티스토리 새 에디터 코드 하이라이트 스타일 적용 cdn
옛날에는 일일이 js파일과 css파일을 다운로드하여서 업로드하고 링크 걸어주고 했어야 했다.
요즘은 cdn이라는 좋은 서비스가 있어서 다행이다.
cloudflare가 망하지 않는다면 말이지...
티스토리 새 에디터에 코드 삽입 기능이 생겨서 더 편해지긴 했는데, 글 작성 때는 예쁘게 보이지만, 막상 발행을 하고 나면 스타일이 안 먹힌다.

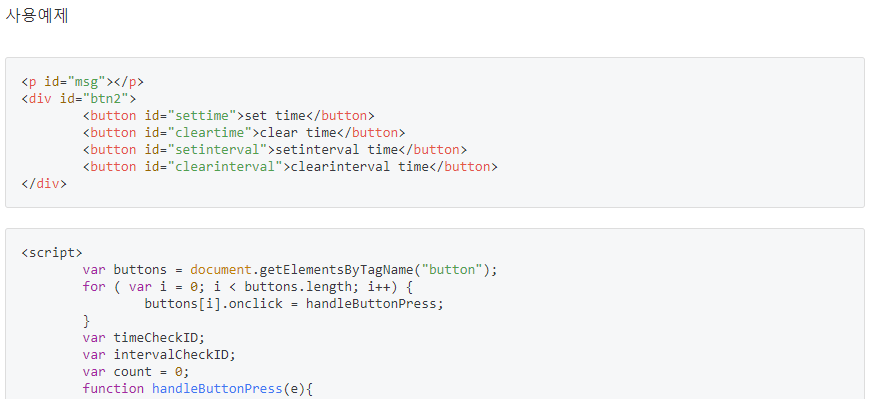
에디터 작성 중 코드 스타일.
티스토리 직원들은 가끔 이렇게 일을 하다가 만다.

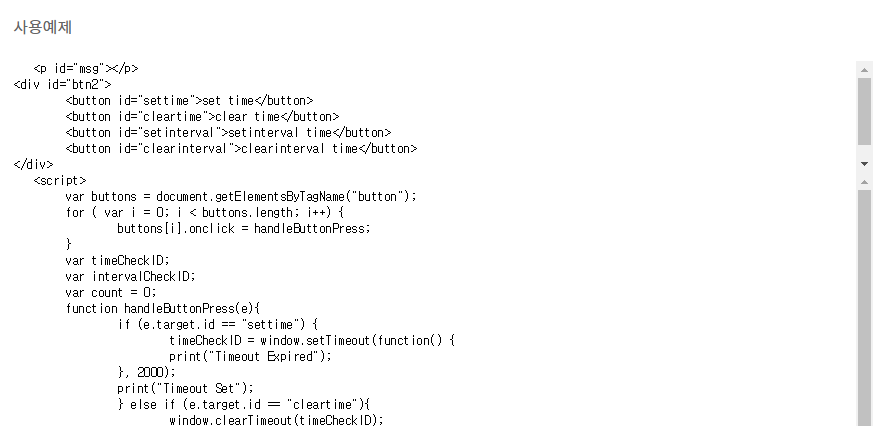
발행 후 코드 스타일.
미리 이런 걸 스킨에 박아 두면 얼마나 좋은가?
에디터에서는 코드 하이라이트 스타일을 적용해 놓고선 스킨에서는 빼버리다니...
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>위의 코드를 따서 스킨 편집에서 html <head></head> 사이에 붙이면 된다.
좀 더 예쁘게 만들고 싶다면 하이라이트 데모 페이지에서 마음에 드는 스타일을 고른다.
하이라이트 데모 페이지 : https://highlightjs.org/static/demo/
스타일을 골랐다면, 아래의 리스트 페이지에서 주소를 파악한다.
highlight.js demo
highlightjs.org
하이라이트 스타일 리스트 : https://github.com/highlightjs/highlight.js/tree/master/src/styles
highlightjs/highlight.js
Javascript syntax highlighter. Contribute to highlightjs/highlight.js development by creating an account on GitHub.
github.com
처음 삽입했던 코드에서 default.min.css에서 default 대신 원하는 스타일 이름을 써 주면 적용된다.

'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 티스토리블로그 반응형 웹스킨 패스트부트 1.6.1 스킨 ie7, ie8에서 제이쿼리 jquery 오류 해결방법. (0) | 2020.12.18 |
|---|---|
| 티스토리 EGG스킨 발행날짜 변경 jquery 자바스크립트 .text(); (0) | 2020.11.23 |
| 티스토리 반응형 스킨 커버화면에 애드센스 광고 삽입하기 (0) | 2020.11.04 |
| 다음 검색 SEO 노출 잘되는 블로그 글 작성 방법 (0) | 2020.10.25 |
| 티스토리 단락 앞 뒤 공백 사용이 안먹히는 이유 .tt_article_useless_p_margin p (0) | 2020.10.15 |




댓글