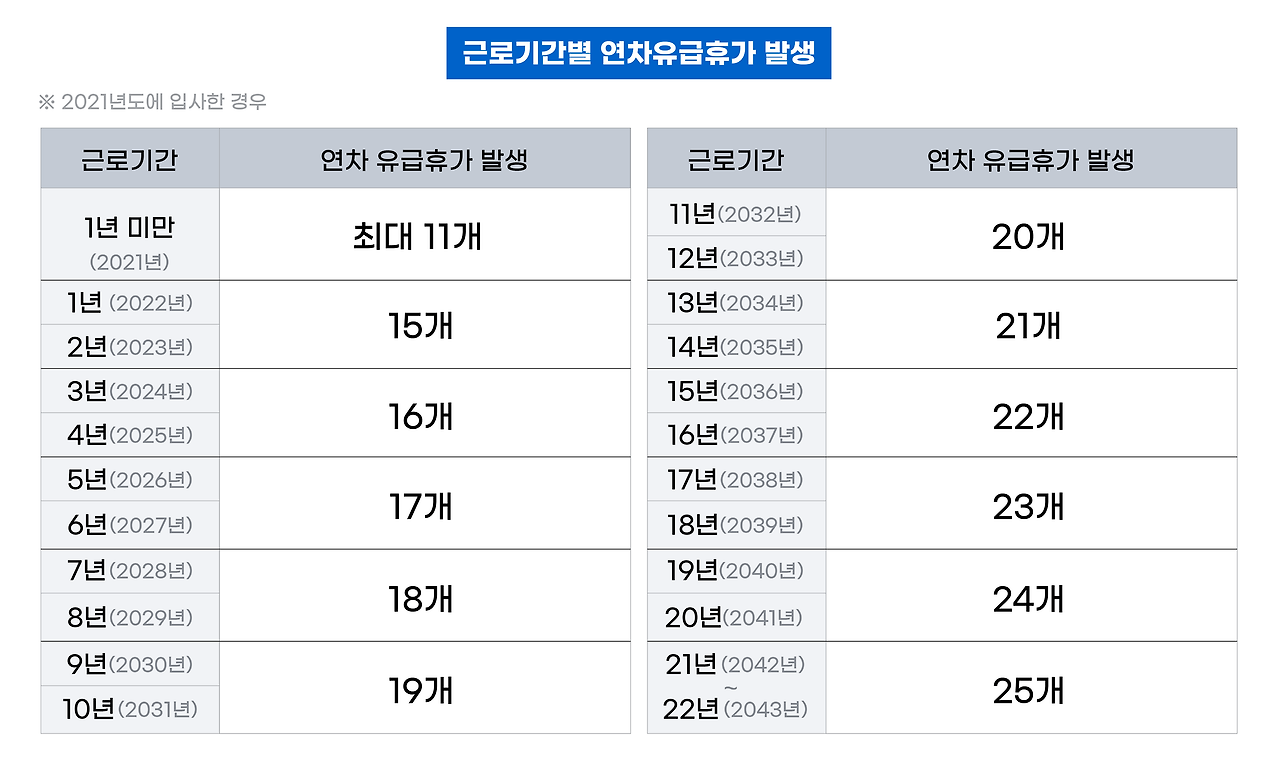
연차휴가 지급은 근무기간 1년 이상과 1년 미만으로 구분됩니다. 근로기준법에 따르면, 근로자는 입사 후 1년간 근무일수의 80% 이상을 출근한 경우 15일의 유급휴가를 받을 수 있습니다. 이는 근로자가 충분한 휴식을 취할 수 있도록 보장하는 제도입니다. 또한, 계속하여 근로한 기간이 1년 미만인 근로자에게는 1개월 개근 시 1일의 유급휴가가 제공됩니다.
만근은 100% 출근을 의미하며 지각이나 조퇴와는 상관없이 만근에 해당됩니다. 근로자의 개인적인 사유로 휴직하거나 결근하는 것은 출근하지 않은 것으로 만근에 해당되지 않습니다.
1년 미만 근로자의 연차휴가

1년 미만의 근로자에게는 매월 개근할 때마다 1일의 유급휴가가 주어집니다. 예를 들어, 입사 후 매달 빠짐없이 출근한 근로자는 1개월 개근 시마다 1일의 유급휴가를 받을 수 있으며, 이를 12개월 동안 계속하면 총 11일의 유급휴가가 발생합니다. 1년이 되는 달에는 추가적인 연차가 발생하지 않습니다.
만약, 1년 미만의 기간 동안 발생한 연차휴가를 모두 사용한 경우, 1년이 되는 시점에 발생하는 15일의 연차휴가에서 이미 사용한 연차수만큼 공제하여 부여하게 됩니다. 예를 들어, 1년 동안 매달 발생한 연차를 모두 사용한 경우, 1년째 발생하는 15일의 연차 중 11일의 연차는 공제되고 다음 연차 발생일까지 4개만 사용할 수 있습니다.
