2015.08.19 13:21
Readiz님의 티스토리 반응형 웹 스킨인 패스트 부트는 표준 브라우저들에서는 상당히 속도도 빠르고 에러도 적은 편인 반응형 웹 티스토리용 스킨이다.
그런데 실제로 적용해서 사용하다 보면, 이상하게 애드센스 광고의 cpc가 떨어지는 현상이 나타나는데, 이는 아직도 우리나라 사람들의 상당 수가 ie7과 ie8을 사용하고 있는데, 바로 인터넷익스플로러 구 버전을 사용하면 스크립트 에러가 뜨기 때문이다.
물론, 애드센스 코드를 본문 상단과 하단에 해당하는 skin.html에 적용해 둔 사용자라면, 소소한 스크립트 에러 정도에 별 차이를 못 느끼겠지만,
내 블로그들 중에는 옛날에 작성한 글들은 본문 내에 애드센스 코드가 삽입되어 있어서, 스킨 자체에서 뿌려지는 애드센스 코드와 중복해서 광고가 뜨는 것을 방지하기 위한 제이쿼리 스크립트를 사용하는데, 패스트 부트 스킨이 발생시키는 스크립트 에러 때문에 동작이 제대로 안 되는 경우가 종종 있다.
뿐만 아니라, 패스트부트 1.6.1이 상당히 크로스 브라우징에 신경을 써서 만든 훌륭한 스킨이기는 하지만, 분명히 ie7과 ie8에서는 제이쿼리 버전에 의한 스크립트 오류를 발생시키고 있어서 이 부분에 대한 해결이 필요하기는 하다.
패스트 부트 스킨이 ie7과 ie8에서 제이쿼리 스크립트 오류를 발생시키는 이유는 정확하지는 않지만, ie7과 ie8에서는 jquery-1.7.1.min.js 만 되어도 에러를 발생시키고는 하는데...
패스트 부트 1.6.1에서는 ie8이하 버전에서 jquery를 jquery-1.11.0.min.js를 사용하도록 하고 있어서 ie7과 ie8에서 에러를 발생시키고 있다.
이 부분을 ie의 하위 버전으로 바꿔주면 된다. 어차피 ie8이하 버전에서는 패스트 부트의 뛰어난 ui/ux성능을 제대로 발휘할 수 없기 때문이다.
블로그에서의 UX는 네이버/구글/다음 등의 포털 검색을 통한 유입 방문자들이 검색해서 유입된 페이지에서 90% 이상의 행동이 이루어지기 때문에,
굳이 나머지 10%미만 특히나 메인 페이지까지의 유입량은 5% 미만임을 감안할 때,
그 5%안에서도 30% 정도에 불과한 방문자의 ui디자인까지 고려하는 것은 효율적이지 못하므로 포기한다.
그렇다 하더라도 디자인을 포기하는 것이지, 기능 전체를 포기하겠다는 뜻은 아니므로,
제이쿼리의 사용 버전을 낮추어줌으로써 전체적인 만족도 향상을 꾀할 수 있다.
일단 증상부터 살펴보자.
ie7과 ie8에서 발생하는 jquery오류는 ie의 상위 버전 특히 ie11에서는 브라우저 모드를 변경해서 포착하기가 상당히 어렵고 정확하지 않다.
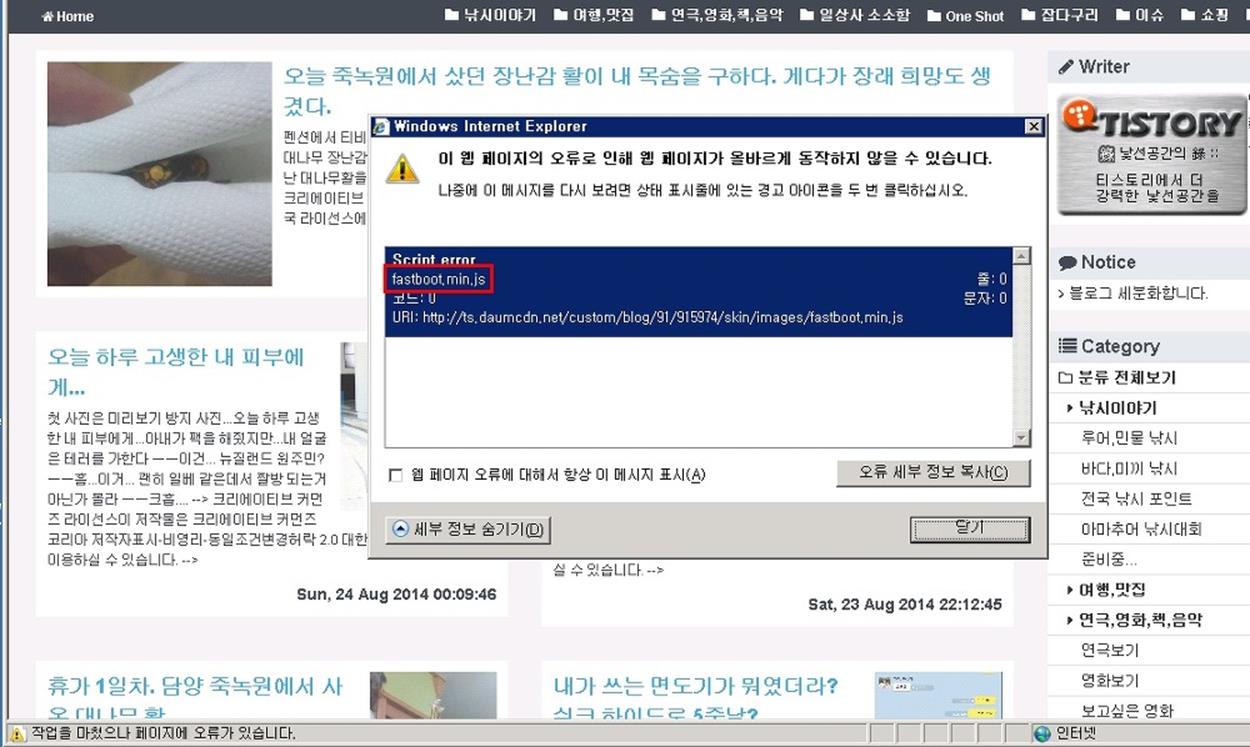
때문에, ie7과 ie8을 사용하는 PC에서 직접 native ie7과 ie8 브라우저 상에서 패스트 부트 반응형 웹 스킨이 적용된 블로그에 접속해서 에러를 살펴보았다.

