반응형
CSS IE 상위 padding, child absolute position eorror 문제.
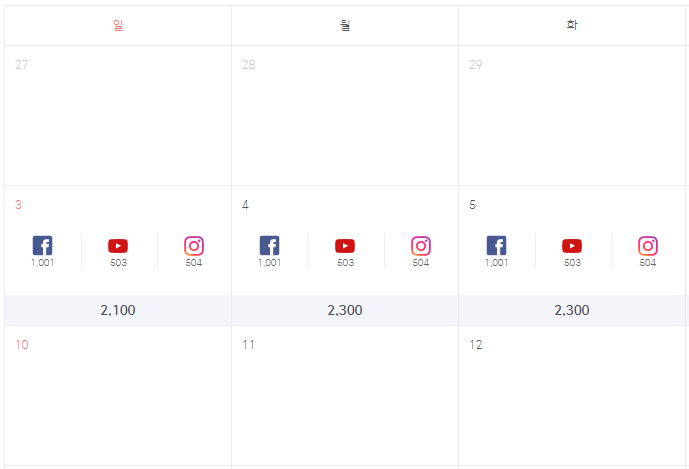
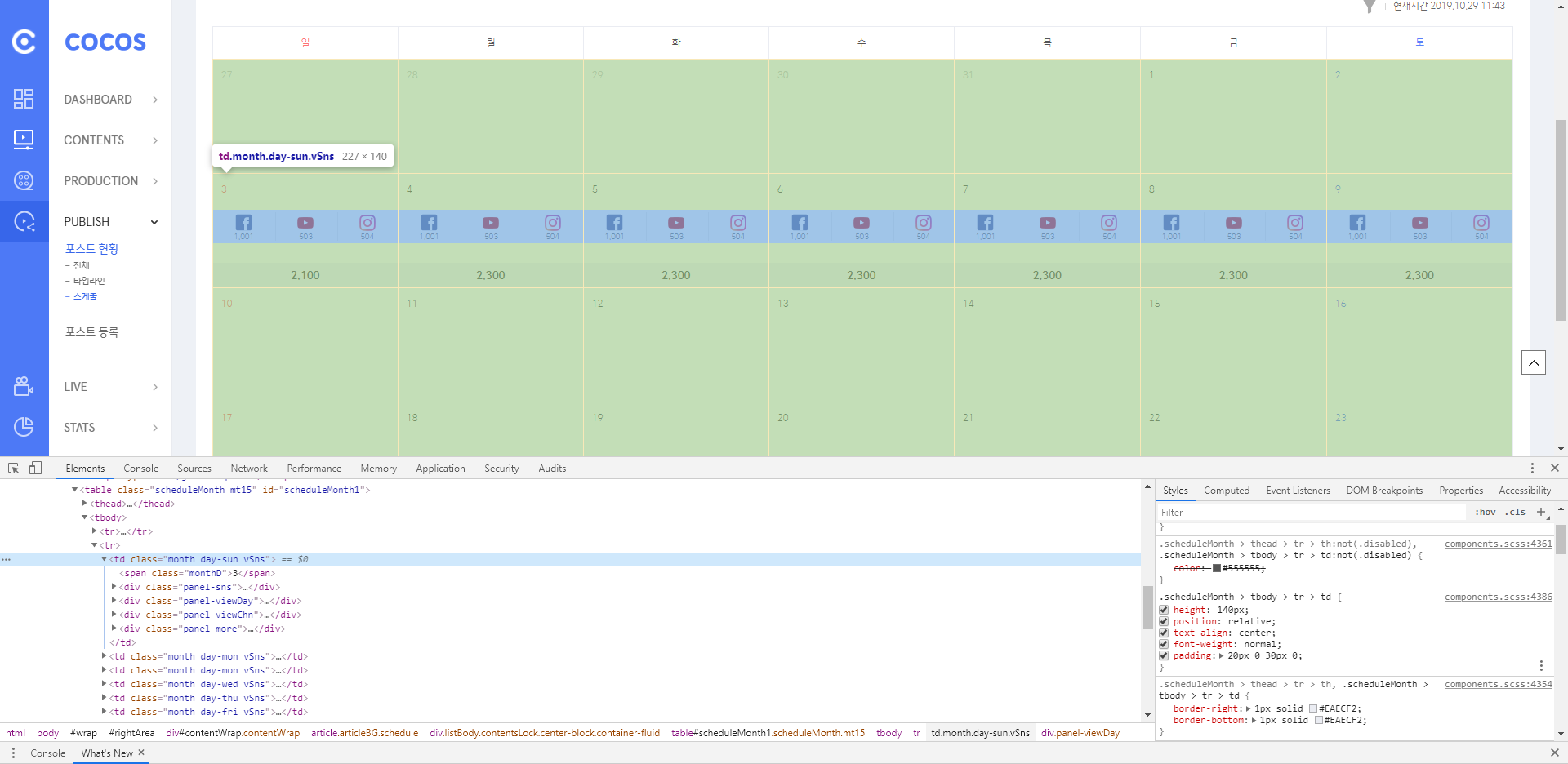
다음과 같은 달력형 스케줄에서 카운터 패널은 TD의 bottom에 붙어야 한다.
크롬이나 웹킷 기반 브라우저에서는 문제가 없으나 IE에서는 중간에 뜨는 현상이 생겼다.

