구글의 광고 정책은 가끔 자의적으로 해석되는 것처럼 보일 때가 있다.
명확하게 규정을 정해 놓지 않고 case by case로 상황을 보고 판단해서 결정되는 정책이 제법 많다.
유연함으로 볼 수도 있지만, 제멋대로라고 보일 때도 많다.
특히 모바일에서의 광고 크기 문제가 그렇다.

사실 모바일 디바이스의 해상도는 계속 증가하고 있는 추세다. 물리적인 크기마저도 커져가는 추세인데, 구글은 모바일 홈페이지의 상단 광고를 320X50 사이즈 광고와 320x100 광고는 일단 OK고, 200x200, 250x250, 300x250 광고에 대해서는 사이트의 상황에 따라서 달리 해석을 내리고 있다.
이때 구글이 중요하게 보는 관점은
"콘텐츠가 없이 광고만 노출되는가?"
"콘텐츠를 더 보기 위해서 스크롤을 할 때 광고의 영역이 너무 커서 무효클릭을 발생시킬 가능성이 있는가?"
이다.
조심해서 터치하면 괜찮다고 우기는 건 사양이다.
그런데 문제는 요즘 티스토리 블로그 스킨의 상당수가 반응형 스킨으로 교체되고 있다는 점이다.
데스크톱에서 가장 수익률이 좋은 광고는 336*280짜리 사각형 광고다. 눈에 잘 보이기도 하고, 가장 클릭이 빈번한 위치에 딱 어울리는 광고이기 때문이다.
그런데, 그것을 쓰는 상태로 모바일 환경으로 넘어가면 구글 정책 위반이 될 가능성이 크다.
대부분의 티스토리 반응형 웹 스킨은 콘텐츠 가로폭에 대해서 신경을 쓰지만, 상단 헤더 영역의 높이에 대해서는 거의 신경을 쓰지 않는다.
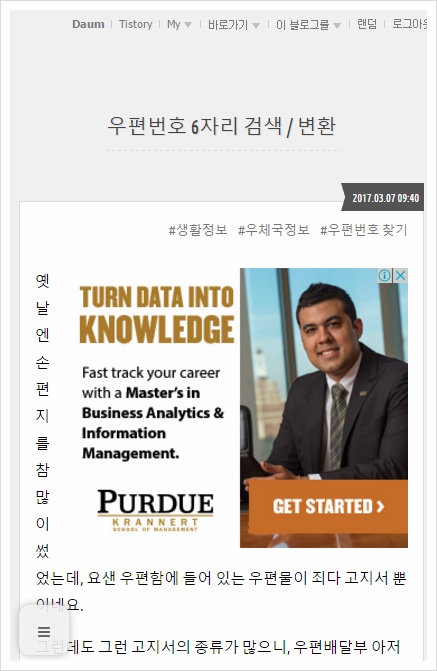
타이틀의 크기 문제라든지, 타이틀의 여백 등은 데스크톱과 같이 사용하면, 모바일 화면에서 타이틀 영역이 화면의 절반을 차지하기도 한다.
그런 상태에서 구글 애드센스의 큰 직사각형 광고가 뿌려지면, 100% 콘텐츠 없는 광고 출력이 되는 것이다.
해결방법은 간단하다.
구글이 콘텐츠라고 여기지 않는 영역을 과감히 없애거나 줄이는 것이다.
사실 모바일 검색을 하는 사람들이 블로그 정보를 볼 때
"이야~ 이 블로그 제목은 겁나 큰 폰트 사이즈를 사용하는구나! 참 보기 좋네~"
라고 생각하는 일은 절대로 없다.