메인 페이지뿐만 아니라 패스트 부트 반응형 스킨이 적용된 모든 페이지에서 위와 같은 jquery 스크립트 에러가 발생한다.
문제의 원인이 거의 확실하게 jquery-1.11.0.min.js의 사용에 있음이 확실하다.

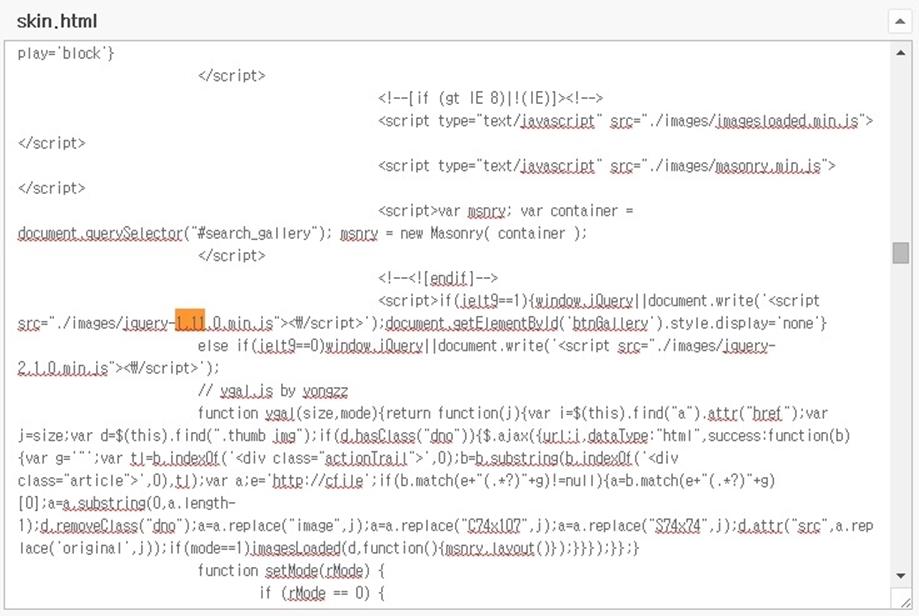
패스트 부트 스킨에서는 위의 소스코드에서 보다시피 ielt9 변수 값이 1인 경우에는 jquery-1.11.0.min.js를 사용하고,
ielt9=0인 경우에는 jquery-2.1.0.min.js파일을 사용하도록 분기되어 있다.
사실상 ielt9=1이 되는 경우는 ie버전이 8 이하인 경우에만 해당한다.
ie7과 ie8의 방문 비중은 다른 포스팅에서 별도로 다루도록 하겠다.
아무튼 적지 않은 비율이므로, ie7과 ie8 사용자 환경에서 최소한 콘텐츠를 방문해서 보는 데 있어서 불편함은 없어야 할 것이다.

패스트 부트에서는 jquery의 사용이 두 군데에서 조건 분기하도록 구성되어 있다.
아마도 OffCanvas의 사용 때문에 UI화면상의 특성에 따라 분기된 것으로 짐작되는데, 필자처럼 거의 모든 페이지에서 jquery를 사용해야 한다면, 굳이 이들 분기에 의해서 jquery사용을 선언할 필요는 없다.
head에서 미리 분기시켜도 무방할 듯하다.