이 크로스 브라우징 문제를 해결하기 위한 가장 중요한 솔루션은 구조 자체의 문제다.
TD의 높이는 140px로 주고, sns 버튼 팜은 margin으로 여백을 띄웠어야 했다.

현재는 padding으로 띄워져 있는 상태다.
이미 퍼블리싱된 구조를 바꿀 것인지, ie에만 구조를 줘서 패치를 할지는 전적으로 선택의 문제다.
하지만 이 구조를 다른 곳에서도 쓰고 있지만, 그 곳에서의 ie문제는 없기 때문에 그냥 ie 패치를 진행하기로 했다.
@charset "utf-8";
/* CSS Document 4 ms ie*/
@media screen and (-ms-high-contrast: active),
(-ms-high-contrast: none) {
}IE에만 CSS를 적용하는 여러가지 방법이 있지만, 현재 나는 @media 쿼리를 이용해서 IE에만 적용되는 CSS를 사용한다.
IE11만 맞추면 되니까...
/* Enter your style code */
.scheduleMonth>tbody>tr>td {
padding: 20px 0 30px 0;
&.more {
padding: 20px 0 30px 0;
}
&.vSns {
.panel-sns {
margin: 20px 0 30px 0;
overflow: hidden;
}
}
}이 문제의 가장 근본적인 원인은 IE브라우저에서 TD의 영역을 잡을 때 눈에 보이기에는 충분히 영역을 잡은 것으로 인식되지만, 실제로는 높이값을 협소하게 잡는 데에 있다.
이 문제를 해결하기 위해서는 위의서 .panel-sns에 영역을 충분히 갖도록 마진과 함께 overflow:hidden을 준 것이다.
. panel-sns 내부에는 float-left로 구성된 ul이 높이 값을 갖고 있지 못하고 있었기 때문이다.

골반 뒤태녀
반응형
'Dev > html css' 카테고리의 다른 글
| [SCSS] &:hover의 의미와 input label에 hover했을 때 효과 (0) | 2023.09.02 |
|---|---|
| CSS 텍스트 네온사인 만드는 방법 (0) | 2023.06.14 |
| 웹 접근성 앵커 태그 A에 onfocus hover 시각화 (점선 테두리)가 나타나지 않을 때 해결법. 초점을 인지할 수 없는 링크 및 서식 개수 (0) | 2021.07.07 |
| SASS SCSS a태그 아래 각기 다른 색 요소를 a:hover 색은 같게 하기/성별 통계 CSS 디자인 (0) | 2021.07.05 |
| CSS3 text-shadow 텍스트 쉐도우 배경 BG에도 잘 보이는 글자 (0) | 2021.03.10 |




댓글