목차
반응형
설치 가이드: VS Code에서 PHP 프로젝트에 SCSS 사용하기 및 SASS 컴파일러 설치
소개
안녕하세요! 이번 포스팅에서는 VS Code에서 PHP 프로젝트에 SCSS를 사용하는 방법과 SASS 컴파일러 설치에 대해 알아보겠습니다. VS Code는 앵귤러를 사용하던 분들도 SCSS를 편리하게 활용할 수 있는 좋은 도구입니다. SCSS는 브라우저가 직접 이해하지 못하기 때문에 SASS 컴파일러를 통해 CSS 파일로 변환해주어야 합니다. 이를 통해 개발자들은 편리하게 작업할 수 있습니다.
필요한 확장 설치
먼저, VS Code에서 SCSS를 사용하기 위해 필요한 확장을 설치해 보겠습니다. 다음 확장을 설치하면 SCSS 작업이 더욱 편리해집니다.

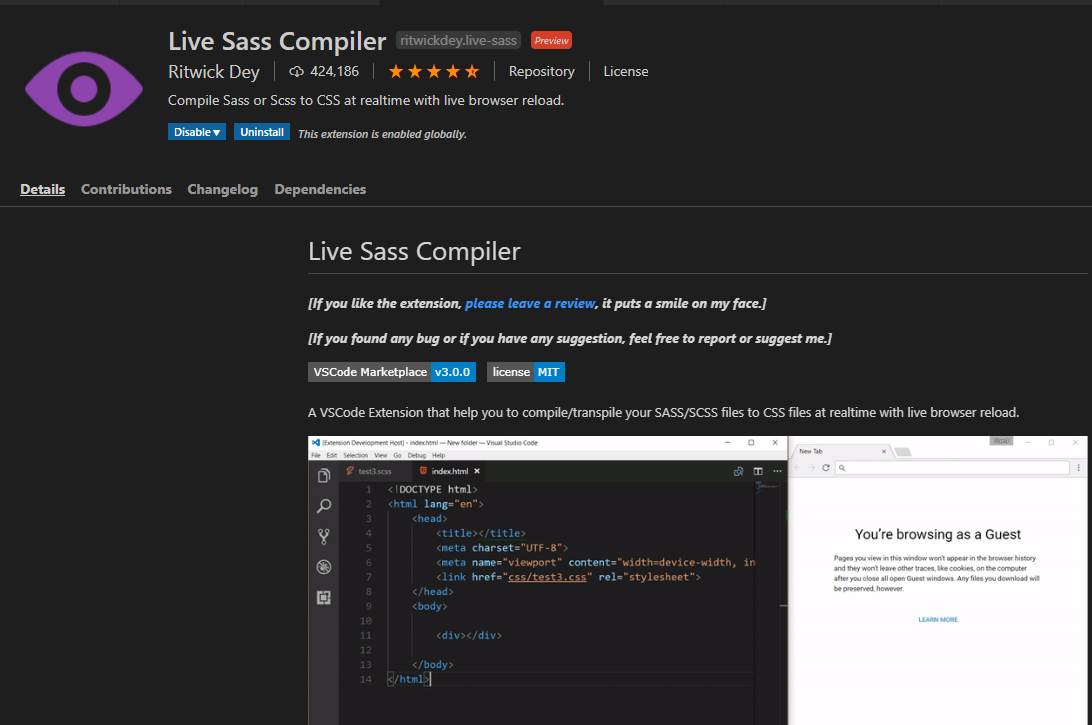
- Live Sass Compiler: 이 확장은 SCSS 코드를 실시간으로 컴파일하여 CSS 파일을 생성해주는 기능을 제공합니다. 이를 통해 SCSS 코드 작성과 컴파일 과정을 보다 쉽게 관리할 수 있습니다.
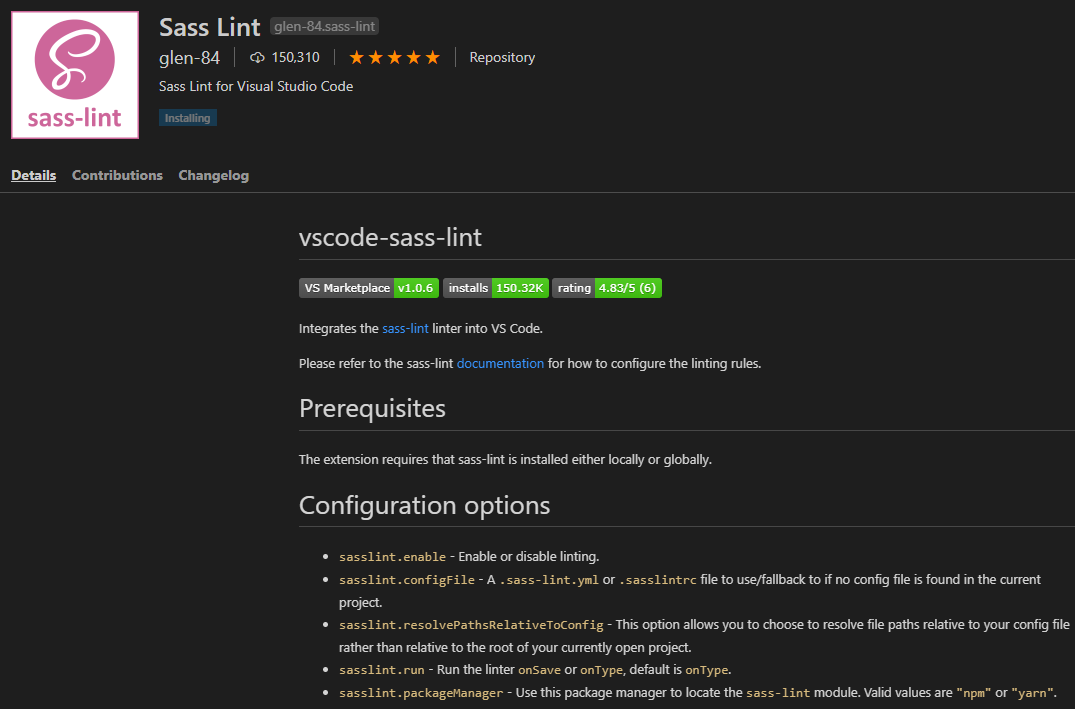
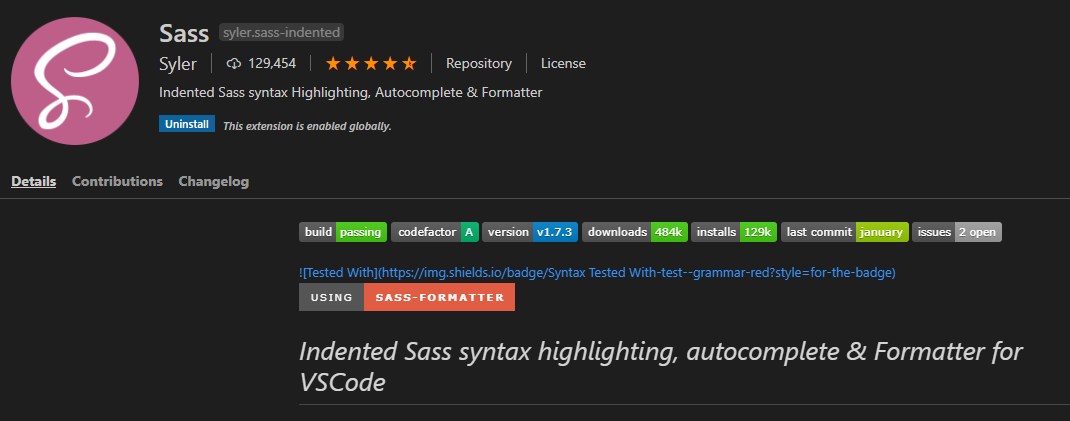
- Sass Lint: Sass 코드의 스타일 및 오류를 점검해주는 확장입니다. 코드의 품질을 높이기 위해 설치하여 사용해 보세요.