_##]
그래서, skin.html에서 jquery를 선언하는 스크립트를 모두 제거하고, head영역에서 ielt9의 변숫값에 대한 분기가 이루어진 이후에 jquery버전 분기 스크립트를 이동해 두었다.
이렇게 해두면 일단 jquery를 호출하는 스크립트는 한 번만 선언되면 된다.
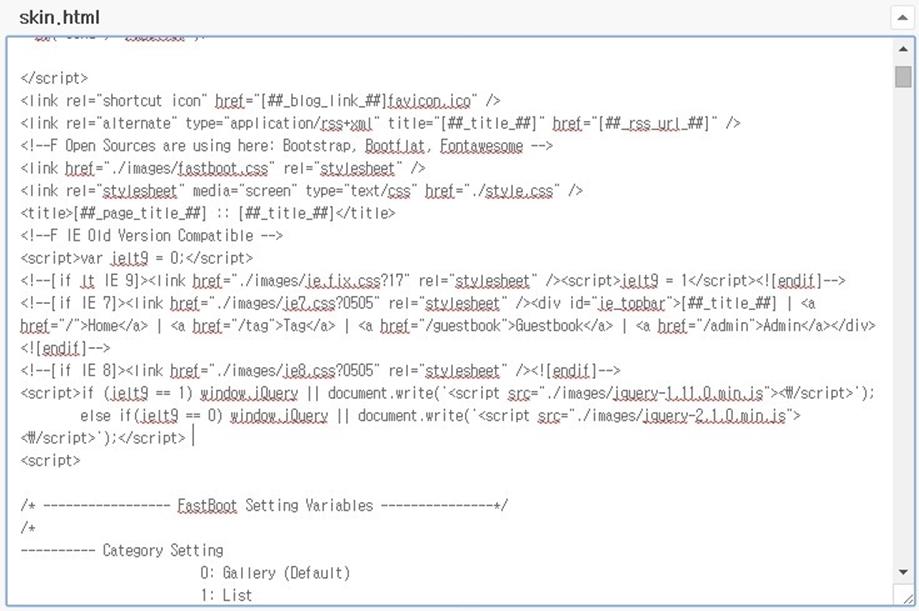
참고로 위에서
<!--F IE Old Version Compatible -->
<script>var ielt9 = 0;</script>
<!--[if lt IE 9]><link href="./images/ie.fix.css?17" rel="stylesheet" /><script>ielt9 = 1</script><![endif]-->
<!--[if IE 7]><link href="./images/ie7.css?0505" rel="stylesheet" /><div id="ie_topbar">[##_title | <a href="/">Home</a> | <a href="/tag">Tag</a> | <a href="/guestbook">Guestbook</a> | <a href="/admin">Admin</a></div><![endif]-->
<!--[if IE 8]><link href="./images/ie8.css?0505" rel="stylesheet" /><![endif]-->
<script>if (ielt9 == 1) window.jQuery || document.write('<script src="./images/jquery-1.11.1.min.js"><\/script>');
else if(ielt9 == 0) window.jQuery || document.write('<script src="./images/jquery-2.1.0.min.js"><\/script>');</script>
<script>의 "<!--[if IE 8]><link href="./images/ie8.css?0505" rel="stylesheet" /><![endif]-->"는 패스트부트 1.6.1버전에는 없는 CSS파일 조건분기이다.
ie8에서의 필자가 사용하는 애드센스 코드의 크로스브라우징을 맞추기 위해서 삽입해 둔 코드이다.
그러니 윗 부분의 화면은 기본적인 패스트부트 스킨을 사용하는 사용자들의 화면에서는
<!--F IE Old Version Compatible -->
<script>var ielt9 = 0;</script>
<!--[if lt IE 9]><link href="./images/ie.fix.css?17" rel="stylesheet" /><script>ielt9 = 1</script><![endif]-->
