스킨의 html을 직접 수정해서 애드센스 광고를 삽입하기 위해서는 최소한의 기초적인 html에 대한 이해는 있어야 한다.
가급적 그런 이해가 없어도 따라 할 수 있게끔 글을 쓰겠지만 보장하긴 힘들다.
티스토리 블로그에 사용되는 기본제공 스킨 중 최근의 반응형 스킨에는 커버 기능이 있다.
커버 기능 지원 스킨은 Poster, Whatever, Letter, portfolio, BookClub, Magazine 스킨이다.

스킨마다 커버의 요소 이름이나 클래스가 다르기 때문에 스킨 별로 살펴 봐야 하지만 기본적인 원리는 동일하다.

일단 커버를 설정하고 메인화면에서 브라우저의 개발자도구를 통해서 해당 커버 아이템의 선택자(Selector)로 삼을 Class 명을 확인하는 것이다.
이 클래스 명은 스킨 편집 html에서 정확한 위치를 찾기 위한 것이다.
magazine으로 설정된 홈화면 커버에서 개발자 도구를 사용해 보자.
개발자 도구는 요즘의 브라우저들은 모두 지원하지만 가급적 IE보다는 크롬 브라우저를 쓰길 권한다.
커버가 적용된 홈 화면에서 커버 아이템의 타이틀 부분을 마우스 오른쪽 버튼을 클릭해서 (요소) 검사를 선택하면 개발자 도구 화면이 뜬다.

F12를 눌러서 개발자 도구를 연 다음에 피커로 찍어서 해당 위치의 소스를 볼 수도 있다.
해당 구성 커버아이템의 이름에 해당하는 class가 선언되어 있다.

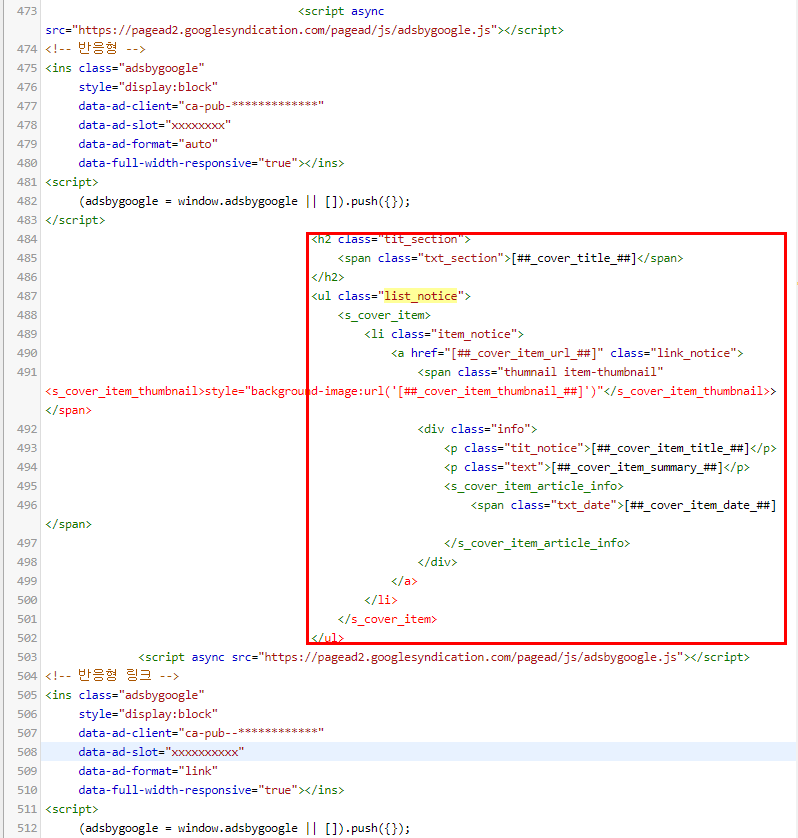
매거진 스킨에서 내가 사용한 커버 아이템은 list_notice다.
이 부분을 드래그해서 복사 한 뒤 스킨 편집 메뉴를 다른 탭에서 열어두고 편집에 이용한다.

스킨 편집화면 Ctrl+F를 눌러서 나온 찾기 입력 칸에 붙여 넣고 엔터를 치면 해당 위치로 이동한다.

태그는 항상 쌍으로 열고 닫는다.

이 커버아이템의 상위 요소인 ul의 윗부분이나 아랫부분에 구글 애드센스 광고 코드를 삽입한다.
내 경우에는 위에는 반응형 디스플레이 광고 코드를 넣고, 아래에는 링크형 반응형 광고 코드를 삽입했다.
커버아이템의 타이틀과 아이템 사이에 광고가 뜨면 보기 안 좋으니, 커버 아이템의 타이틀인
<h2> 태그 위에 광고 코드를 삽입한다.
같은 커버아이템을 여러 번 반복하면 광고도 반복된다.

다른 반응형 스킨에서도 커버 화면의 커버 아이템에 광고 코드를 삽입하는 방법은 동일한 원리다.
다만 커버아이템에서 사용하는 클래스 명이 다르므로 개발자 도구를 사용해서 확인해야만 한다.

'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 티스토리 EGG스킨 발행날짜 변경 jquery 자바스크립트 .text(); (0) | 2020.11.23 |
|---|---|
| 티스토리 새에디터 코드 하이라이트 스타일 적용 cdn (0) | 2020.11.21 |
| 다음 검색 SEO 노출 잘되는 블로그 글 작성 방법 (0) | 2020.10.25 |
| 티스토리 단락 앞 뒤 공백 사용이 안먹히는 이유 .tt_article_useless_p_margin p (0) | 2020.10.15 |
| 구글 블로그 타사 URL 설정 - 개인도메인 (0) | 2020.10.04 |




댓글