설치 단계
- 먼저, VS Code를 열고 Extensions(확장 프로그램) 아이콘을 클릭합니다.
- 검색 창에 "Live Sass Compiler"를 입력하여 해당 확장을 찾고 설치합니다.
- 다음으로 "Sass Lint"도 검색하여 설치합니다.
- 확장이 설치되면 VS Code를 재시작합니다.

SCSS 사용 및 컴파일
이제 설치가 완료되었으니 SCSS를 사용하고 컴파일하는 방법에 대해 알아보겠습니다.
- SCSS 파일 생성: 프로젝트 내에서 SCSS 파일을 생성하고 원하는 스타일을 작성합니다.
- Live Sass Compiler 설정: 하단 상태 표시줄에 위치한 "Watch Sass" 버튼을 클릭하여 Live Sass Compiler를 활성화합니다.
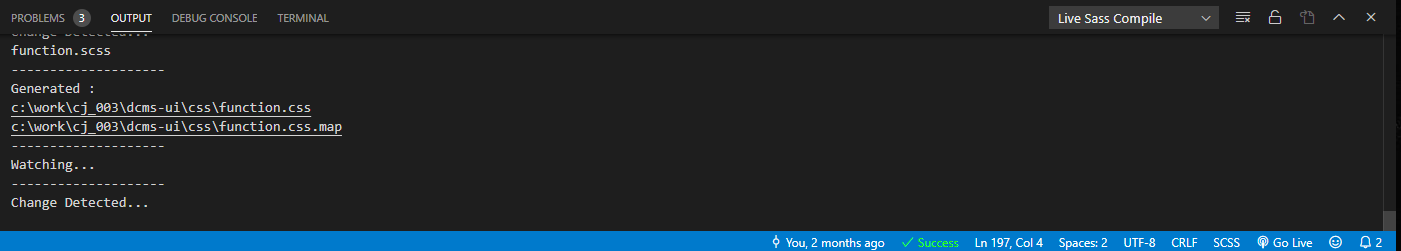
- 컴파일 결과 확인: Live Sass Compiler가 활성화되면 SCSS 파일이 자동으로 컴파일되며, 작업 표시줄에 "Success" 메시지가 나타납니다. 컴파일에 실패하면 "Error" 메시지와 함께 문제가 있는 부분을 확인할 수 있습니다.

블로그 포스팅에서 더 알아보기
더 자세한 내용 및 예시 코드는 이 블로그 포스팅에서 확인하실 수 있습니다. 해당 포스팅에서는 SCSS 컴파일 시 생성되는 map 파일에 대한 설명과 생성 방지 방법에 대해 다루고 있습니다.
마무리
이제 당신도 VS Code를 활용하여 PHP 프로젝트에서 SCSS를 사용하고 SASS 컴파일러를 설치하는 방법에 대해 알게 되었습니다. 편리한 개발 환경을 구축하여 효율적인 작업을 이어나가시길 바랍니다.
주요 포인트
- VS Code의 Live Sass Compiler 확장을 사용하여 SCSS 코드를 실시간으로 CSS 파일로 컴파일할 수 있습니다.
- Sass Lint 확장을 설치하면 코드 스타일 및 오류를 체크하여 코드 품질을 개선할 수 있습니다.
이상으로 SCSS 사용과 SASS 컴파일러 설치에 관한 내용을 알려드렸습니다. 더 궁금한 점이 있다면 참고한 블로그 포스팅을 확인해 보시고, 개발 작업에 활용해 보시기 바랍니다. 감사합니다!

반응형
'Dev > IDE vscode' 카테고리의 다른 글
| vscode에서 PHP와 SCSS 함께 사용하기: SASS 컴파일러 설치 (0) | 2023.09.01 |
|---|---|
| vscode scss compiler sass 사용하는법 .map파일이 생성되지 않게 설정 (0) | 2023.08.30 |
| vscode Failed to load jshint library. 에러 처리 방법 (0) | 2021.08.06 |
| PowerShell] VSCode 터미널 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로 ~ .ps1 파일을 로드할 수 없습니다 (0) | 2021.08.03 |
| vscode 파일 찾기 단축키, 프로젝트 내 특정 폴더 파일에서 찾기 - 문자열 검색 (0) | 2021.07.01 |




댓글