<!--[if IE 7]><link href="./images/ie7.css?0505" rel="stylesheet" /><div id="ie_topbar">부트스트랩 & 블로그 & gear 2024 | <a href="/">Home</a> | <a href="/tag">Tag</a> | <a href="/guestbook">Guestbook</a> | <a href="/admin">Admin</a></div><![endif]-->까지만 보이게 된다.
그 뒷부분에 다음과 같이 되도록 코드를 삽입한다.
<!--F IE Old Version Compatible -->
<script>var ielt9 = 0;</script>
<!--[if lt IE 9]><link href="./images/ie.fix.css?17" rel="stylesheet" /><script>ielt9 = 1</script><![endif]-->
<!--[if IE 7]><link href="./images/ie7.css?0505" rel="stylesheet" /><div id="ie_topbar">부트스트랩 & 블로그 & gear 2024 | <a href="/">Home</a> | <a href="/tag">Tag</a> | <a href="/guestbook">Guestbook</a> | <a href="/admin">Admin</a></div><![endif]-->
<!--[if IE 8]><link href="./images/ie8.css?0505" rel="stylesheet" /><![endif]-->
<script>if (ielt9 == 1) window.jQuery || document.write('<script src="./images/jquery-1.5.2.min.js"><\/script>');
else if(ielt9 == 0) window.jQuery || document.write('<script src="./images/jquery-2.1.0.min.js"><\/script>');</script>
<script>ie8.css 를 쓸지 말지는 본인들 마음이고...
위에서 핵심은 스크립트 분기가 페이지 하단에서 헤더 쪽으로 옮겨왔다는 것이다.
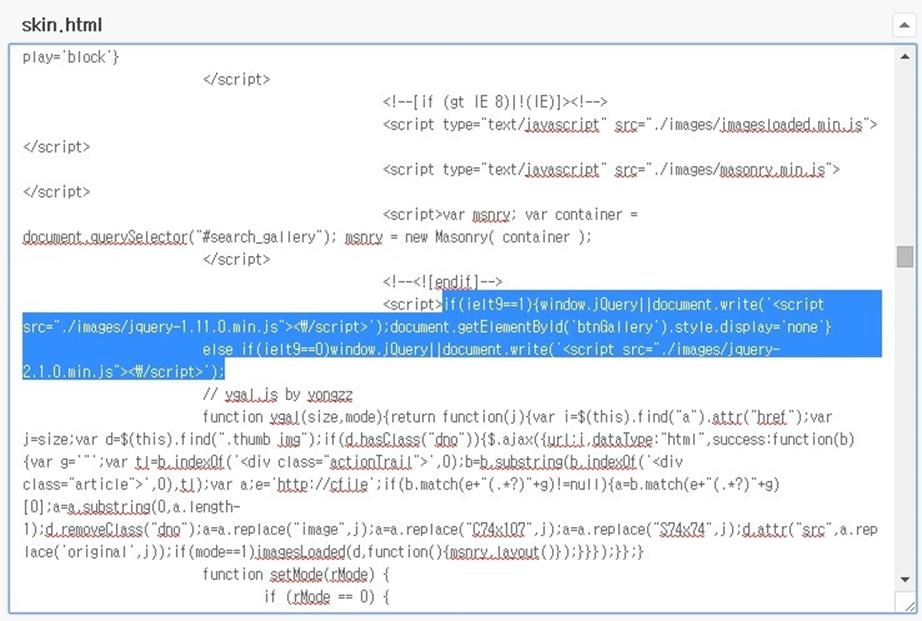
아래의 화면 은 skin.html body영역 내에서의 jquery분기를 제거하는 화면이다.
두 군데 모두 제거하면 된다.
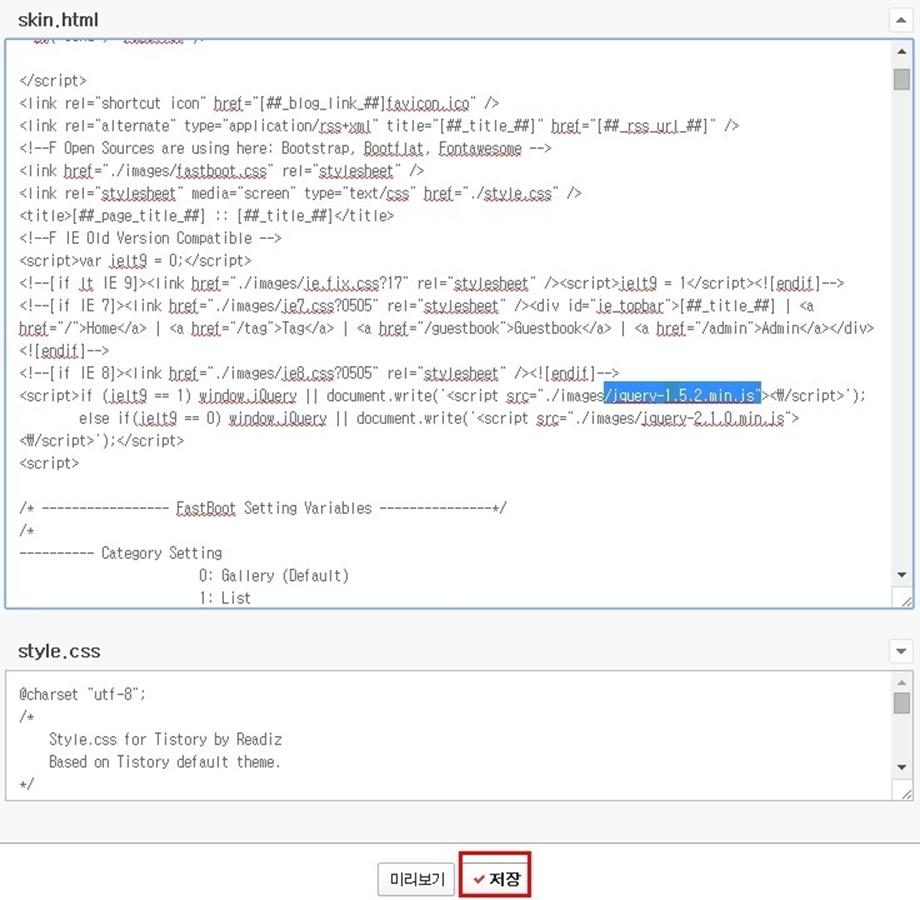
jquery-1.11로 검색하거나 "1.11"로 검색해서 찾아서 파랗게 반전된 영역의 코드를 지우면 된다.