1년 이상 근로자의 연차휴가
근로기간이 1년 이상인 경우에는 연차휴가의 계산이 조금 다릅니다. 1년을 초과하는 기간에 대해서는 매 2년에 대해 1일을 가산하여 연차를 산정하게 됩니다. 예를 들어, 3년간 근무한 경우에는 총 16일의 유급휴가가, 5년간 근무한 경우에는 17일의 유급휴가가 발생합니다. 이러한 방식으로 2년마다 1일씩 추가되어 최대 25일까지 연차휴가가 발생할 수 있습니다. 근로기준법상 연차 산정은 입사일을 기준으로 합니다.
연차휴가일수 계산기 활용
연차휴가일수를 계산하는 데 어려움을 겪는 경우, 연차계산기를 활용하면 쉽게 계산할 수 있습니다. 연차계산기는 입사일자와 근로기간을 입력하면 자동으로 연차휴가일수를 계산해주므로 매우 편리합니다. 또한, 연차휴가를 사용하지 못해 수당으로 받게 되는 경우에는 연차수당 계산기를 통해 간단하게 계산할 수 있습니다.
연차휴가일수를 계산하는 간단한 자바스크립트 프로그램을 작성해보겠습니다. 이 프로그램은 사용자가 입력한 입사일과 현재 날짜를 기준으로 연차휴가일수를 계산해줍니다.
<!DOCTYPE html>
<html>
<head>
<title>연차휴가일수 계산기</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 600px;
margin: auto;
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 1em;
}
label {
display: block;
margin-bottom: 0.5em;
}
input[type="date"], input[type="number"] {
width: 100%;
padding: 0.5em;
font-size: 1em;
}
button {
width: 100%;
padding: 1em;
font-size: 1em;
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
.result {
margin-top: 1em;
padding: 1em;
background-color: #f9f9f9;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<h2>연차휴가일수 계산기</h2>
<div class="form-group">
<label for="startDate">입사일:</label>
<input type="date" id="startDate">
</div>
<div class="form-group">
<label for="currentDate">현재 날짜:</label>
<input type="date" id="currentDate">
</div>
<div class="form-group">
<button onclick="calculateLeave()">연차휴가일수 계산</button>
</div>
<div class="result" id="result"></div>
<script>
function calculateLeave() {
var startDate = new Date(document.getElementById('startDate').value);
var currentDate = new Date(document.getElementById('currentDate').value);
var resultDiv = document.getElementById('result');
var leaveDays = 0;
if (!startDate || !currentDate || startDate > currentDate) {
resultDiv.innerHTML = "올바른 날짜를 입력해주세요.";
return;
}
var yearsWorked = currentDate.getFullYear() - startDate.getFullYear();
var monthsWorked = (currentDate.getMonth() + 1) - (startDate.getMonth() + 1);
if (monthsWorked < 0) {
yearsWorked--;
monthsWorked += 12;
}
if (yearsWorked < 1) {
leaveDays = monthsWorked;
} else {
leaveDays = 15; // 첫 1년 근무 시 15일
var additionalYears = yearsWorked - 1;
leaveDays += Math.floor(additionalYears / 2); // 매 2년마다 1일 추가
}
resultDiv.innerHTML = `근로기간: ${yearsWorked}년 ${monthsWorked}개월<br>연차휴가일수: ${leaveDays}일`;
}
</script>
</body>
</html>위 코드의 주요 기능:
- 사용자가 입사일과 현재 날짜를 입력합니다.
- 입력된 날짜를 기반으로 근로 기간을 계산합니다.
- 근로 기간에 따라 연차휴가일수를 계산합니다:
- 1년 미만인 경우, 근무한 개월 수만큼 연차휴가일수를 계산합니다.
- 1년 이상인 경우, 첫 해에 15일을 주고 이후 매 2년마다 1일씩 추가합니다.
해당 코드를 웹 브라우저에서 실행하면 연차휴가일수를 쉽게 계산할 수 있습니다.
결론
연차휴가는 근로자의 권익을 보호하고, 충분한 휴식을 취할 수 있도록 보장하는 중요한 제도입니다. 연차휴가일수의 발생기준과 계산 방법을 잘 이해하고 활용하면 근로자가 보다 건강하고 행복한 직장생활을 할 수 있을 것입니다.
'Etc > 직업 경제' 카테고리의 다른 글
| 기간제근로자의 퇴직금 계산 방법과 통상임금의 역할 (0) | 2024.05.28 |
|---|---|
| 전입세대 열람확인서 인터넷 발급 및 외국인체류확인서 신청자격 (0) | 2024.05.20 |
| 검찰 고위간부 인사 명단 (대검 검사급 39명 인사) (0) | 2024.05.13 |
| 군인월급 2024 병사월급 인상된 금액 (이병 일병 상병 병장 월급) (0) | 2024.05.10 |
| 공무원 가족수당에 대한 모든 것 (0) | 2024.05.05 |




댓글