반응형 웹 스킨이기 때문에 CSS메뉴에서
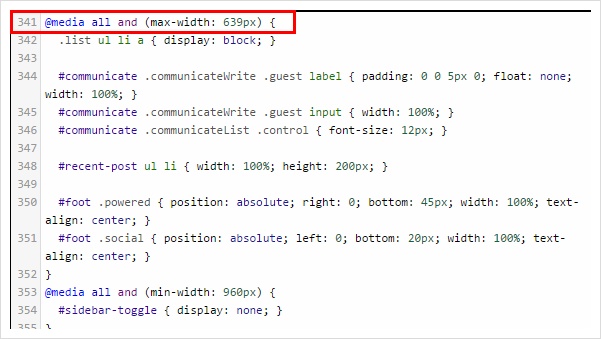
@media all and (max-width:639px) { }스타일을 안에다가 듬뿍 싸준다.
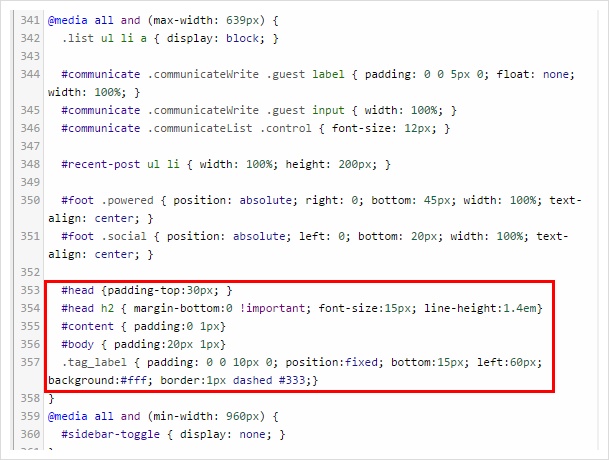
#head {padding-top:30px; } /*상단 여백 축소*/
#head h2 { margin-bottom:0 !important; font-size:15px; line-height:1.4em} /*상단 여백 축소& 폰트 작게*/
#content { padding:0 1px} /*양옆 여백 축소*/
#body { padding:20px 1px} /*양옆 여백 축소*/
어차피 제목 정도는 검색 목록에서 대충 보고 들어온 상태기 때문에, 제목 정보에 별로 신경 쓰지 않는다.
심지어 제목을 보여주지 않아도 무방하다.
하지만 우린 친절하기 때문에 보고 싶으면 보도록 준비는 해둬야 한다.
그리고 불필요한 여백은 날려버리는데 집중한다.
오늘 이 글에서 다루게 될 스퀘어 스킨은 특이하게도 태그 리스트가 포스팅 상단에 노출되고 있다.
블로그를 오래 운영해보면 알겠지만, 태그가 쓰이는 일은 거의 없다.
tag는 유용한 기능인 데다, 요즘 sns의 해시태그로 사용자들에게 친숙 해졌을 텐데도 불구하고 태그를 타고 내 다른 훌륭한 콘텐츠를 보는 흔적을 찾아보기 힘들다.
.tag_label { padding: 0 0 10px 0; position:fixed; bottom:15px; left:60px; background:#fff; border:1px dashed #333;}그래도 아는 사람들은 알고 유용하게 쓰니까 친절하게 하단으로 옮기면 어떨까?
스크립트를 쓰지 않고 옮기는 가장 좋은 방법은 css의 position을 이용하는 방법이다.
absolute를 쓰면 콘텐츠 상의 절대적인 위치 어느 곳으로든 옮길 수 있다.
나는 특이하니까 fixed를 사용해 봤다.
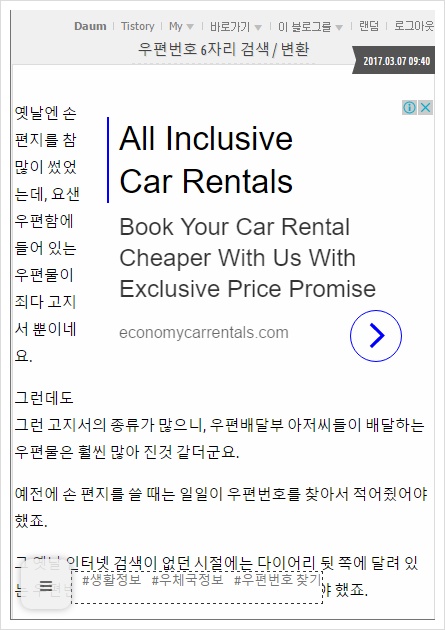
스퀘어 스킨의 메뉴 버튼 옆쪽에 tag리스트를 붙여서 따라다니게 꾸며 보았다.
이렇게 정리를 하니 대략 이런 모습이 된다.

이런 설정은 티스토리 블로그뿐 아니라, 구글 블로그 스폿, 워드프레스 등으로 제작한 블로그에서도 충분히 적용할 수 있다.

'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| W-8BEN 양식 애드센스 미국 세금 과세 유튜브 미국내 시청자 수익 한정 30% 원천징수세율 중요: 추가 세금 정보를 제출해야 하는지 확인하세요. (0) | 2021.03.07 |
|---|---|
| 애드센스 가치 있는 인벤토리: 콘텐츠 없음 경고 원인과 해결 방법 (0) | 2020.12.21 |
| 티스토리블로그 반응형 웹스킨 패스트부트 1.6.1 스킨 ie7, ie8에서 제이쿼리 jquery 오류 해결방법. (0) | 2020.12.18 |
| 티스토리 EGG스킨 발행날짜 변경 jquery 자바스크립트 .text(); (0) | 2020.11.23 |
| 티스토리 새에디터 코드 하이라이트 스타일 적용 cdn (0) | 2020.11.21 |




댓글