지워진 화면은 위와 같다.
skin.html의 body내의 1.11을 지웠다면, head안으로 옮겨준 jquery분기에서 jquery-1.11.0.min.js파일 대신에 하위 버전의 jquery의 파일명으로 변경한다.
당연히 이 부분을 변경한 뒤에는 파일 업로드에서 해당 파일명의 파일을 업로드해주어야 한다.
구버전의 jquery파일을 찾기 힘든 사람들을 위해서 첨부해 둘 터이니 다운로드하여서 활용하기 바란다.
코드 변경 후에는 반드시 저장하기를 잊지 말자!!

코드 변경 후에는 반드시 저장하기를 잊지 말자!!

다운로드한 구버전의 제이쿼리 파일을 파일 업로드에서 "추가"버튼을 눌러서 업로드한다.
자 그러면 다 끝났느냐?
아니다.
그렇지 않다.
이제 겨우 jquery-1.11.0.min.js로 인한 자바스크립트 오류를 막았을 뿐이다.
사실은 이 제이쿼리는 패스트 부트의 핵심에서 필요로 하는 제이쿼리 함수를 내포하고 있는 버전이기 때문에 꼭 필요하지만, 사실상 ie8이하에서는 패스트부트의 기능을 완전히 만끽하기는 힘들다.

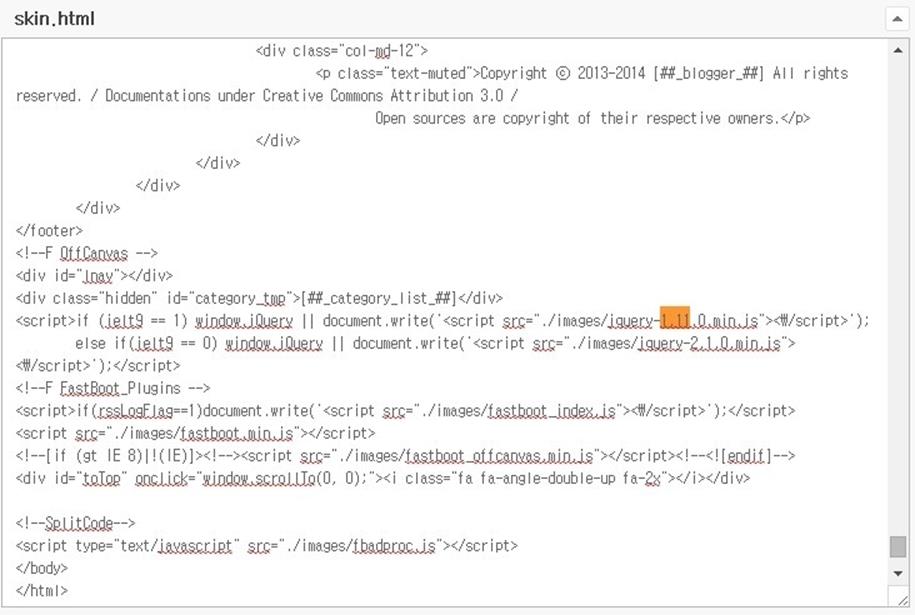
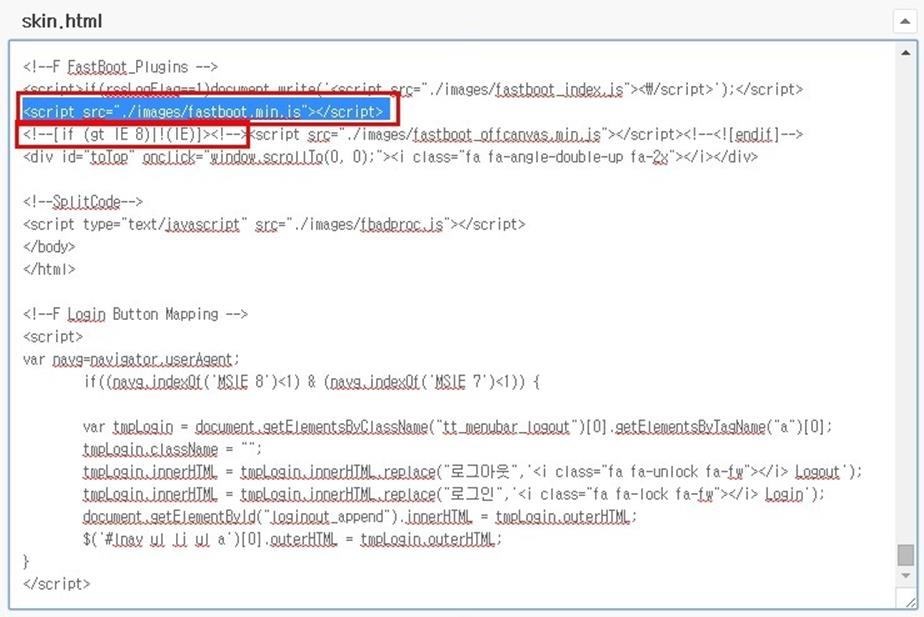
이제는 제이쿼리에 의한 스크립트 오류는 없어졌지만 fastboot.min.js의 오류가 발생한다.
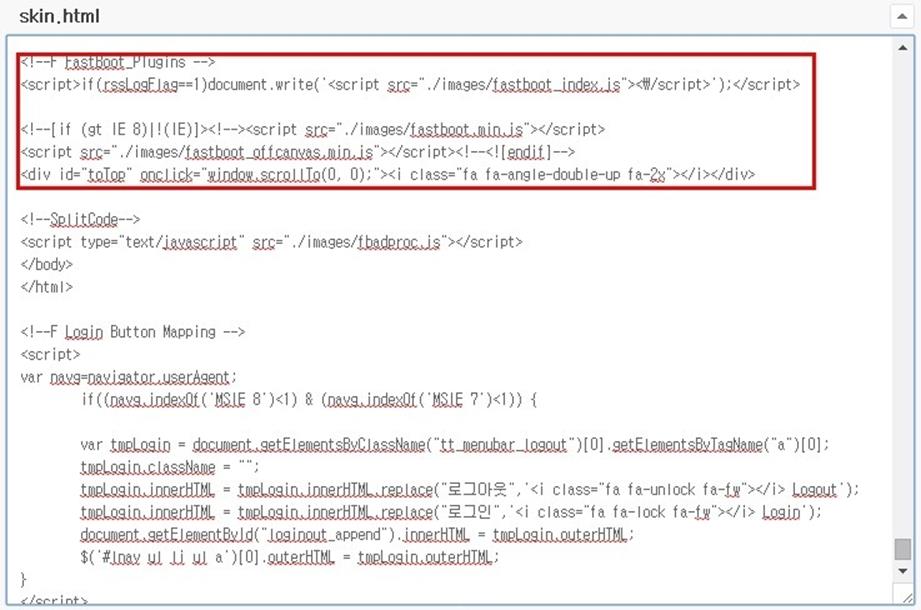
이 부분은 skin.html의 맨 하단 부에 보면 위치하고 있다.

위와 같이 패스트부트 플러그인이 호출되고 있지만, 사실상 이 부분의 기능이 ie8에서 제대로 동작하기 힘들기 때문에,
<!--[if (gt IE 8)|!(IE)]><!-->
<script src="./images/fastboot.min.js"></script>
<script src="./images/fastboot_offcanvas.min.js"></script><!--<![endif]-->
<div id="toTop" onclick="window.scrollTo(0, 0);"><i class="fa fa-angle-double-up fa-2x"></i></div>와 같이 ie 버전 조건 분기 안쪽으로 스크립트를 이동해 준다.

이런 식으로 말이다.
그리고 겸사겸사 또 한가지 Tip은 패스트부트 스킨에서 로그인 버튼아이콘의 처리 부분에 대해서 패스트부트 공식 블로그에서 확인해보면 알겠지만,
로긴 버튼에서의 스크립트 오류가 문제가 되는 부분이 있다. 이 부분은 ie8이하 뿐만 아니라 모든 ie버전에서 모두 문제가 되어서 뒤로 옮겨졌지만,
ie8이하에서는 "$('#lnav ul li ul a')[0].outerHTML = tmpLogin.outerHTML;"가 null을 발생시켜서 또 스크릅티 오류를 일으키고 있다.
해서 위와 같이 userAgent를 사용해서 ie8이나 7이 아닌 경우에만 위의 로긴 버튼 스크립트가 동작하도록 변경해두었다.

자 여기까지 처리가 되었다면, ie8이하 버전에서 더 이상 제이쿼리로 인한 스크립트 오류는 사라진다.
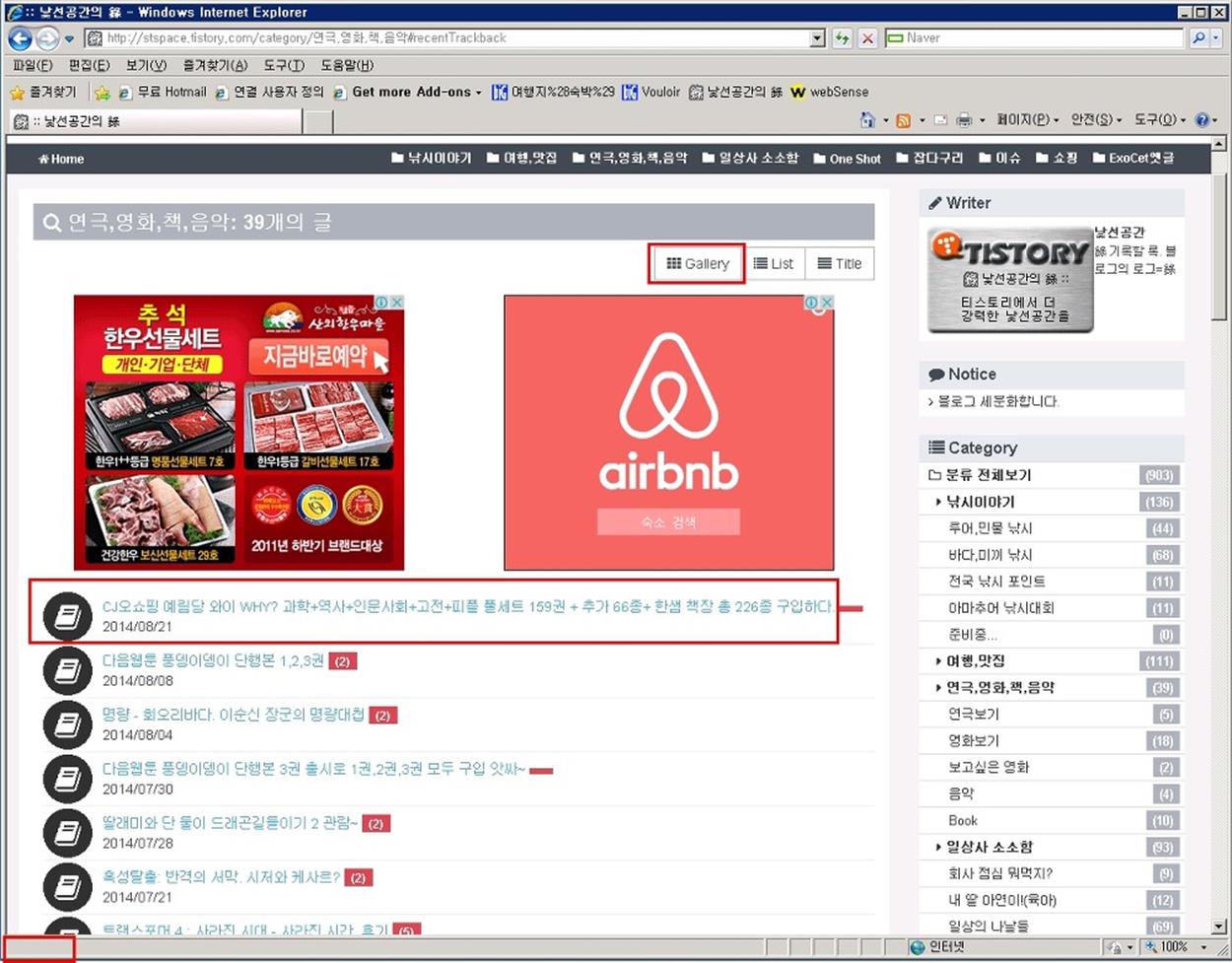
다만, 패스트부트 스킨이 ie9이상 버전에서만 동작하게끔 변경되었기 때문에, 검색목록화면과, 카테고리, 전체글 보기 등에서 위와 같은 문제가 발생한다.
뭐가 문제인가 싶겠지만, 썸네일이 보여지지 않고 있다.
목록의 형식은 search_list인데, serach_gallery가 호출되어진 상태이다.
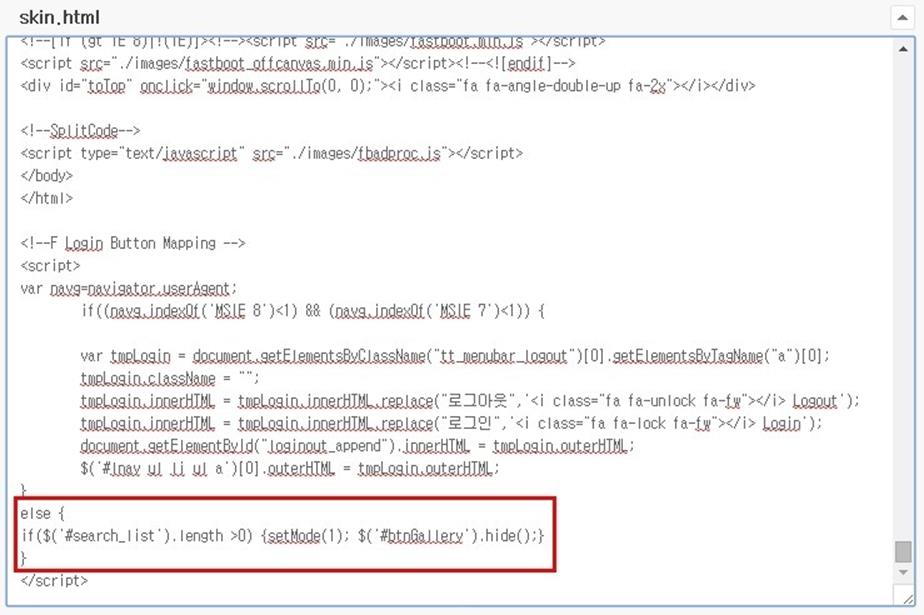
이 불일치가 눈에 거슬린다면 다음과 같이 수정한다.

ie7과 ie8이 아니면 로긴버튼을 처리하고, 그게 아니라면(사실상 ie7과 ie8버전에서는...) else에 해당되는 영역에 대한 처리를 하라! 라는 뜻이다.
바로 search_list라고 되어 있는 목록이 떠 있다면, setMode()함수를 1값을 가지고 실행하고, #btnGallery 아이디를 가진 버튼은 감추라는 뜻이다.

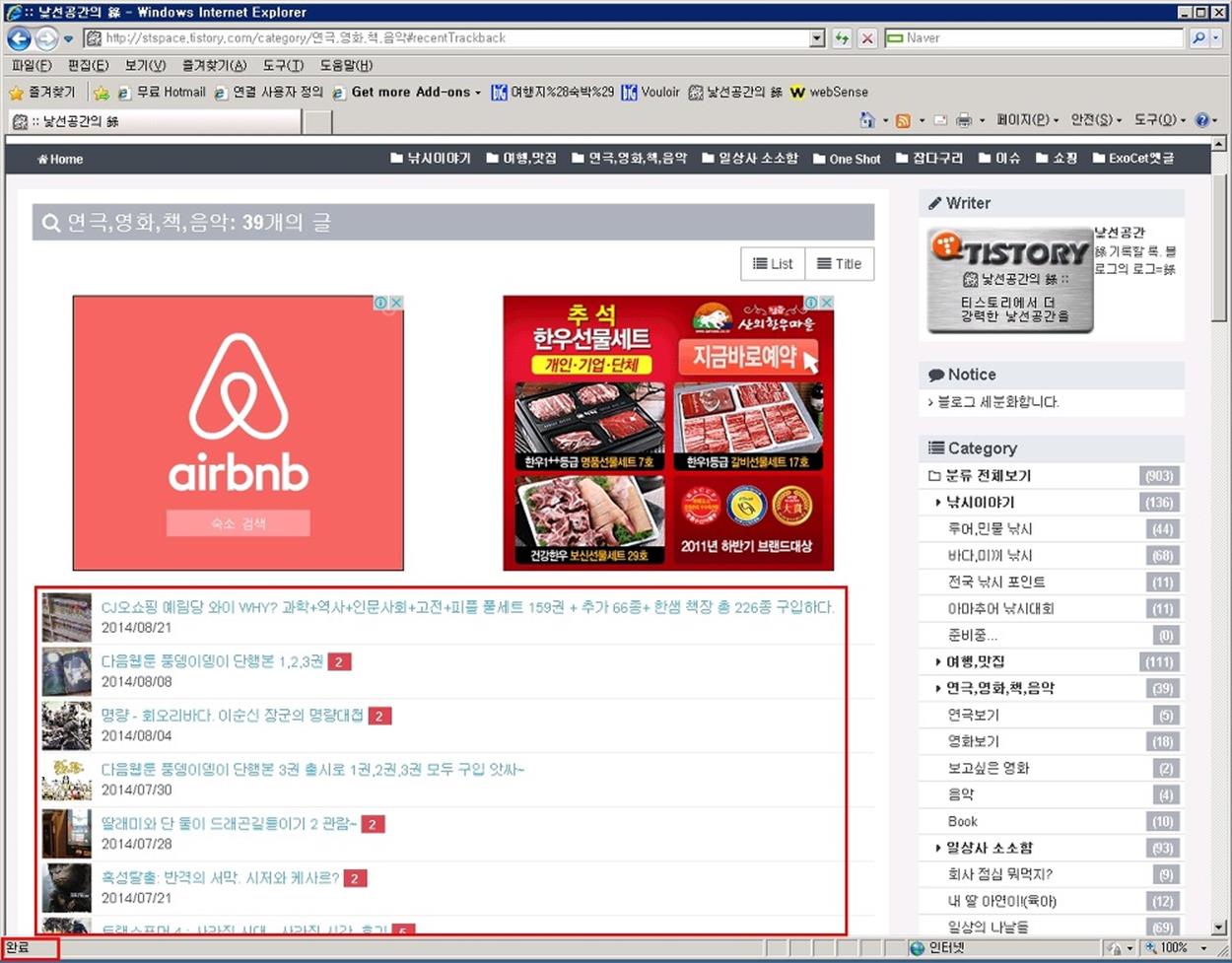
적용하면 위와 같이 ie8에서도 깔끔하게 정리된 목록 화면을 볼 수 있다.
ie7에서도 소소한 문제가 발생하고 있는데, 메인 화면에서의 스타일 시트가 제대로 먹히지 않는 문제가 있다. ie7의 다른 요소들이 문제를 일으키겠지만, 사실 메인 화면을 ie7을 사용하는 구시대 사람들에게까지 깔끔하고 비주얼하게 보여줄 필요는 없다. 하지만 최소한 블로그가 깨졌다는 느낌은 주지 말아야 하겠기에, 다음과 같이 ie7.css 파일을 수정해둔다.
#ie_topbar {position:relative; top:0; width:100%; height:40px;
background-color:#656D78; margin-top:0px;
padding:10px; color:white; font-weight:bold;}
#ie_topbar a { color: #fff; }
.col-md-6 { width:47% !important}
#coverDiv { width:66% !important; margin-top:3px !important}
.col-md-6 img { height:150px !important}중요한 부분은 ie_topbar의 position이 fixed에서 relative로 바뀌었다는 점이다.
여기까지만 적용해두면, 패스트부트 반응형 웹 스킨에서 이제 더 이상 jquery로 인한 ie8이하 버전에서의 스크립트 오류는 발생하지 않는다.


시간이 늘 부족해서, 완벽하지는 않지만, 일단 중요한 핵심 부분에서의 문제는 해결되었다고 본다. 각자 스킨의 응용상황에 맞추어서 css나 스크립트를 응용해서 적용한다면 패스트부트 반응형웹 스킨에서의 애드센스 CTR이 그다지 나쁘지 않을 것이다.
가끔 반응형 웹스킨을 적용했을 때 CTR이 저하하는 문제가 발생하는 경우가 있다. 특히 appendChild()를 이용해서 애드센스 코드를 특정영역으로 이동 시키는 경우 CTR 저하 현상이 발생한다. 그 이유는 AppendChild()함수로 객체가 이동할 때 해당 객체 내의 스크립트가 2번 실행되는 것이 아닌가 짐작된다.
이 부분 역시 추후 다른 포스팅에서 별도로 다루도록 하겠다.
아무튼 반응형웹스킨으로 인한 애드센스 광고의 클릭율의 감소문제는 유입방문자의 구버전 인터넷 익스플로러 사용에 따른 스크립트 오류로 인한 방문 거부(들어왔다가, 스크립트 에러때문에 튕기거나, 방문포기)나, 스크립트를 이용해서 애드센스 코드의 위치 변경시의 스크립트 실행 실패에 따른 문제는 위와 같이 스크립트 오류를 잡아 줌으로써 해결가능하다.
실제로 이 문제를 수정하기 전의 CTR이 0.2~0.5를 찍다가, 이 문제 수정 후에는 0.9~1.3 사이로 회복되었다.
물론 그렇다고 수익이 나아지지는 않았다. 수익의 문제는 노출된 컨텐츠의 입찰현황과 클릭된 광고의 단가에 따른 것이 크기 때문이다.
appendChild() 함수의 사용 여부에 대한 고찰도 필요할 듯 싶다.
불필요하게 리프레쉬된 애드센스 광고의 RPM하락은 결국 수익률의 감소를 야기할 수 있기 때문이다.

'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 애드센스 가치 있는 인벤토리: 콘텐츠 없음 경고 원인과 해결 방법 (0) | 2020.12.21 |
|---|---|
| 티스토리 반응형 스킨 Square 모바일 CSS수정 구글 Adsense광고 영역 확보. (0) | 2020.12.20 |
| 티스토리 EGG스킨 발행날짜 변경 jquery 자바스크립트 .text(); (0) | 2020.11.23 |
| 티스토리 새에디터 코드 하이라이트 스타일 적용 cdn (0) | 2020.11.21 |
| 티스토리 반응형 스킨 커버화면에 애드센스 광고 삽입하기 (0) | 2020.11.04 |




댓글